Photoshopを使って
WEBデザインができるようになりたいあなた!
Photoshopをインストールしたけれど
難しそうで手も足も出せないでいるあなた!
Photoshopの勉強って何から始めたらいいの?
と途方に暮れているあなた!

この記事を見ながら一緒に手を動かせば
10分で
WEBデザインの現場で必須の機能だけを覚えながら
オリジナルのバナーを作成できます。

今日はこちらを実際に作成していきます。

アス子は全くの初心者にデザインを教えてきた経験があります!
美術畑出身の直感的なあなたが
遠回りすることなく
実務で必須の機能だけを学びながら
Photoshopでデザインができるように教えます!
アス子のプロフィールはこちらから。
是非最後まで読んでくださいね。
WEBデザインの現場で頻繁に使用する機能はわずか
さて、初めてPhotoshopを立ち上げたあなたは
Photoshopの最初の画面を前にして、クラクラしていませんか?
この記事はそんなあなたのために書いています。

もしあなたがまだphotoshopをインストールしていなかったり、他のアプリと比較検討して悩んでいるのでしたらこちらの記事を是非読んでみてくださいね。
ちょっと脱線しましたが…続きます^^
この初心者を拒絶しているとしか思えない高圧的なインターフェース…
ずらりと並ぶ意味不明なツールたち…
そうなのです、Photoshopは初心者に全然優しくないアプリ!
意味不明なツールや機能が鬼盛り!
使いこなせるようになれば、
美術畑出身のあなたの痒い所に手が届いて
あなたのイメージを思い通りに再現できる
最高のアプリなのですが、
使いこなせるようになるまではただの暴れ馬!

かつては鬼盛りのPhotoshopの機能を前にして絶望感すら抱いてましたから。
でも、大丈夫!
WEBデザインの現場で頻繁に使う機能は限られています!

今日は初心者必須ツール3選を
実際に手を動かしながら覚えます!
頻繁に使用する実務で必須の機能だけを覚えれば
後はやりたいことがある度にネット検索すればいいのです!
やり方はネット上にごまんと出てきます。
それを見ながら行えば良いです。
毎回検索しながら試行錯誤することもままあります。
それで大丈夫、なんとかなります(笑)
Photoshopの使い方を教えるスクールや動画講座、手引き書は
Photoshopの全ての機能を教えようとしていて
えらい複雑怪奇なことになってます。
初心者に本当に必要な機能の解説講座にしてしまうと
受講料を取れないという、販売者側の黒い側面があるんじゃないかと
アス子は思いますデス。
危うく足を踏み入れてしまっては
直感的なあなたは迷子になってしまって
2度と樹海から出て来れなくなってしまうかもしれません。
そうなってしまっては大切なあなたの創作意欲という宝は持ち腐れです。
とりあえず10分だけ手を動かしてみましょう!
今日はとりあえず10分!
アス子と一緒に手を動かしてみましょう。
高圧的だと感じていたPhotoshopと
少しお近づきになれますから!
WEBマーケティングの習得も
Photoshopの習得も
スポーツと同じです。

とりあえず動いてみましょう!
そのうちきっと、
飛んできたボールを打ち返せるようになりますから!
【DAY1】ブログ用アイキャッチ画像を作ってみよう!
今日は実際にブログのアイキャッチ画像をPhotoshopで作成していきましょう!

実際に一緒に作ってみてくださいね!
レッツゴー!
Photoshopを立ち上げて新規ドキュメントを作成
まず、Photoshopのアイコンをクリックして立ち上げます


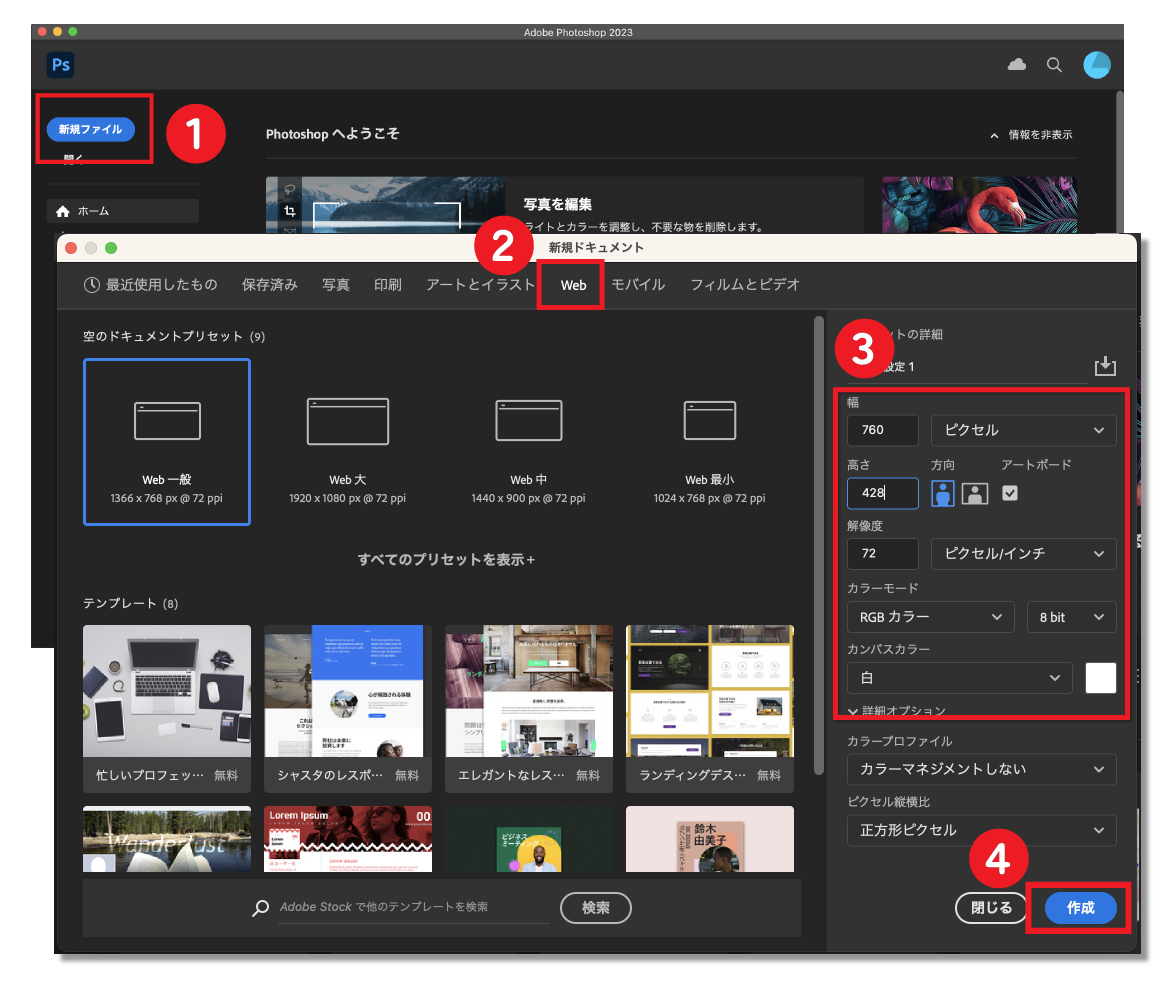
1 新規ファイルをクリック 2 web をクリック
3 幅 780(ピクセル)
高さ 428
解像度 72(ピクセル/インチ)
カラーモード RGBカラー
ここまで入力できたら残りはデフォルトのままで良いです。
4 作成をクリック
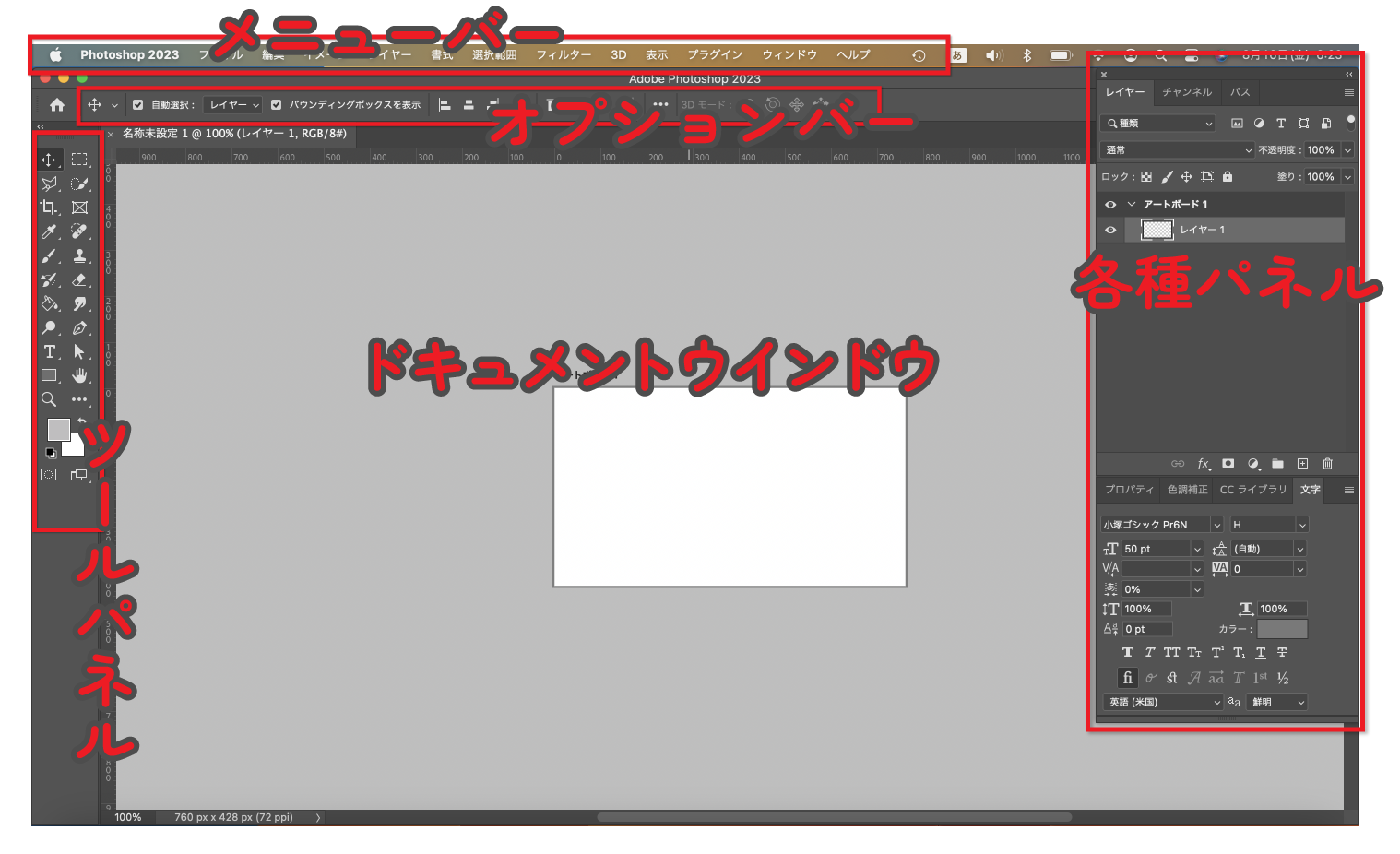
Photoshopの操作画面
Photoshopを起動し、新規をドキュメントを作成した状態です。
こちらがPhotoshopの操作画面です。
それぞれの場所の名称を記載しておきます(各部の名称は特に覚えなくても大丈夫です!)
 メニューバー 操作項目が作業別に分類されています。
メニューバー 操作項目が作業別に分類されています。
オプションバー 選択したオブジェクトやツールに合わせて内容が切り替わります。
ツールパネル 各種ツールです。長押しすると、隠れていたツールが表示されます。
各種パネル 様々なパネルが表示される場所です。アイコンをクリックすると隠れていたパネルを表示できます。こちらに表示されていないパネルは[ウインドウ]メニューから選択することで表示できます。
長方形ツールで描画しよう
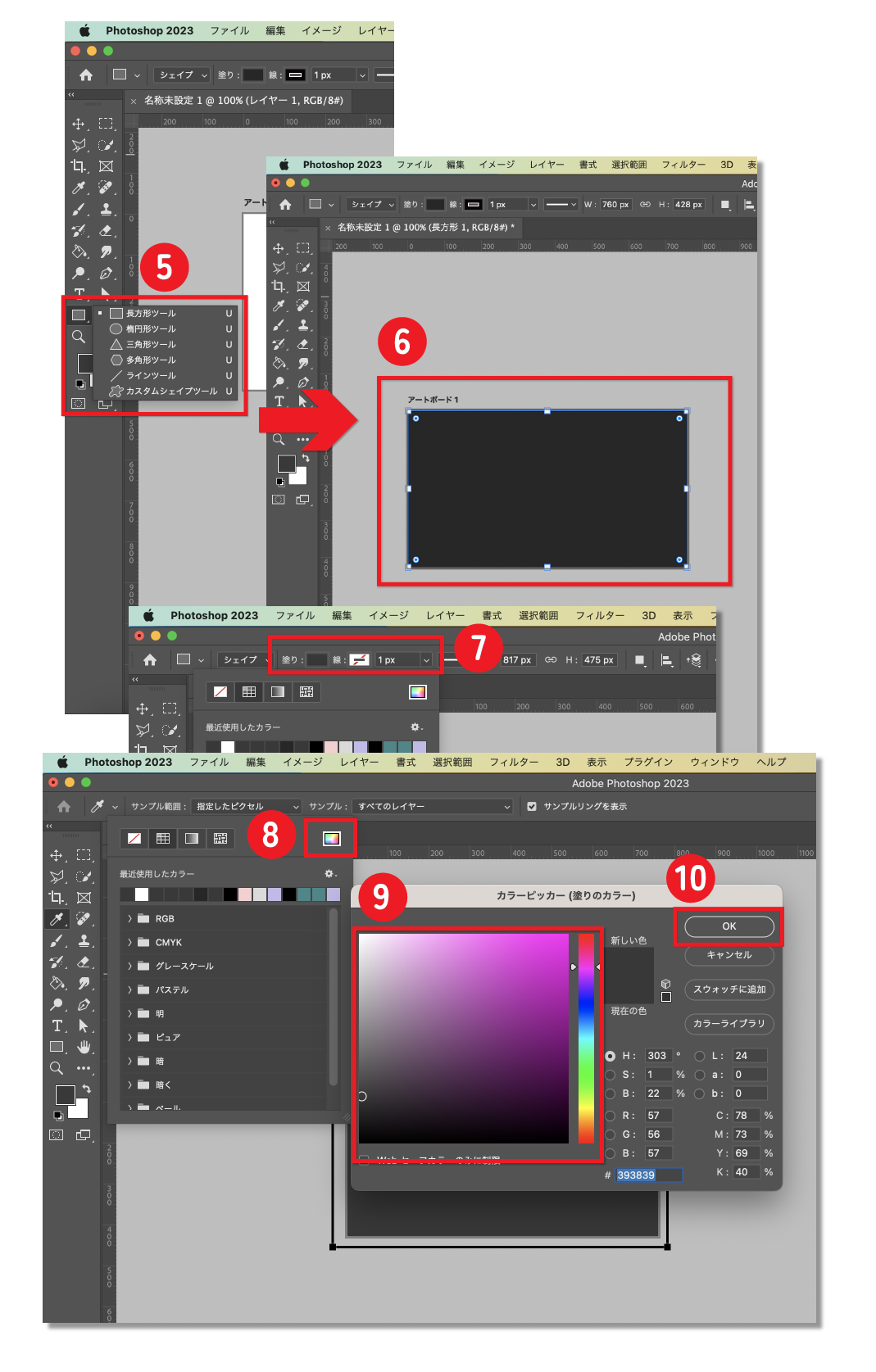
 5 長方形ツール(長押しすると楕円形ツールなども選択できます)をクリック
5 長方形ツール(長押しすると楕円形ツールなども選択できます)をクリック
6 アートボード上にドラッグしながら描きたい大きさの図形を描きます。
- 長方形の描画:任意の方向に斜めにドラッグします。
- 正方形の描画:Shift キーを押しながら、任意の方向に斜めにドラッグします。
7 描いた図形の塗りと線の色や幅が変更できます。ここでは線を非表示(赤の斜め線で表示)で選択しています。(長方形ツールが選択された状態にするとオプションバーが図のように表示されます)
8 ここをクリックするとカラーピッカーパネルが表示されます。
9 右側のカラースライダーで色相を選択し、左側のカラーフィールドから好みの色(彩度と明度)を選択します。(彩度と明度の指定)
10 色が決定したらOKをクリック選択した色が塗りや線の色になります。
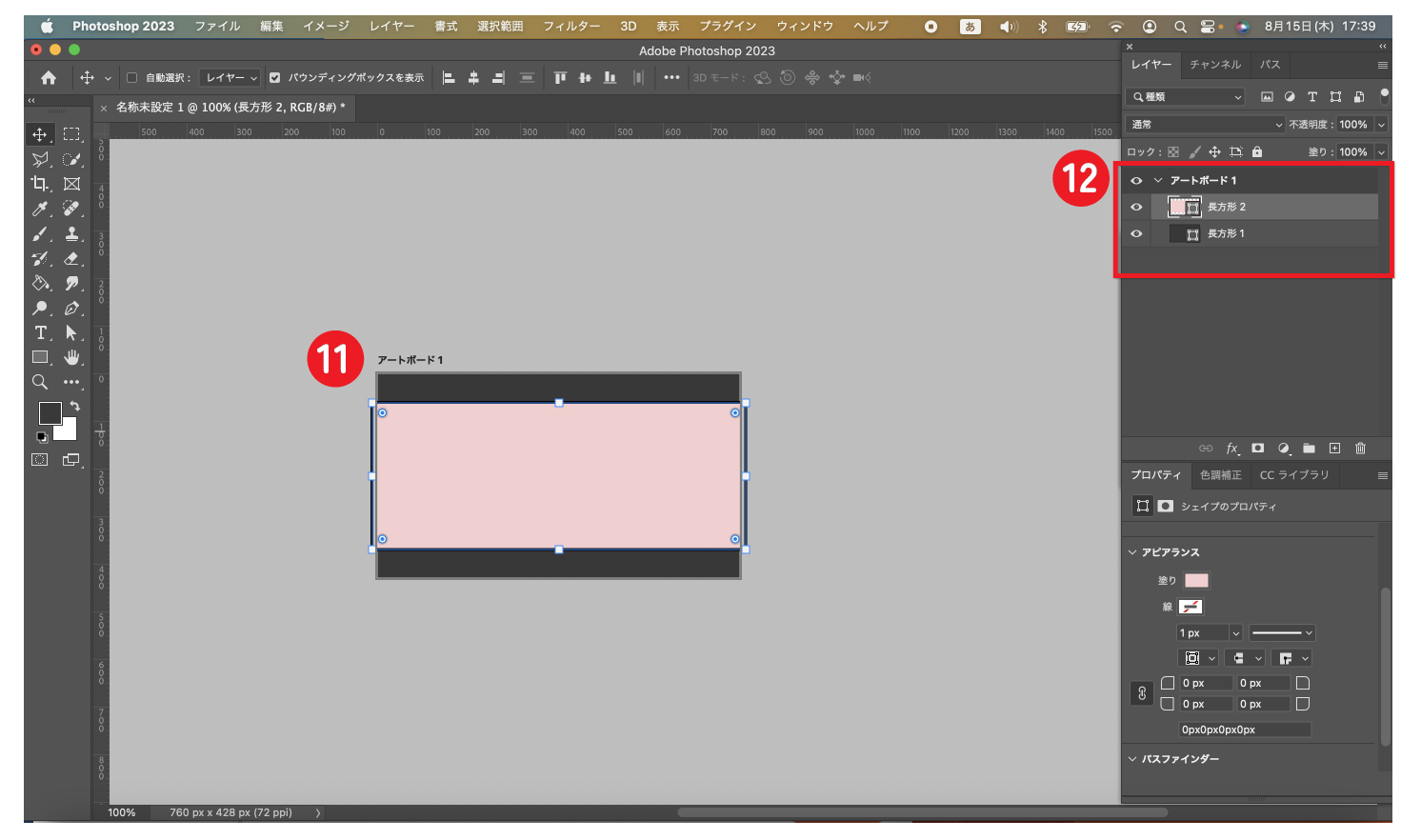
 5〜10 繰り返して 11の図形を描写します
5〜10 繰り返して 11の図形を描写します
12 レイヤーが図のように表示されます。(12レイヤーパネルが表示されていなかったらメニューバーの[ウインドウ]レイヤーをクリックすると表示されます)
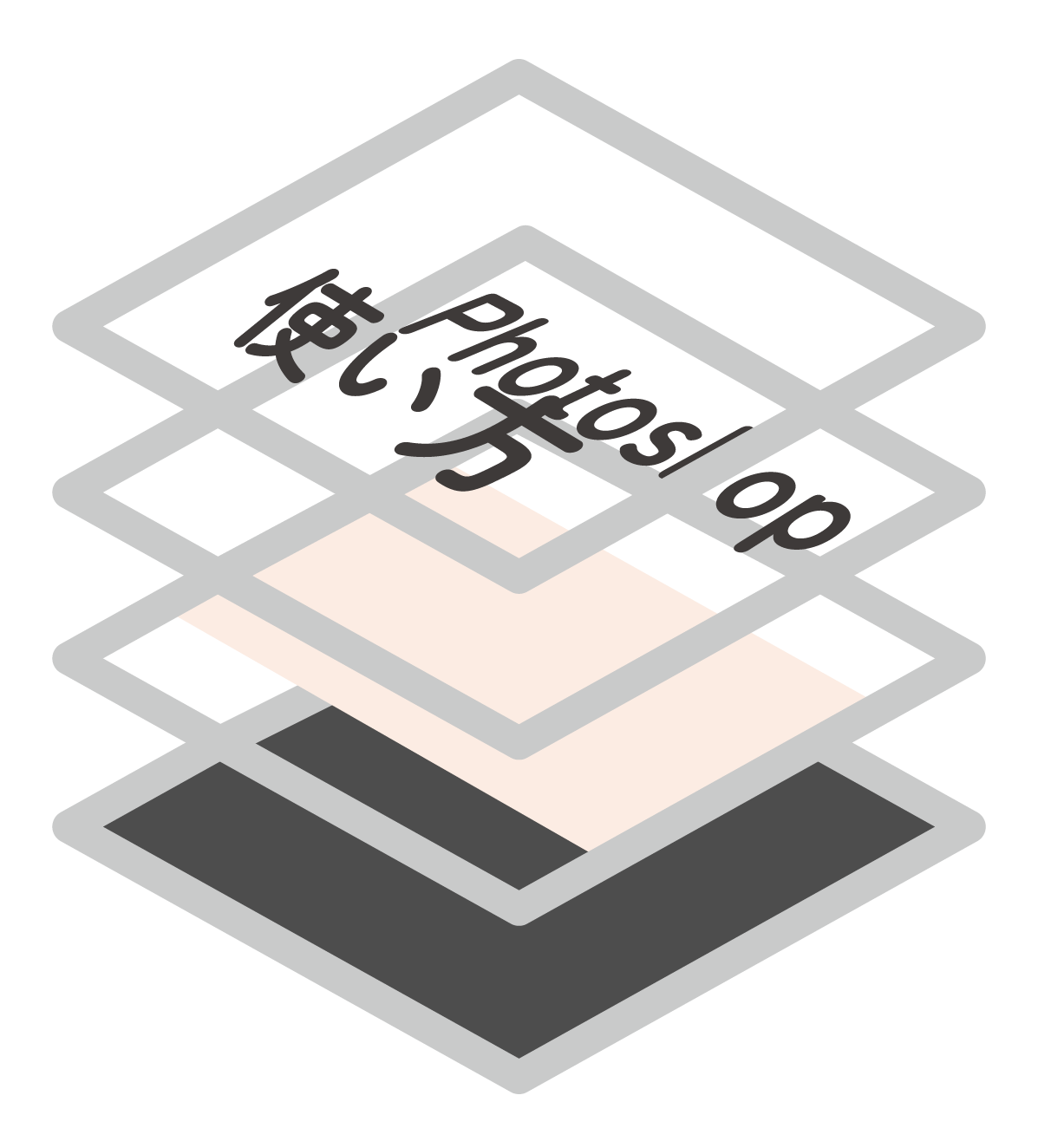
レイヤーとは?
レイヤーとは、積み重ねたフィルムのようなものです。透明なフィルムを重ねて1枚の画像を作成していきます。
1枚の画像にはたくさんのレイヤーが重ねられてできていることになります。
今回作成した画像はこのようなレイヤー構造になっています。
12レイヤーパネルではレイヤーの順番を確認できます。

レイヤーパネル内のレイヤーはドラッグ&ドロップで順番を入れ替えることができます。
文字ツールを使ってみよう

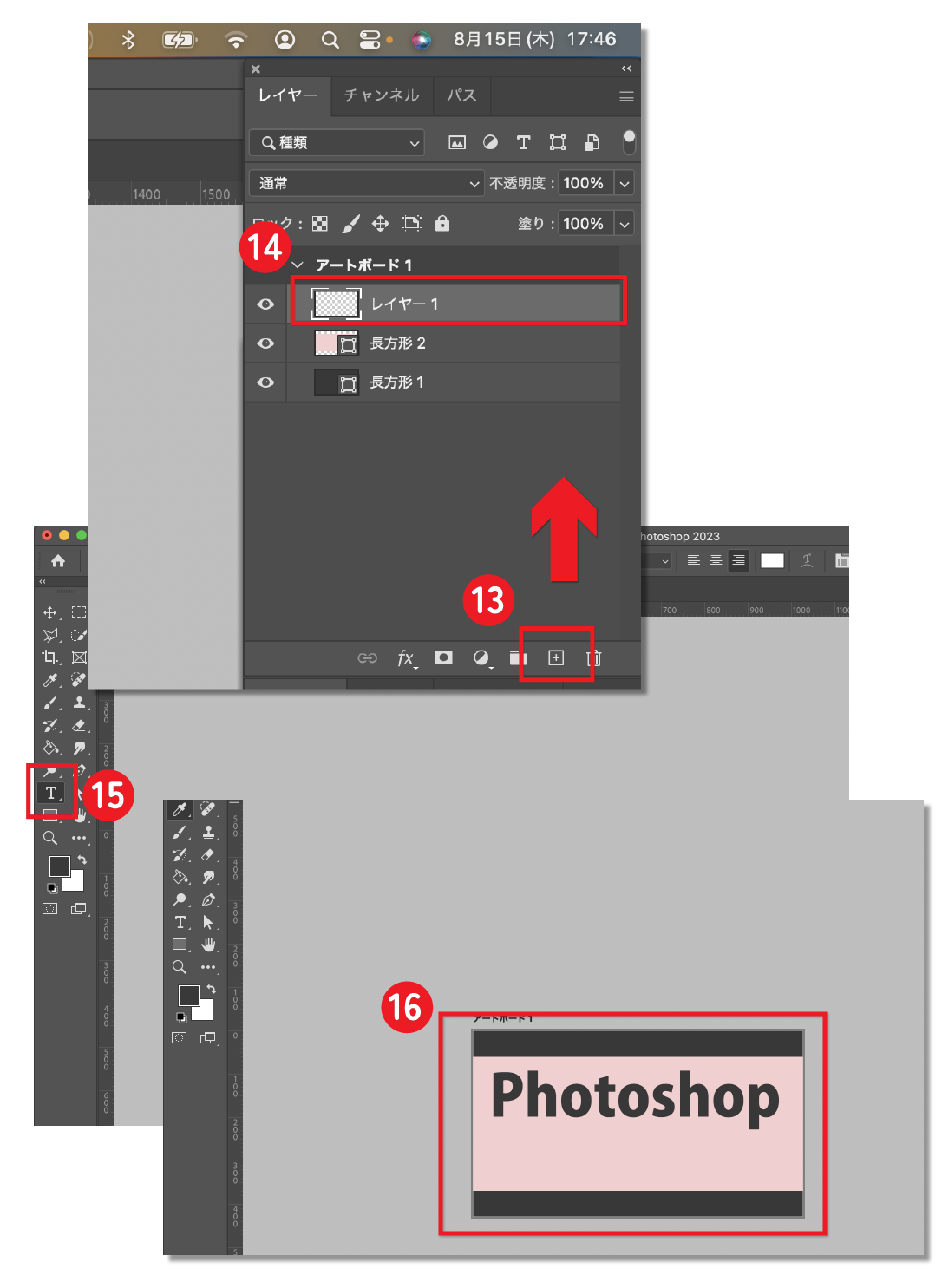
13 レイヤーパネルの下のプラスのマークをクリック 14 新しいレイヤーが表示されます
14を選択した状態で(選択されているとグレーアウトされます) 15 Tマーク(文字ツールをクリック)
16 アートボード上にカーソールを移動させて入力したい文字をタイピングします。

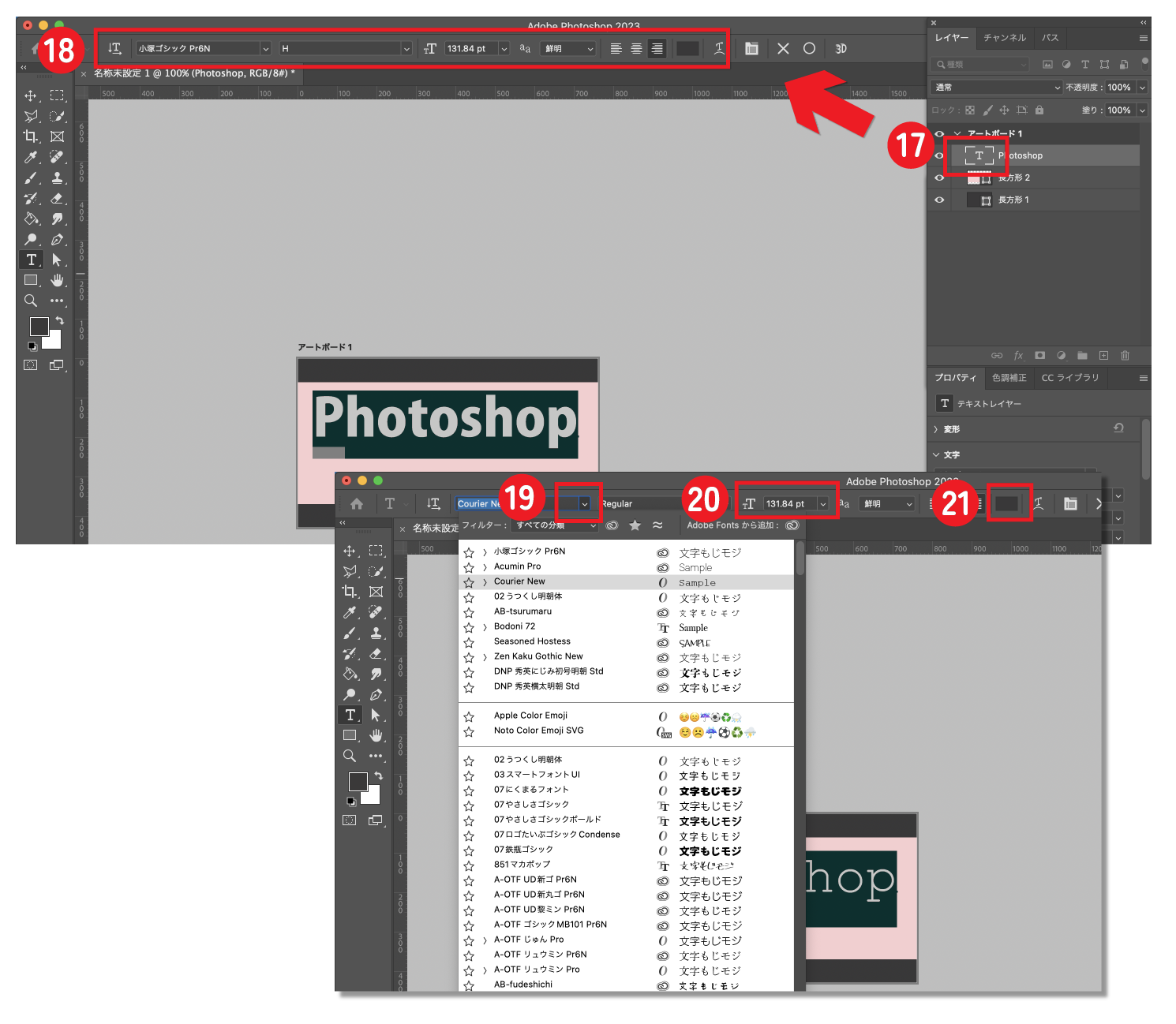
17 レイヤー上のTマークをダブルクリック 18 オプションバーの表示が変わり、文字情報が変更できるようになります
19 下向き矢印をクリック 文字を選びます
20 文字の大きさを入力します
21 文字色を変更できます (8〜10と同じように文字色を選択して適用しましょう)

22 13〜21を繰り返して次の文字を挿入します
文字詰めは絶対!
文字を入力したら必ず文字詰を行います!
文字はただ入力するだけではなく、文字と文字の間隔を等間隔に見えるように整えます
23 Optionキー(windowはaltキー)を押しながら左右の矢印ボタンを押して文字のカーニングを整え、文字詰め作業を行います。

文字と文字の間隔を整えてあげることで、
デザインがぐんっとレベルアップします!
逆に打っただけのものを見ると、
「デザインの基本のきを知らないな…」と残念な気持ちになります。
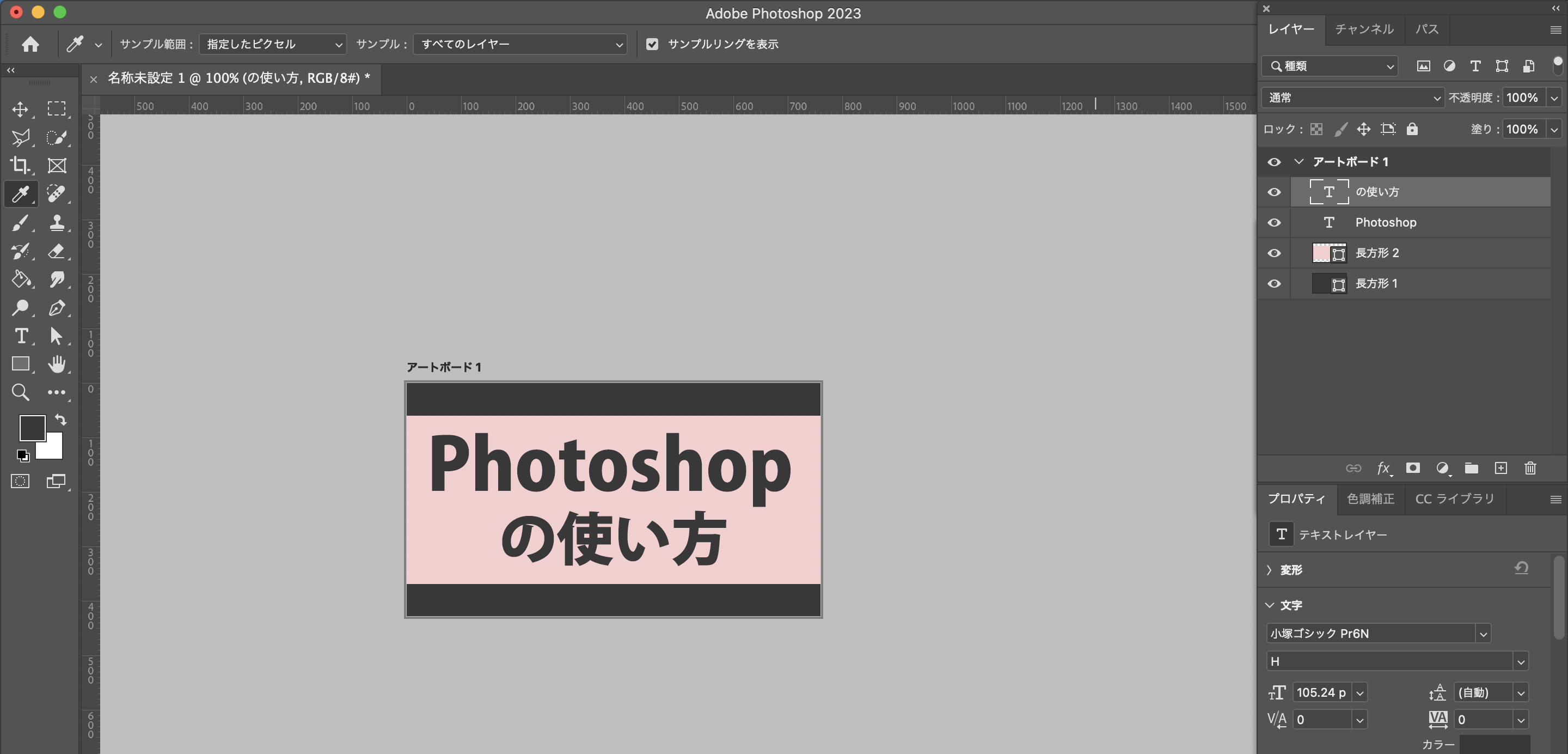
移動ツールで拡大・縮小・移動しよう!
文字も図形もレイヤーパネルで選択した状態で移動ツールを選択すると青い枠(バウンディングボックス)が表示されます。その枠の角をドラッグすると拡大、縮小ができます。
角の近くにカーソールを合わせるとカーソールの形が変わり、回転させることができます。
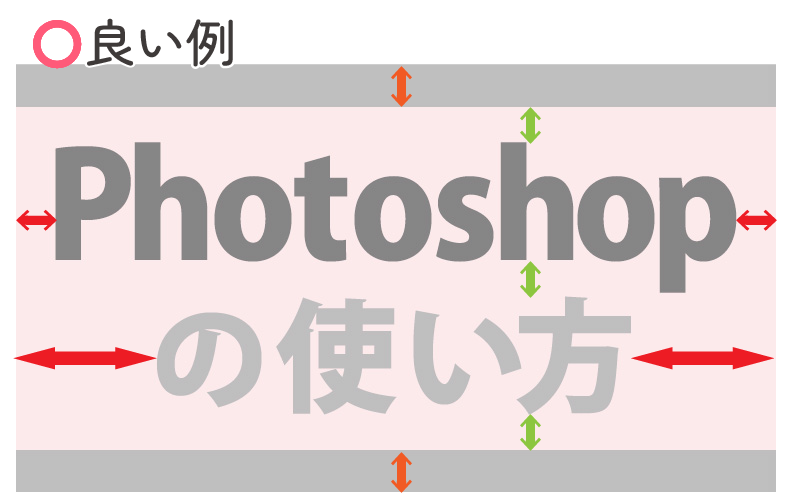
余白を整える!
文字詰のを行った後は文字や図形の配置をしっかり整えましょう!
選択ツールを使用して
両サイドや上下の余白を均等になるように整えます。



長方形ツールと文字ツールと移動ツールだけで
ぐんっと洗練されたデザインになりますよね!
いろんなバリエーションを作ってみよう!
文字ツールと長方形ツール、配色モノトーンとピンクだけで
色々なバリエーションのアイキャッチを作成することができました!

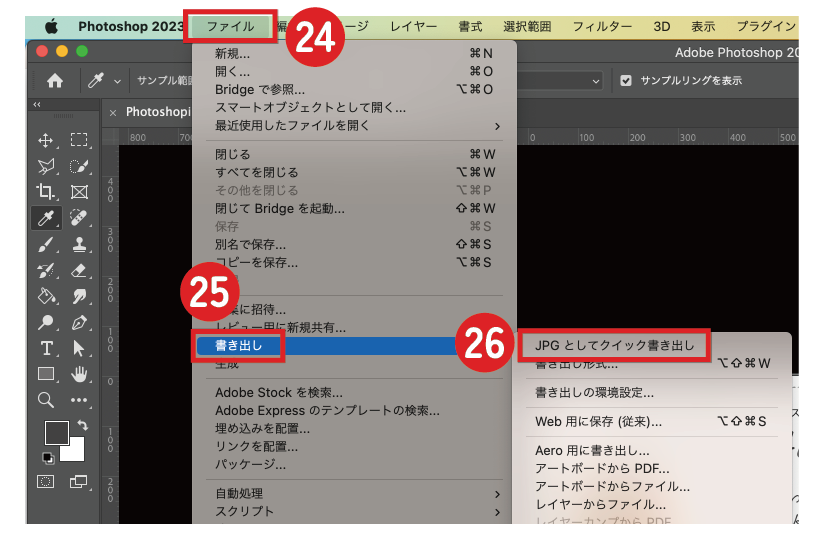
作成した画像の書き出し方
作成した画像を書き出しましょう。

24 ファイルをクリックします
25 書き出しをクリックします
26 JPGとしてクイック書き出しをクリックします 画像を保存したい場所を選択して開くをクリックします
選択した場所に保存されているか確認してみましょう。
まとめ
この記事を参考にあなたも
Photoshopの長方形ツール、文字ツール、移動ツールを使用して
アイキャッチ画像を作成することができましたか?
文字詰めと余白の調整もできたでしょうか?
次回以降も
さらに実務で必須の機能を
実際に手を動かしながら作成していきます!
DAY2フォトショの使い方|ドロップシャドウで一気にプロ級
ドロップシャドウをマスターして一気にプロクオリティーに爆上げします!
こちらを作成、解説していきます。

使える機能が増えるとできることも倍々で増えていくので
どんどん画像作成が楽しくなってくること間違いなしです。
どんどん気難しいフォトショと仲良くなって
スキルアップしていきましょう!
アス子は現在
WordPressブログでブログを書くことで
WEBマーケティングスキル身につけています!
稼げないクリエイターを脱出するためです!
WEBマーケティングスキルをつけるために
WordPressブログを書く理由については
【初心者必見】WEBマーケティングの学び方|まずこれから!を是非読んでくださいね♡
参考にしてみてください。
WEBマーケティングを学んでいきませんか?
ちょっと一休み
 家事、育児、お仕事、
家事、育児、お仕事、
その上、ブログを読んでお勉強まで!
アス子もあなたも
本当に毎日よく頑張っている♡
今日も精一杯頑張ったあなた♡
お疲れ様♡
そんなあなたに今日も
極上の癒しタイムを
プレゼントしてあげましょ♡
こちらも、アス子のイチオシ♡
その名も!
チャーリー 空想バスルーム

空想バスルームですよ!
空想バスルーム!
思わず力が入って声を荒げてしまいましたが(笑)
これね、入浴剤なんですが、
全部パッケージのイラストからネーミング、
香りや効能やなど内容が全て違うんですよぉ♡
アス子は入浴前が1日の中でもマックスで疲れている状態です。
慌ただしい日常を終えて、クタクタになっている。
一際、頑張って、疲れ切っている日には
頑張った自分のために
空想バスルームをその日の気分で1つ選びます。
【週末のレモネード】

【グッドナイト流星群】

【あした花咲く薔薇園で】

パッケージとネーミングが素敵すぎて
眺めているだけで
これからどんな世界感じれるのか
空想してドキドキしちゃいます♡
その他も
【流れる雲はミルク色】
【恋する果実と三日月と】
【もうすぐ届く柚子だより】
【いつか桜の樹の下で】
【いちご畑でつかまえて】
【凪の海とソーダ水】
【緑の森に舞い降りて】
【ロッヂで過ごす星月夜】
【夢見るすてきな願いごと】
【君おもう木犀の花】
1つセレクトできたら
ゆったり湯船に浸かって、
封を切るまで
パッケージとネーミングで
今日これから訪れる世界を
まずは空想するの♡
過去も未来も時空超えて一通り空想を楽しんだ後、
封を開けると
バスソルトと数種の天然由来成分を詰め込んだバスバッグ。
それを湯船でゆっくりモミモミするとね
モヤモヤ〜っと
毎回違うお色と香りが
舞台の転換時のスモークみたく
もわーっと立ち上がって
バスルームにその日の世界が広がるのです〜♡
は〜〜〜〜幸せ♡
天然由来の精油やドライが入っているので
柔らかな優しい香りを胸一杯に吸い込んで
あなただけの空想の世界に旅立ってください〜♡
最後まで読んでくれてありがとう♡
おやすみなさい♡