Photoshopを使って
WEBデザインができるようになりたいあなた!
Photoshopをインストールしたけれど
何から始めたらいいんだろう?と
途方に暮れていませんか?

この記事を見ながら一緒に手を動かせば
10分で
WEBデザインの現場で必須の機能だけを覚えながら
オリジナルのバナーが作成ができます。
今日はドロップシャドウを覚えて
一気にプロクオリティーに爆上げです!


どうでしょう?全く違いますよね?
DAY1がまだの方はこちらもぜひご覧になってくださいね♡
DAY1【10分で完成】フォトショの使い方|初心者必須ツール3選
・長方形ツール
・文字ツール
・移動ツール
・簡単なデザインtips(文字詰め、余白の調整)
を覚えてバナーを作成します。
こちらを作成していきます。

アス子は全くの初心者にデザインを教えてきた経験があります!
美術畑出身の直感的なあなたが
遠回りすることなく
実務で必須の機能だけを学びながら
Photoshopでデザインができるように教えます!
アス子のプロフィールはこちらから。
是非最後まで読んでくださいね。
WEBデザインの現場で頻繁に使用する機能はわずか
さて、初めてPhotoshopを立ち上げたあなたは
Photoshopの最初の画面を前にして、クラクラしていませんか?
この記事はそんなあなたのために書いています。

Photoshopは初心者に全く優しくないアプリ!
意味不明なツールや機能が鬼盛り!
使いこなせるようになれば、
美術畑出身のあなたの痒い所に手が届いて
あなたのイメージを思い通りに再現できる
最高のアプリなのですが、
使いこなせるようになるまでは、ただの暴れ馬!

でも、大丈夫!
WEBデザインの現場で頻繁に使う機能は限られています!

とりあえず
1日10分、1日間勉強していきましょう!
今日は2日目、
ドロップシャドウの適用方法を
実際に手を動かしながら覚えます!
とりあえず10分だけ手を動かしてみましょう!
今日もとりあえず10分!
アス子と一緒に手を動かしてみましょう。
WEBマーケティングの習得も
Photoshopの習得も
スポーツと同じです。

とりあえず動いてみましょう!
そのうちきっと、
飛んできたボールを打ち返せるようになりますから!
ドロップシャドウについて
ドロップシャドウは読んで字のごとく、
画像の中の文字やオブジェクトに対して影をつける機能です。
美術畑出身者の強みとなるツール
まず結論から言うと、美術畑出身のあなたは
アプリの操作方法さえ覚えてしまえば
めちゃくちゃいい感じにドロップシャドウの機能を利用して
バナー類を作成できることは目に見えています(笑)
なぜなら、私たち、美術畑出身者には
美術畑出身の人間しか持っていない超能力を持っているからです。
これについてはこの記事にも書きましたが
この超能力について簡単に要約しますね。
私たち美術畑出身者は音楽で言えば絶対音感みたいな超能力を持っています。
それは石膏デッサン、静物デッサン、人物デッサン、平面構成、立体構成、塑像‥
など、リアルに手で制作をする訓練をしてきたからこそついた能力で
一朝一夕で身につけることなど到底できない能力です。
ここポイント その超能力があるため、
美術畑出身者は2Dの中に3Dを再現する基本的な能力がすでに身に付いています!
と、前置きが長くなってしまいましたが、
要するに何が言いたいかというと
フォトショのドロップシャドウなんぞに頼らなくとも
影くらい鉛筆で描けるんだわい!
バナーの中に奥行きのある空間なんぞ
いくらだって描けるんだわい!

だからあなたにとって
ドロップシャドウは鉛筆代わりの
ただのツール!!
ドロップシャドウを適用する前から、
どうすればそのバナーに必要な空間を表現できるのか
理解できているのです。
だから、あなたがドロップシャドウの機能を使いこなせるようになれば
一気にプロクオリティーを出せること間違いないですし、
他の人とは一線を画することができる
あなたの強みになるツールになるはずですので
絶対に今日は一緒についてきてくださいね!!
ドロップシャドウの適用方法
まずは簡単に使い方を解説しますね。

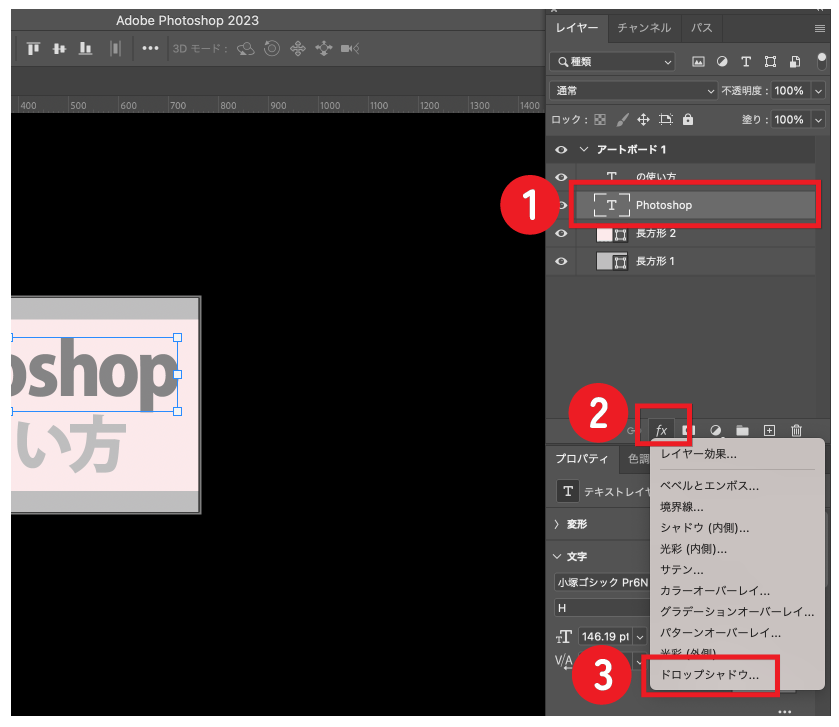
1 ドロップシャドウ適用したいレイヤーをクリックして選択します。 レイヤーパネルの選択したレイヤーがグレーアウトされます
2 レイヤーパネルの下にあるバーの中のfxの文字 をクリック 3 ドロップシャドウをクリックします
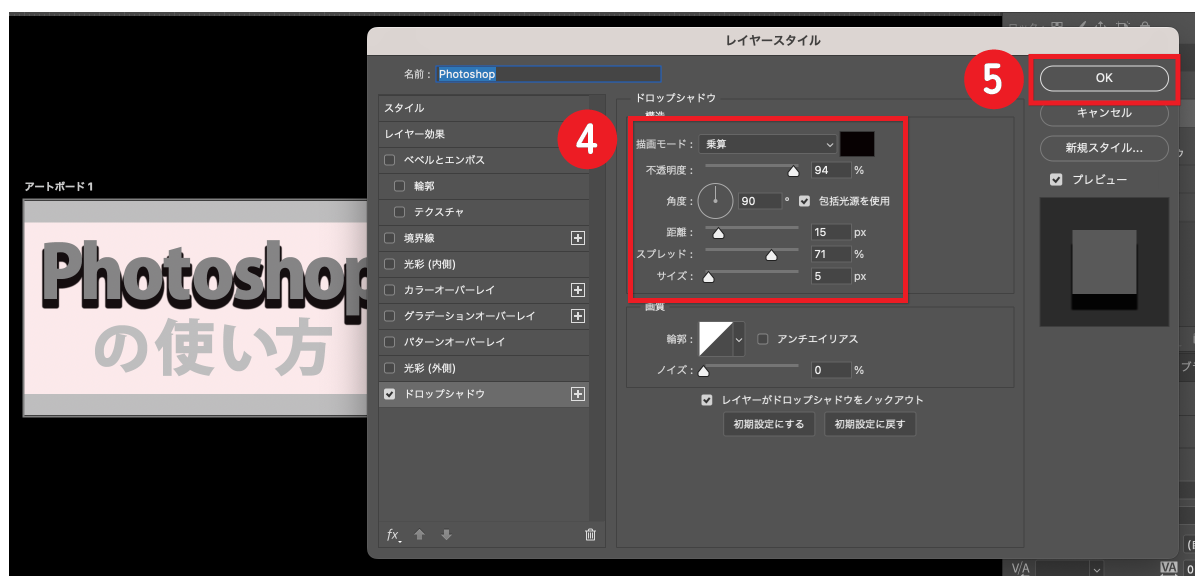
 4 それぞれの項目を調整します。 5 決定をクリックしてドロップシャドウを適用します。
4 それぞれの項目を調整します。 5 決定をクリックしてドロップシャドウを適用します。
| 描画モード | 通常 : ドロップシャドウがそのままレイヤーに適用されます。他のレイヤーの色と混ざることはなく、影が単純に上に描かれます。 乗算 : 影が下のレイヤーの色と掛け算されて混ざります。これにより、影がより濃くなり、自然な感じの影を作るのに適しています。多くの場合、ドロップシャドウにはこのモードが使われます。 他の項目も選択できますがほとんどの場合、通常か乗算で大丈夫です。 |
|---|---|
| 不透明度 | 影の濃さを調整します。100%にすると影が完全に不透明になり、0%にすると影が見えなくなります。通常は20%~50%程度が自然に見えます。 |
| 角度 | 光源の位置を設定する項目です。影がどちらの方向にできるかを指定します。例えば、角度を120°にすると影はオブジェクトの左下にできます。包括光源を使用のチェックボックスをオンにすると、複数のレイヤーにシャドウを適用したときに、すべての影が同じ方向に落ちます。 |
| 距離 | 影がどれだけオブジェクトから離れて見えるかを設定します。値を大きくすると影が遠くに見え、小さくするとオブジェクトのすぐそばに影ができる感じです。 |
| スプレッド | 影のエッジの鋭さを調整します。値を上げると影が硬く、くっきりした印象になります。0%だとぼんやりとした影になります。 |
| サイズ | 影のぼかし具合を調整します。値を大きくすると影が広がってソフトな印象になり、小さくすると影がシャープに見えます。 |
※画質などは特に触る必要はないです。
影についての考察
 これ以降は美術畑出身のあなたには
これ以降は美術畑出身のあなたには
釈迦に説法になりますが、
肌感覚で理解していることを言語化することで
ドロップシャドウ適用時の数値の入力が
しやすくなるかもしれません。
よかったら引き続き読んでみてくださいね。
ドロップシャドウを適用するとリアリティーや空間が生まれる
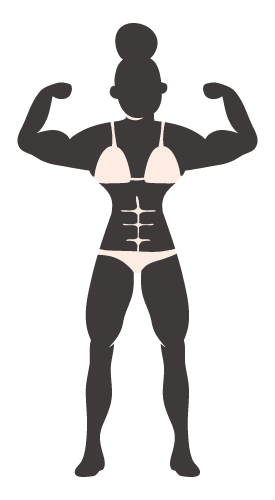
あえてドロップシャドウをつけずに
フラットなイラスト的表現もありますが

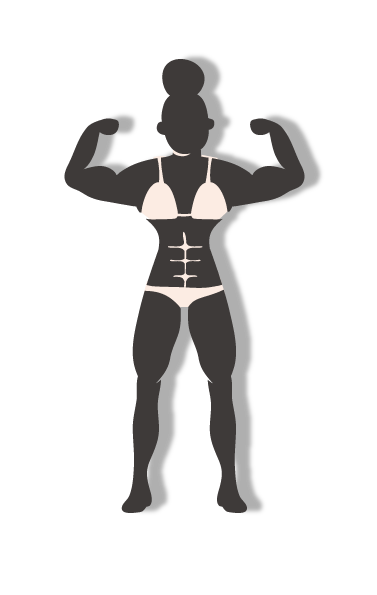
ドロップシャドウをつけると
そこに空間が生まれます。
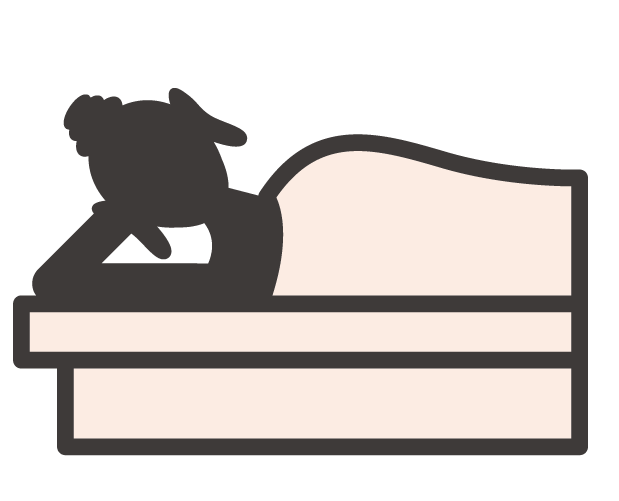
図からもわかるように、ドロップシャドウをつける事によって
ものがそこにあるリアリティーや空間を表現をすることができます。
デザインの中に切り抜いただけの写真素材を
ただ置いただけでは、不自然に見えることがあります。
不自然見える理由は
人間は無意識に影を視覚から捉えて、現実空間を把握しているので、
影がある状態の方が違和感を覚えにくいからです。
人間にとっては影を常に見ていることが常識なのです。
影をあえて追加することで、人間は画像をより立体的、空間的と認識します。

リアリティーがないことの象徴のような話ですね。
ドロップシャドウで光の強さを表現できる
リアリティーや空間を表現することの中で
ドロップシャドウで表現できることは
まず、光の強さです。
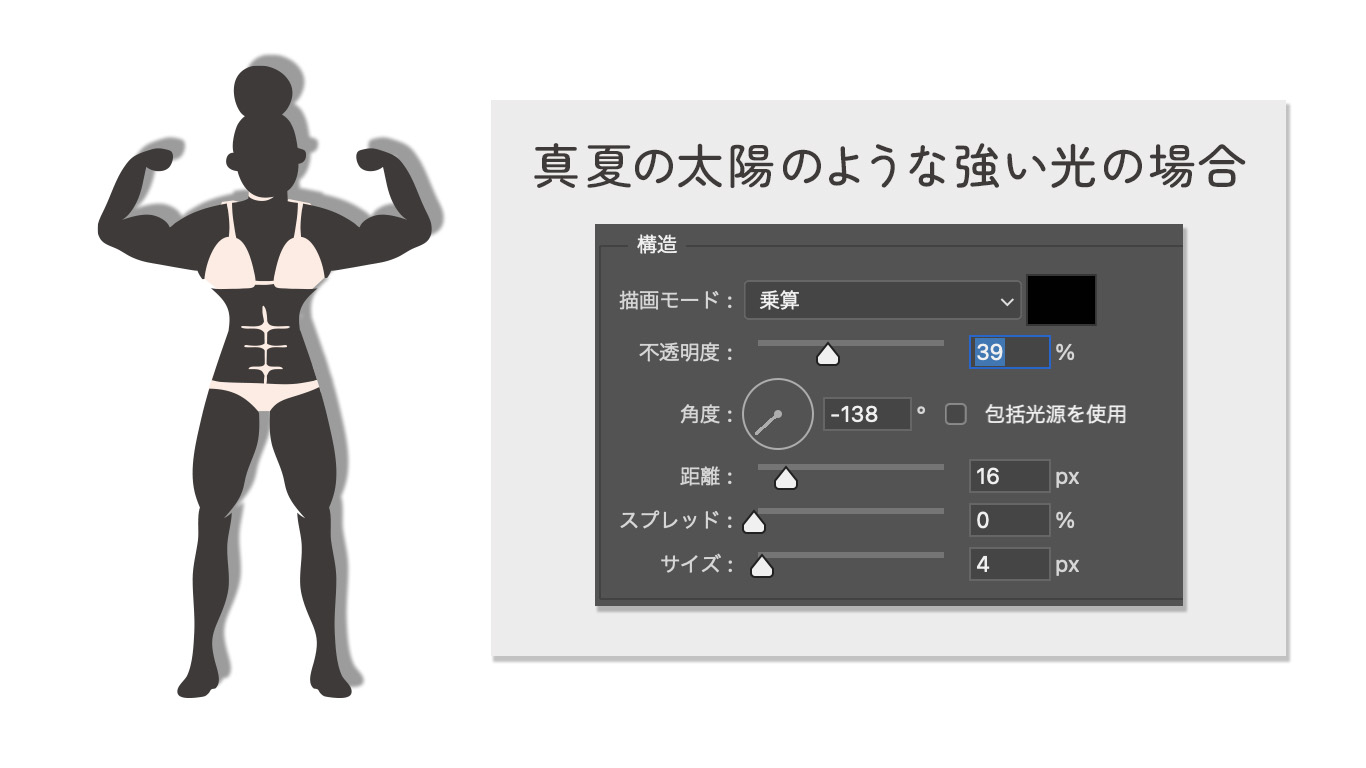
真夏のジリジリと照りつける太陽だと、
影はより黒くはっきりとした境界線となって現れます。


逆に窓際カーテン越しの淡い光の場合、
影は境界線もわからない、淡い色の影になります。


影の濃さは、不透明度
広がり方の違いは、スプレッド、サイズで調整します。


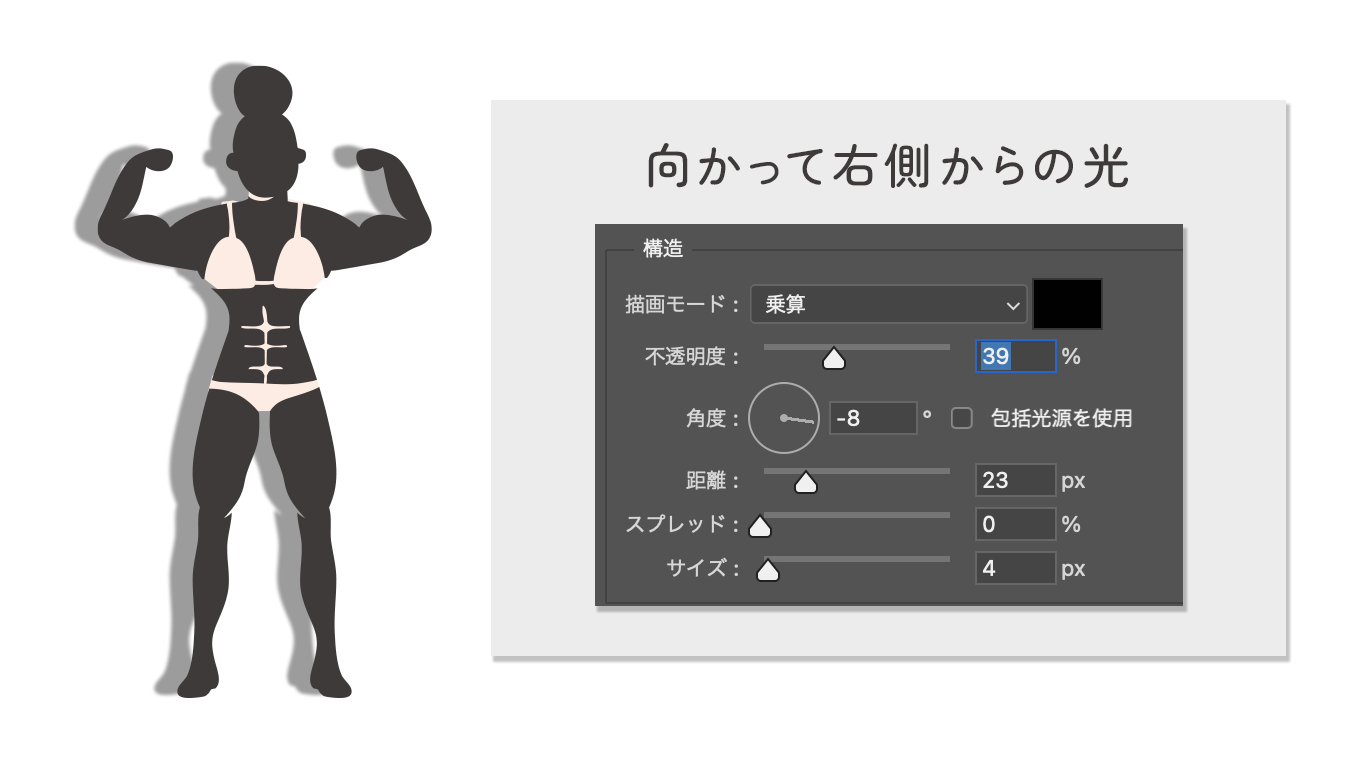
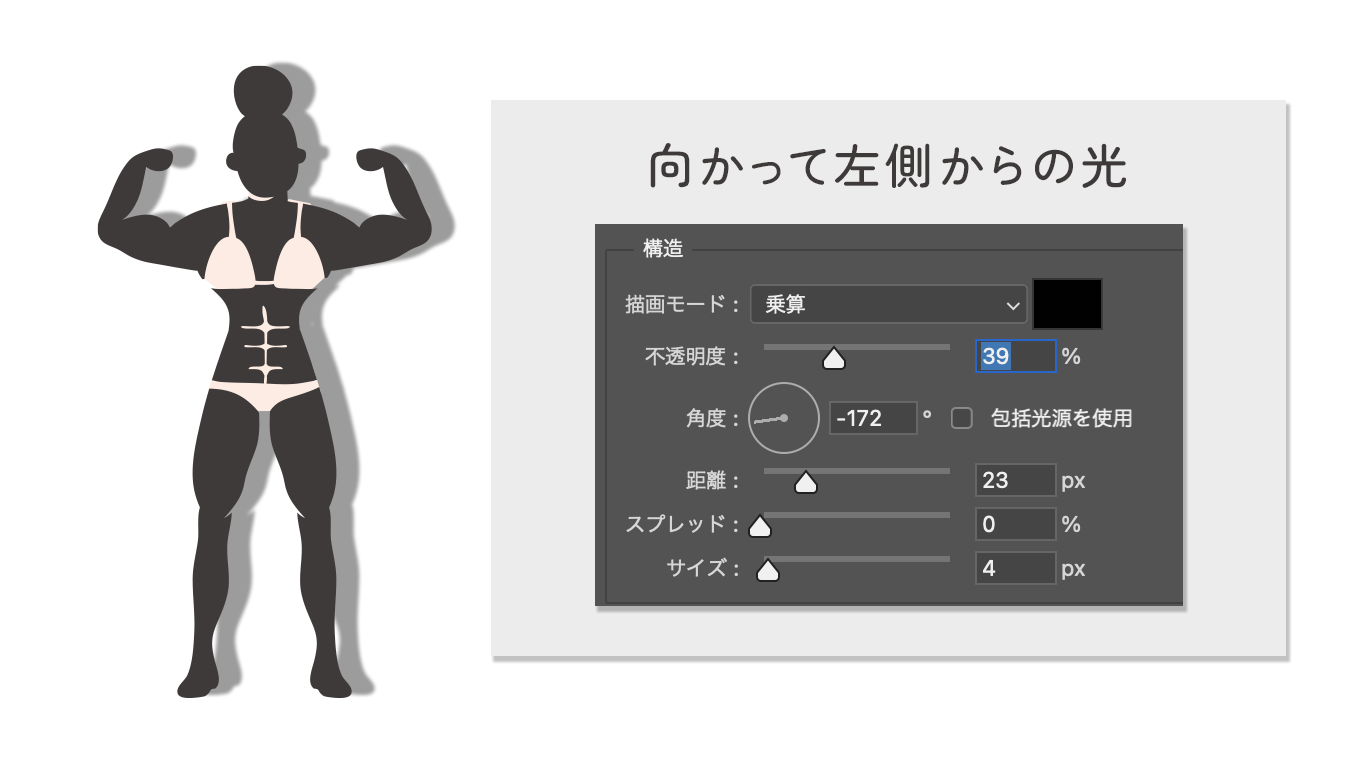
ドロップシャドウで光の向きを表現できる
次に、どこから光が当たっているのか?
光の向きを表現することができます。
舞台上の役者にスポットライトを当てるように、
あなたのバナーに、どこからライトを当てるのかを決めることで
デザインの印象を、
舞台にも、夕暮れ時にも、朝日にも、お昼時にもすることがでるのです。
例えば、窓の位置と反対方向に影をつけると
よりリアリティーが生まれますし、屋内と屋外の空気感を影で物語ることができます。
2番目の画像であれば、カーテンのない大きな窓がある、日当たりの良い部屋で撮影された写真でしょう。太陽がどの位置にあるのか想像することができます。


光の方向は、角度の項目で調整します


ドロップシャドウで距離感を表現できる
そして、ドロップシャドウで
背景からの距離感を表現することができます。
まず最初の画像は
切り抜いた写真や素材を、それぞれ置いただけの画像です。
それぞれの素材がどういう位置関係なのかわかりません。
正に、写真をハサミで切って、段ボールの上に貼ったような印象です。
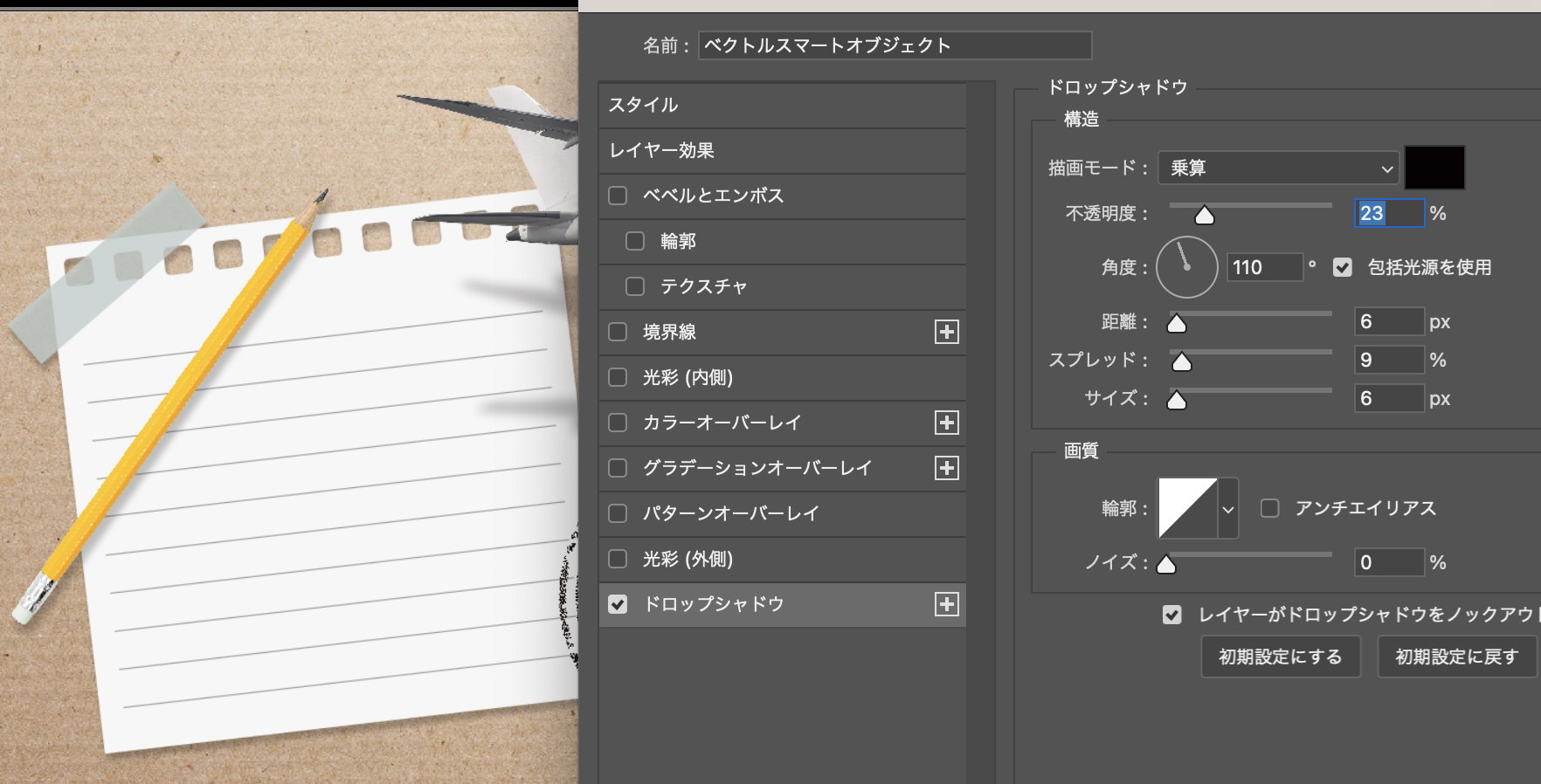
 次の画像では、それぞれの素材にドロップシャドウを適用しました。
次の画像では、それぞれの素材にドロップシャドウを適用しました。
ドロップシャドウを適用することで、背景の段ボール素材からそれぞれの素材までの距離感を表現できました。
画像の中に立体感と空間とリアリティーが生まれたことがわかると思います。

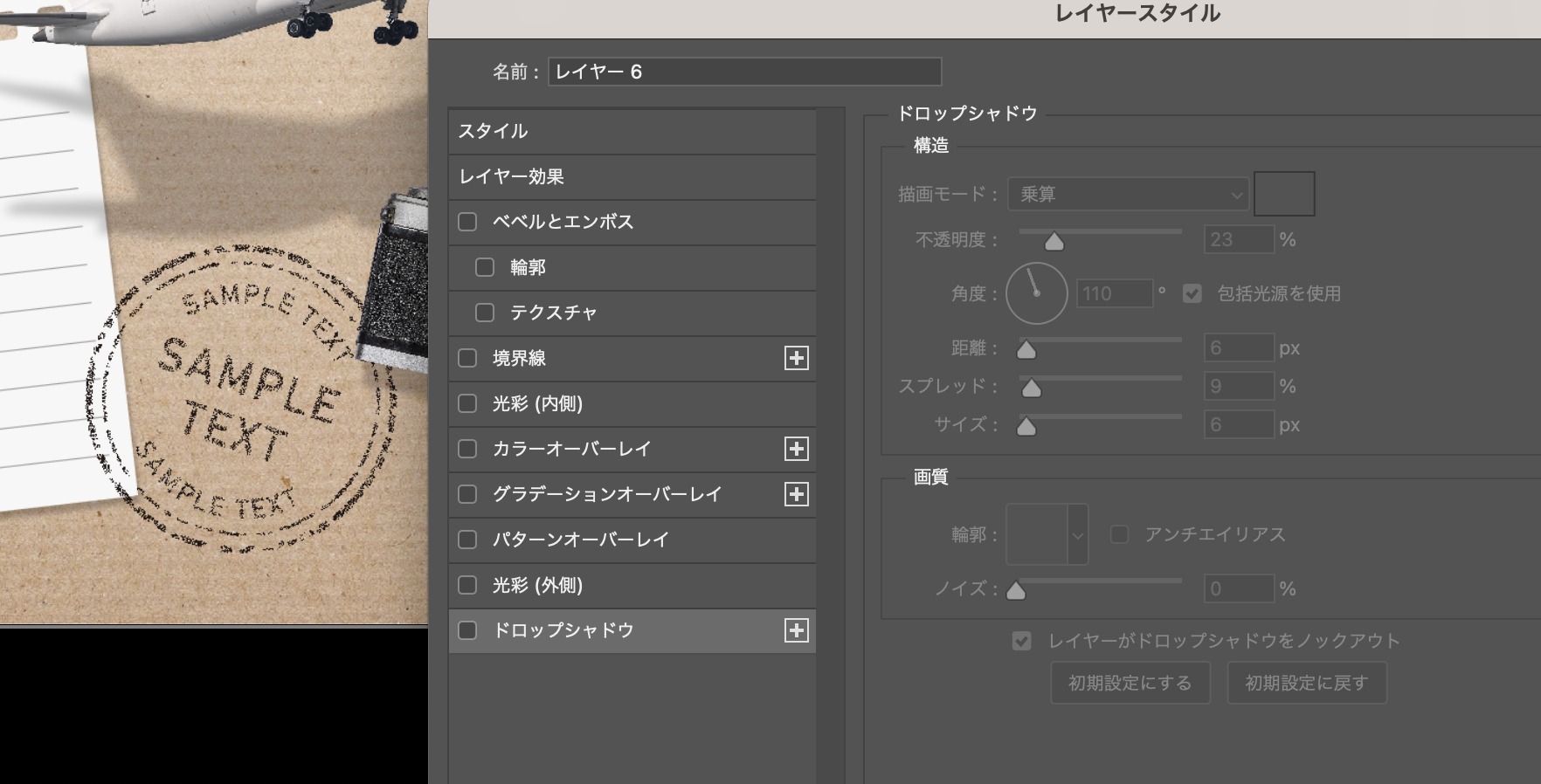
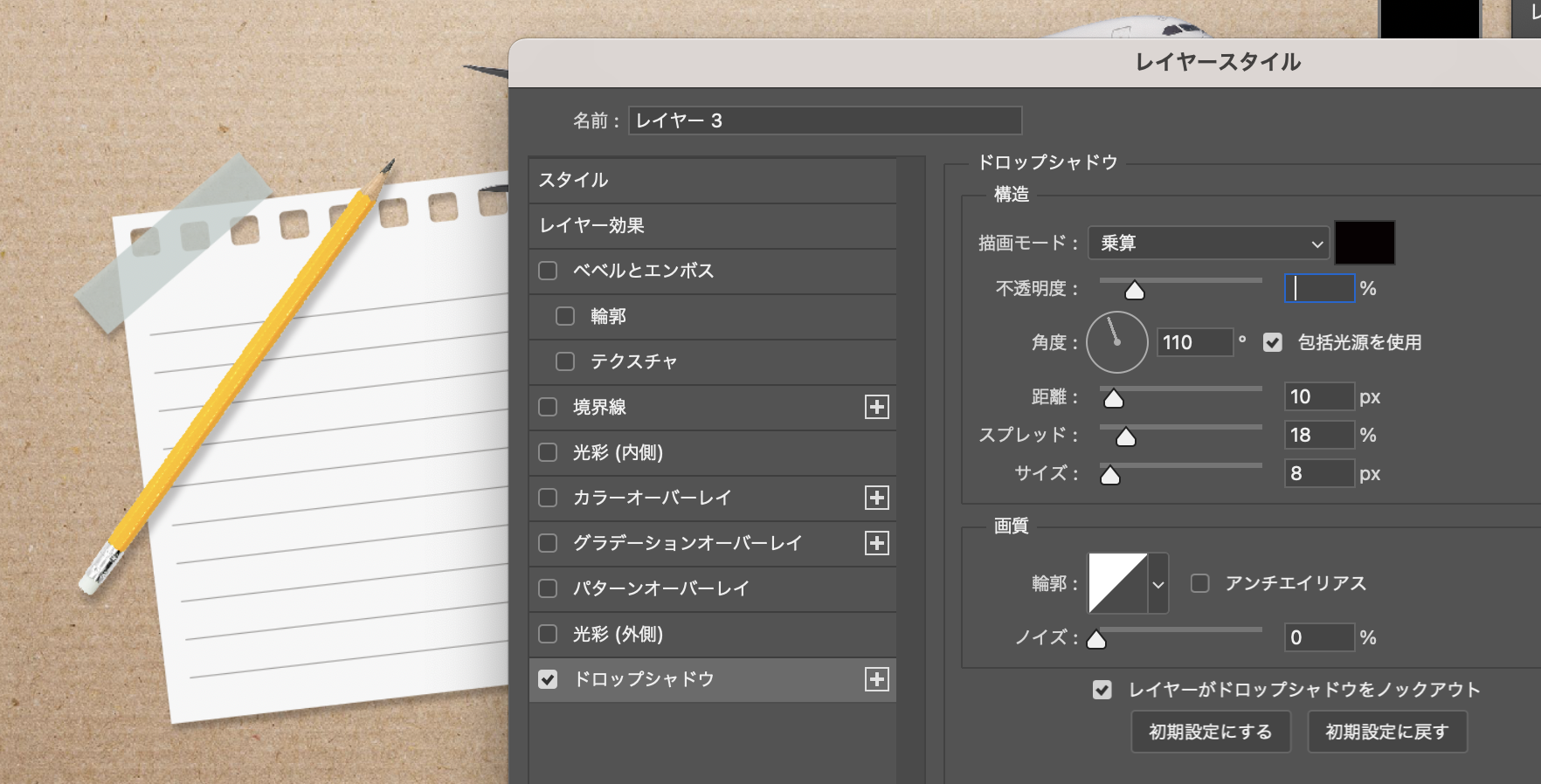
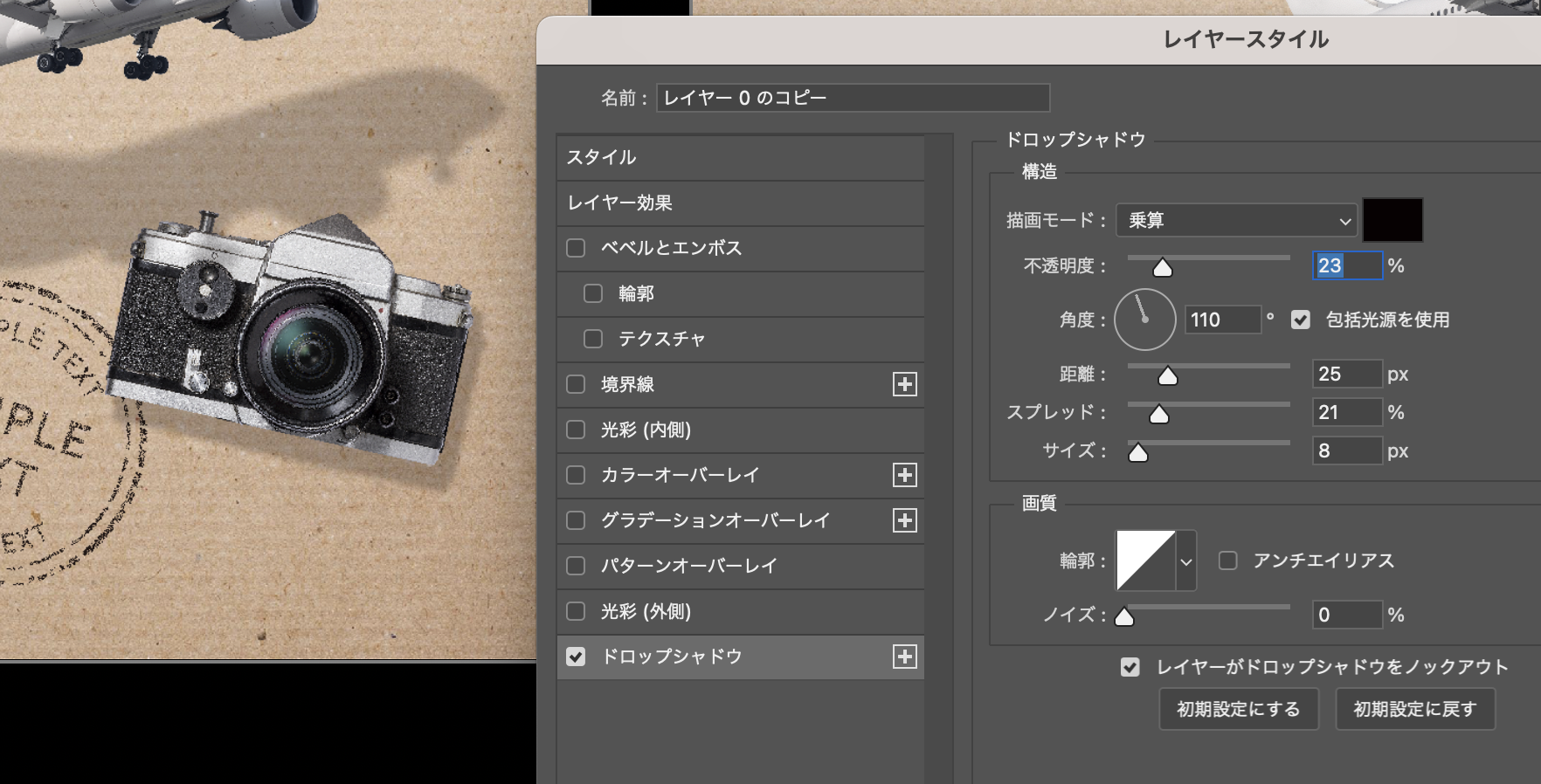
それぞれの素材に対するドロップシャドウの数値を見てみましょう。
メモ用紙は段ボールの上にふわりと乗っているので距離の項目はわずかです。
 スタンプはドロップシャドウを適用しないことで、紙とダンボールまでの距離がなく、スタンプが押されていることを表現しています。
スタンプはドロップシャドウを適用しないことで、紙とダンボールまでの距離がなく、スタンプが押されていることを表現しています。

それらに対して、鉛筆とカメラは立体感があるので影がしっかり落ちています。
 鉛筆よりカメラの方が厚みがある分、影も大きく、広く落ちるので、距離とスプレッドの項目を少し大きくしています。
鉛筆よりカメラの方が厚みがある分、影も大きく、広く落ちるので、距離とスプレッドの項目を少し大きくしています。

飛行機は背景の段ボールから離れているので、離れた位置に影が落ちています。距離の項目の数値を大きくすることで表現できます。

背景からの距離は距離の項目で調整します。


理解できましたか?
美術畑出身のあなたには釈迦に説法でしたかね(笑)
前回作成したバナーにドロップシャドウを適用してみよう!
ではでは
実際にDAY1で作成した画像にドロップシャドウ適用していきましょう。
こちらがDAY1で長方形ツール、文字ツール、移動ツールを使い、文字詰と余白の調整を行いながら作成したバナーです。

こちらの文字と長方形にドロップシャドウを適用してみました。
距離の項目を小さくし、不透明度は低め、スプレッドは小さい値です。
強い光で背景との距離感は近いイメージでドロップシャドウを適用してみました。

いかがでしょうか?ドロップシャドウを適用することでバナーに厚みが生まれたました。
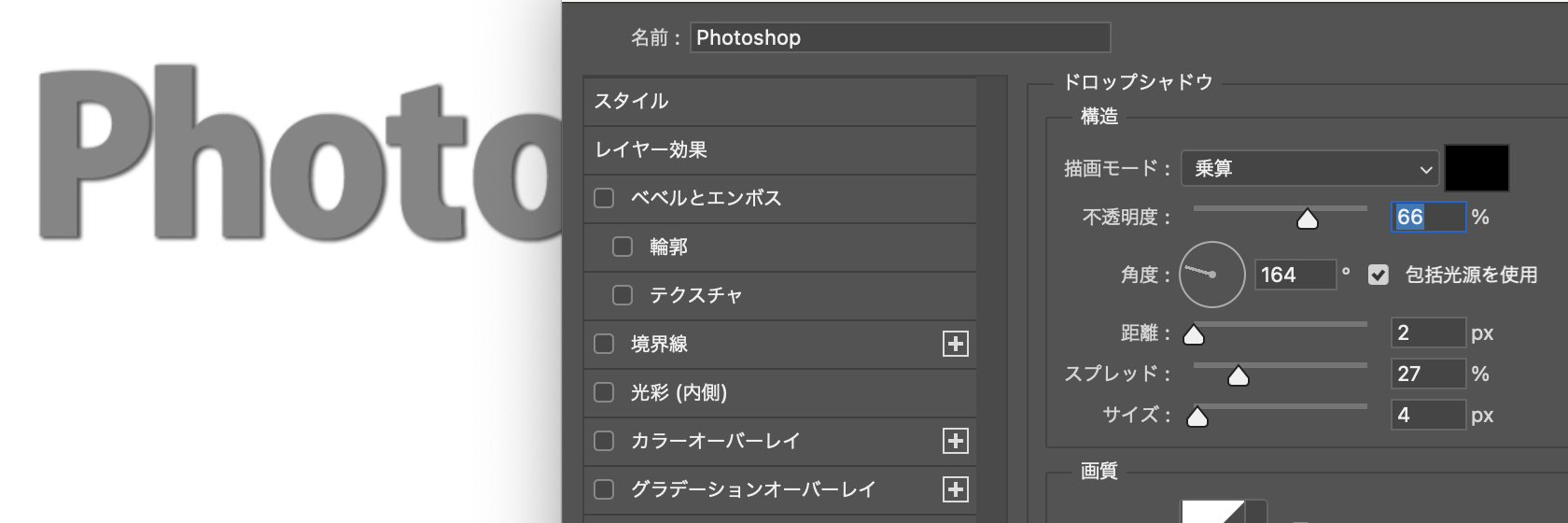
参考までにそれぞれの文字などのドロップシャドウの値がわかるようにスクショを載せておきますね。
わかりやすいように該当のレイヤー以外は非表示にしてお見せします。
ちなみにレイヤー毎に表示、非表示にするには
ここの目玉マークをクリックすると
目玉が消えてそのレイヤーが非表示になり、
またクリックすると目玉マークが表示されてレイヤーも表示されます。

「Photoshop」の文字レイヤーです

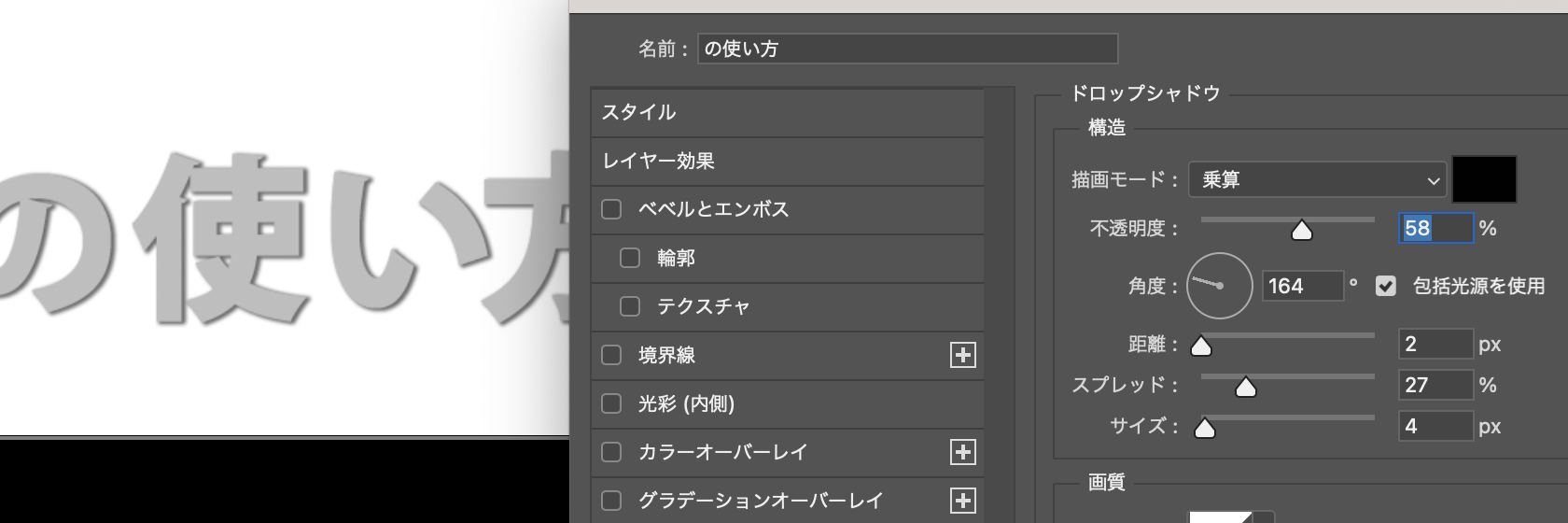
「の使い方」の文字レイヤーです。

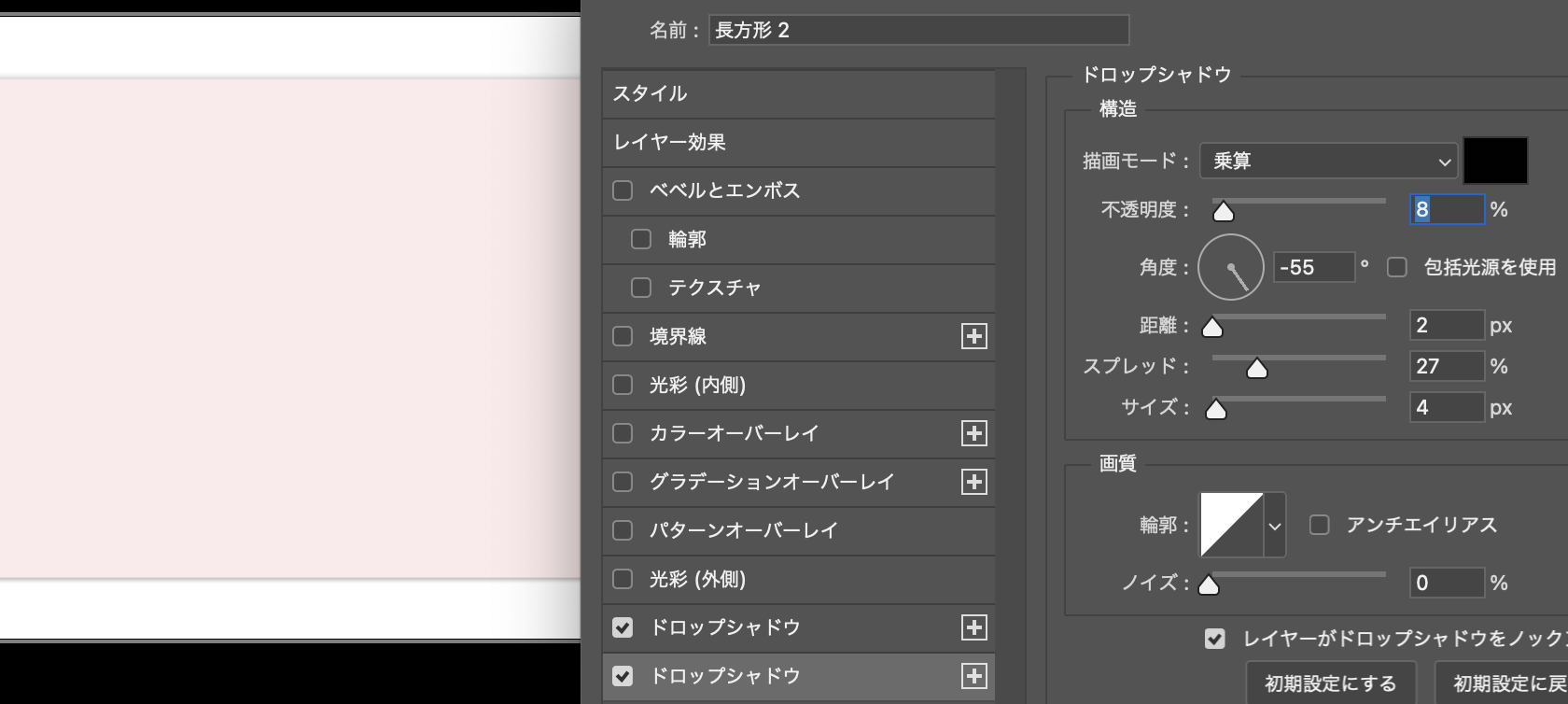
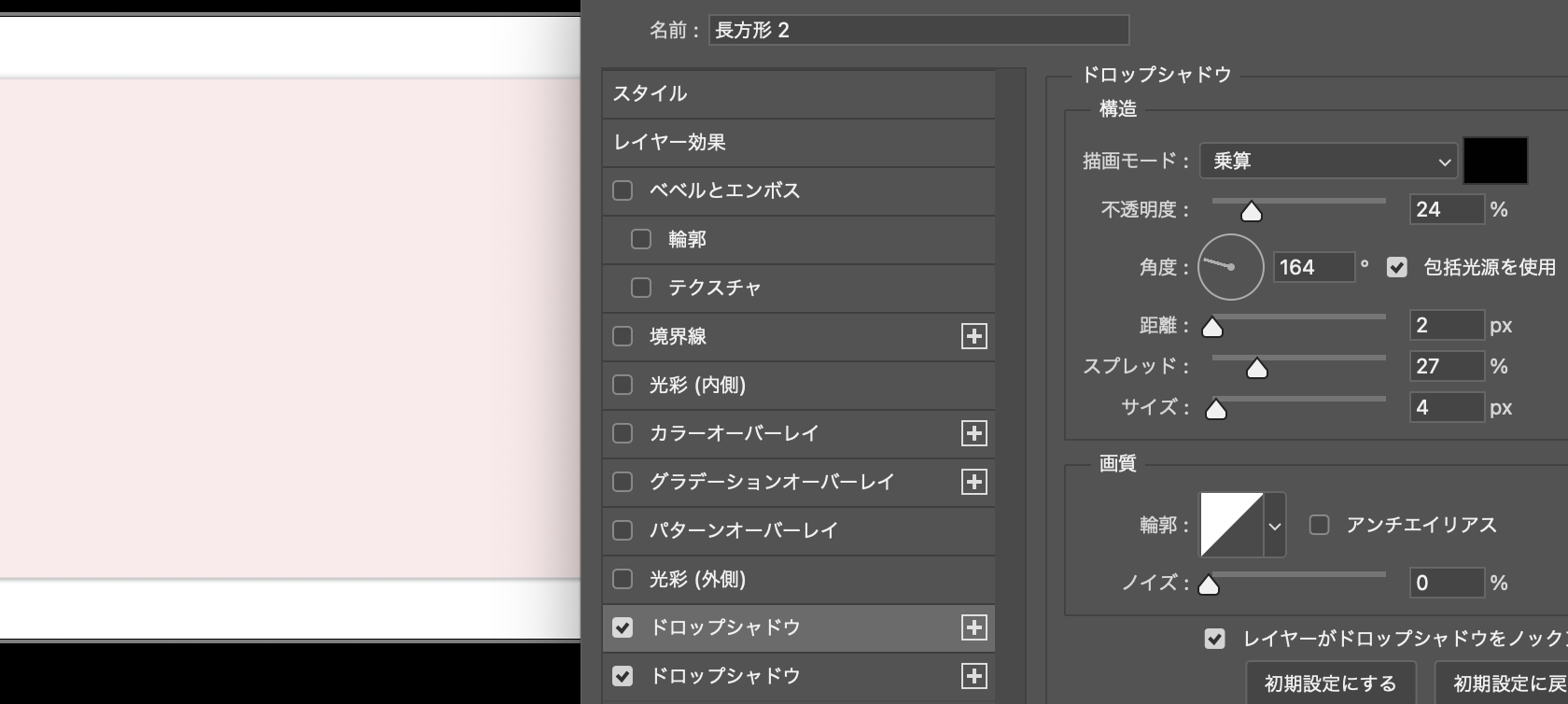
ピンクの長方形レイヤーは上下ともにドロップシャドウを付けたかったのでドロップシャドウを2個適用しています。


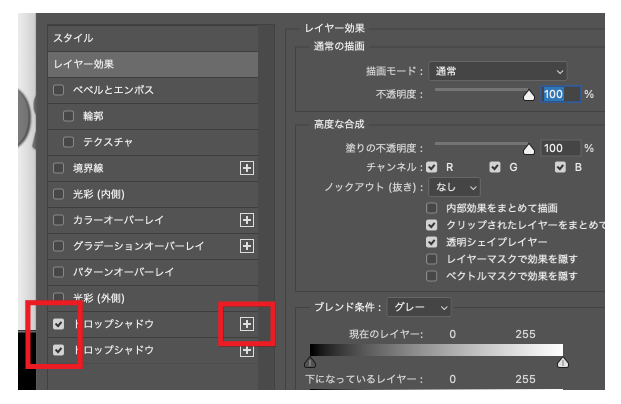
2個目のドロップシャドウを適用させたい時は
レイヤースタイルパネルの左側一覧のプラスマークをクリックすることで追加できます。
左側のチェックボックスのチェックを外すことで、簡単に非表示にすることもできます。

まとめ
この記事を参考にあなたも
Photoshopでドロップシャドウを
いい感じに適用することができましたか?
様々なバナー類を、あなたは既に作成できるようになっているのではないでしょうか?
DAY3以降も
さらに実務で必須の機能を
実際に手を動かしながら作成していきます!
DAY3【初心者入門編】Photoshop使い方|画像補正が3分で!
画像補正をたったの3分で完了してしまえる現場の技を伝授します!
こちらを作成、解説していきます。

使える機能が増えると、
出来ることが倍々で増えていくので
どんどん画像作成が楽しくなってくること間違いなしです!
気難しいフォトショと仲良くなって
スキルアップしていきましょう!
アス子は現在
WordPressブログでブログを書くことで
WEBマーケティングスキル身につけています!
稼げないクリエイターを脱出するためです!
WEBマーケティングスキルをつけるために
WordPressブログを書く理由については
【初心者必見】WEBマーケティングの学び方|まずこれから!を是非読んでくださいね♡
そして
WEBマーケティングを学んでいきませんか?
ちょっと一休み
 家事、育児、お仕事、
家事、育児、お仕事、
その上、ブログを読んでお勉強まで!
アス子もあなたも
本当に毎日よく頑張っている♡
今日も精一杯頑張ったあなた♡
お疲れ様♡
そんなあなたに今日も
極上の癒しタイムを
プレゼントしてあげましょ♡
今日のアス子のイチオシ♡
NOVA オーガニックアールグレイ紅茶

もうね、この紅茶を知ってっしまったら
他の紅茶には戻れない〜♡
⭕️後の紅茶も⭕️プトンもさようなら♪

紅茶って
しっかり抽出すると
結構渋みや苦味が出てくるじゃないですか。
でもこの紅茶は違うのです♡
品質の高いリーフ用の茶葉を
使用しているためか
渋味が最高に芳しい上に
紅茶本来の味わいと香りが極上なのです♡
有機ベルガモット精油を
贅沢に噴霧した、
柑橘系の爽やかな気品ある香りと
豊かな味わい♡
あなたとアス子はプリンセス♡
素敵なお城に誘われましょ♡

丁寧にお茶を淹れて、
とっておきのティーカップに注いだら
芳醇な香りをしっかりと胸に吸い込みながら
当然ですが、小指は立てて飲むのよ♡

良質な
有機セイロン紅茶葉
(フェアトレード認証)
を使用して
丁寧に丁寧に作られていることは
飲んだらわかるの♡
だって他の紅茶とは別格だもの♡
アス子には
一杯の紅茶の先に
アス子とあなたのために
丹生込めて製造してくれている
生産者の姿が見えますわ♡

ブログ執筆の合間の
贅沢なひと時。
は〜〜〜〜幸せ♡
お味も香りも
しっかりと厚みがあって
濃ゆいので
アイスにして飲むのもオススメです♡
小指を立てて
いただく事はお忘れなく♡
おほほほほ〜♡
しっかり充電ができたら
またアス子と一緒に頑張りましょ♡
最後まで読んでくれてありがとう♡
おやすみなさい♡