Photoshopを使って
WEBデザインができるようになりたいあなた!
Photoshopをインストールしたけれど
何から始めたらいいんだろう?と
途方に暮れていませんか?

この記事を見ながら一緒に手を動かせば
WEBデザインの実務で必須の機能だけを覚えながら
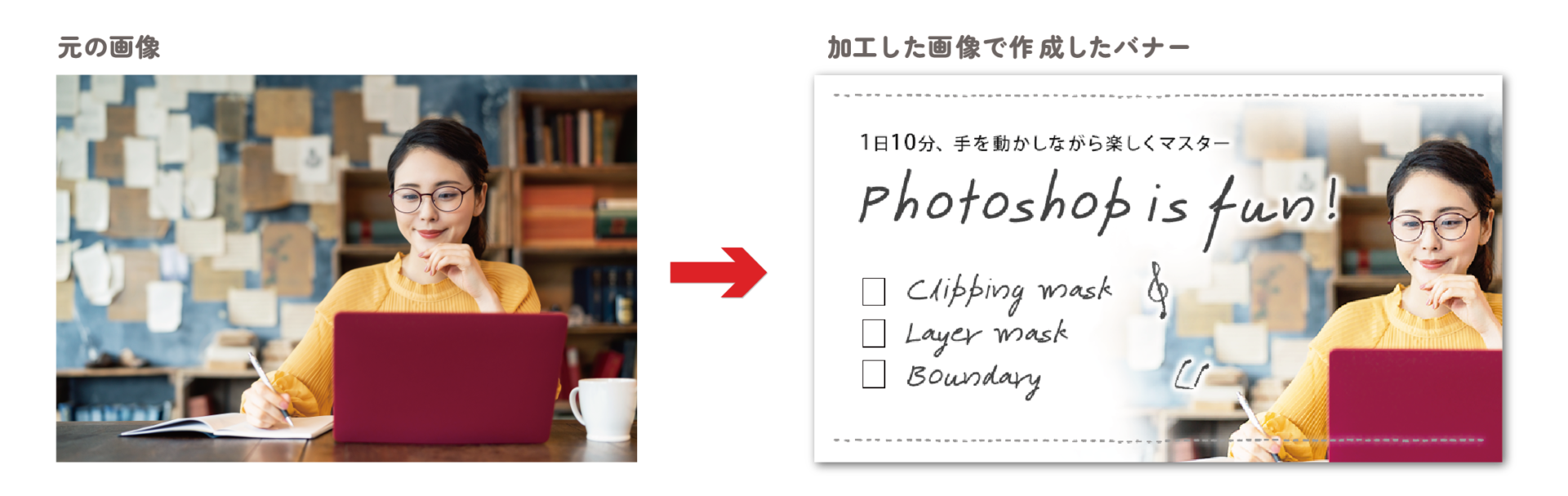
オリジナルのバナーが作成ができます。
今日は
実務で頻出表現方法
写真に白い枠線をつけてアナログ写真風にする方法を
解説します!

下図の図形で切り抜きとアナログ風写真風とふわふわ加工の3種類です。

美術畑出身の直感的なあなたが
遠回りすることなく
実務で必須の機能だけを学びながら
Photoshopでデザインができるように教えます!
アス子のプロフィールはこちらから。
是非最後まで読んでくださいね。
アナログ写真風加工
今回紹介する、アナログ写真風加工もWEBデザインの現場で目にする機会がとても多い表現です。
では解説していきます。
レイヤースタイルで境界線をつける
新規ドキュメントを作成し、背景となる色を長方形選択ツールで作成します。
※作成方法はDAY1で解説しています。
DAY1【10分で完成】フォトショの使い方|初心者必須ツール3選。
・新規ドキュメントの作成
・フォトショ操作画面の解説
・レイヤーとは
・長方形ツール、文字ツール、移動ツール
・簡単なデザインtips(文字詰め・余白を揃える)
・画像の書き出し方
こちらを作成していきます。

「①クリッピングマスクで画像を切り抜く」の1〜3を参照して画像を取り込み、鍵を外します。

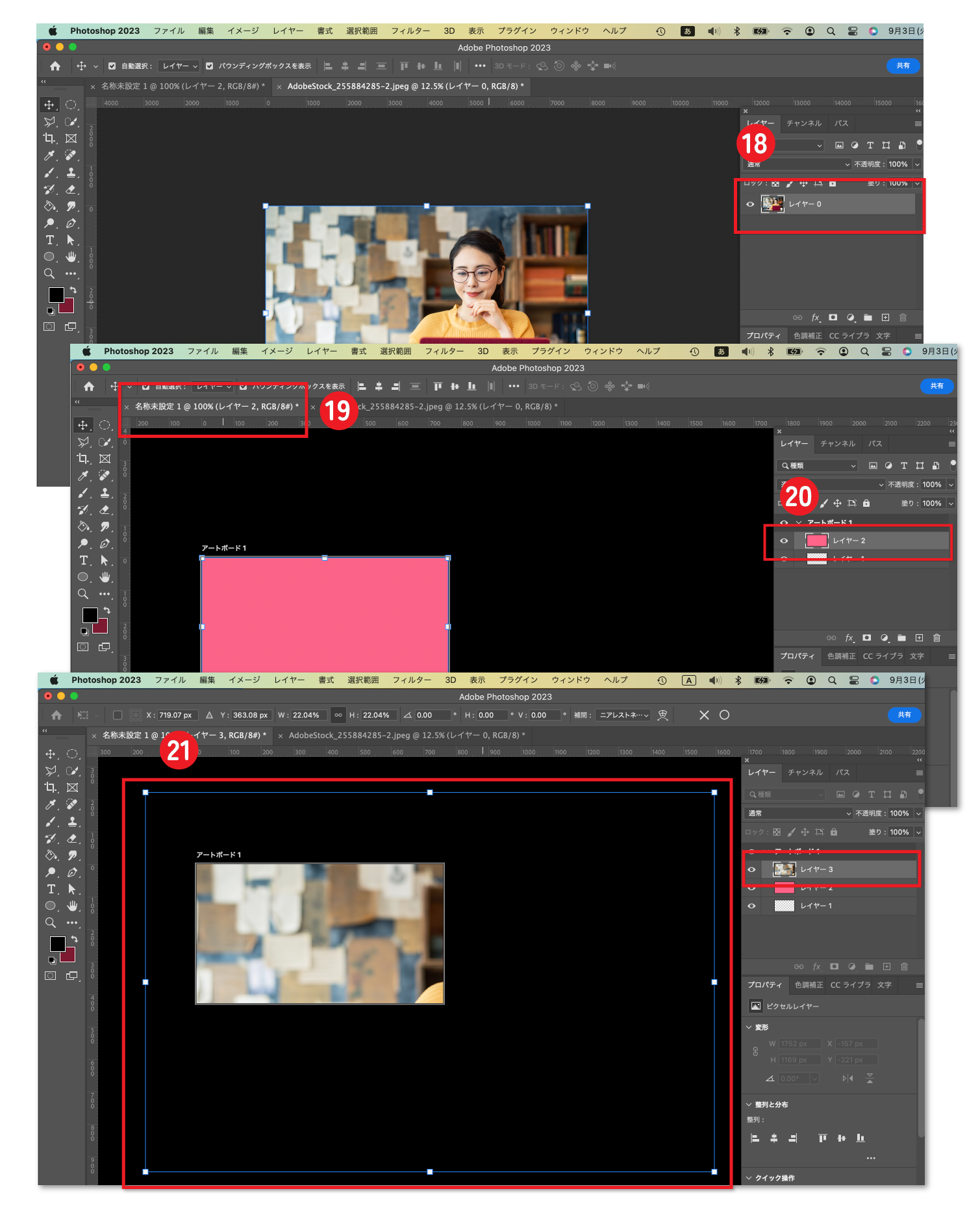
18 レイヤーをクリックして選択し、Command+Cでコピーします(windowsはControl+C)
19 最初に作成した新規ドキュメントのタブをクリックします
20 一番上のレイヤーを選択した状態で18の画像をCommand+Vで貼り付けます(windowsはControl+V)
21 写真のサイズが大きい場合は全体像が表示されません。 Command+ーボタンを同時に何度かクリックして画面を縮小しましょう(Command++ボタンで画面が拡大表示されます)
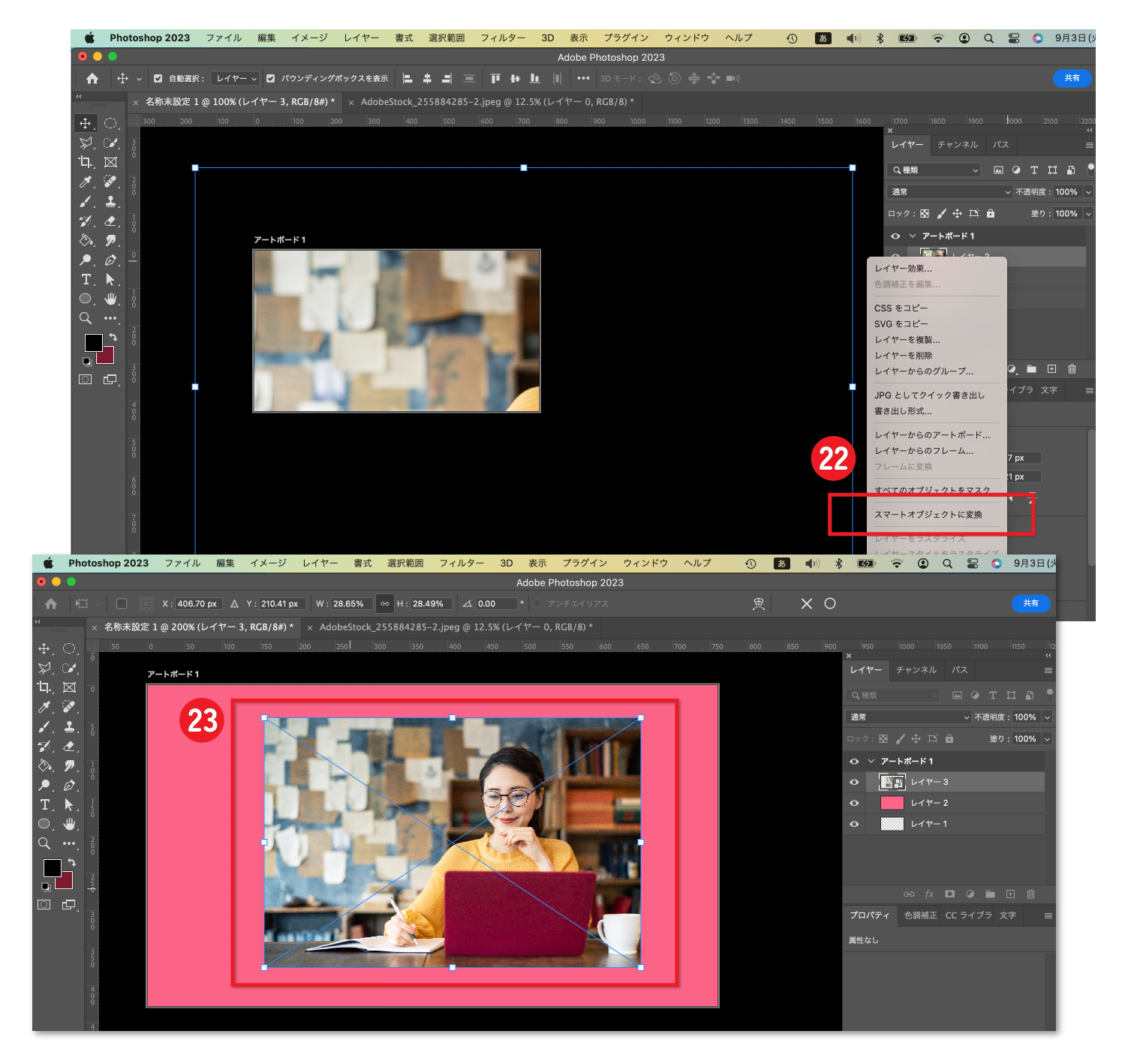
 画像が選択された状態で右クリックします
画像が選択された状態で右クリックします
22 スマートオブジェクトに変換をクリックします
23 レイヤーのアイコンの表示が変わり、画像がスマートオブジェクトに変換されました
Photoshopに取り込んだ画像は拡大、縮小を繰り返すことでどんどん画質が荒くなります。そのため、画像はある程度の大きさをまで縮小した時点で、スマートオブジェクトに変換しておく事で、変換以降の画像の劣化を防げます。

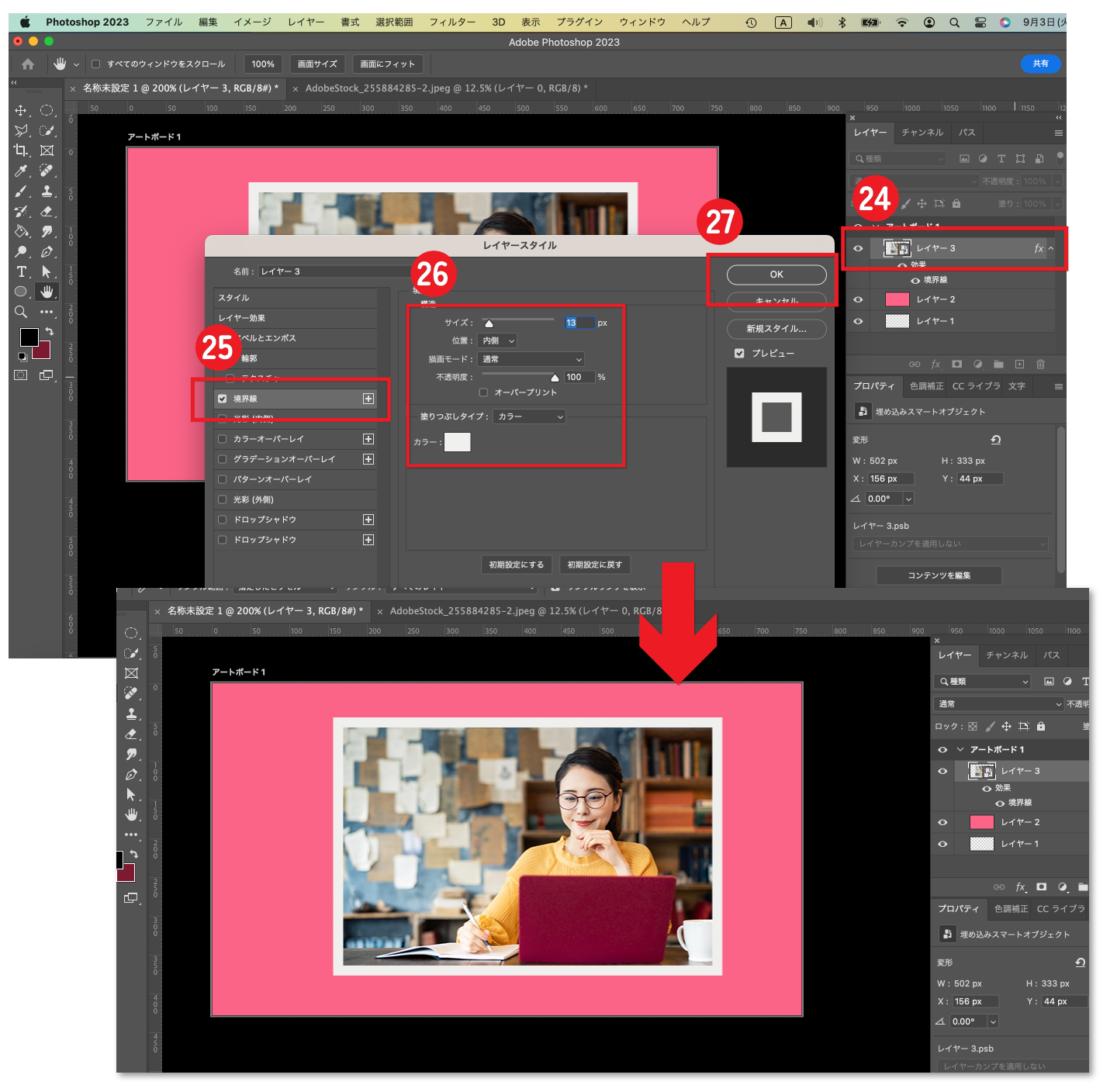
24 画像レイヤーの何も書かれていない部分をダブルクリックします
レイヤースタイルパネルが表示されます
25 境界線にチェックを入れて、タブをクリックして選択します
26 位置の項目は内側にします。サイズは写真らしく見えるサイズに調整してください。カラーをクリックしてカラーパネルから白を選択します。
27 OKをクリックします
境界線が適用されました!
レイヤースタイルの境界線は位置を外側にして、文字などの境界線として使用します。
「クリッピングマスクで切り抜く」の項目で作成した文字に境界線とドロップシャドウをつけてみました。

レイヤースタイルでドロップシャドウをつける
24〜27を参照しながら、レイヤーパネルでドロップシャドウを適用しましょう。
ドロップシャドウについてはDAY2で詳しく解説しています。
DAY2フォトショの使い方|ドロップシャドウで一気にプロ級。
ドロップシャドウをマスターして一気にプロクオリティーに爆上げします!
こちらを作成、解説していきます。

ドロップシャドウは距離の項目をわずかにすることで紙の薄さを表現できます。
移動ツールで画像を少し傾けるとさらに自然な感じが演出できると思います。

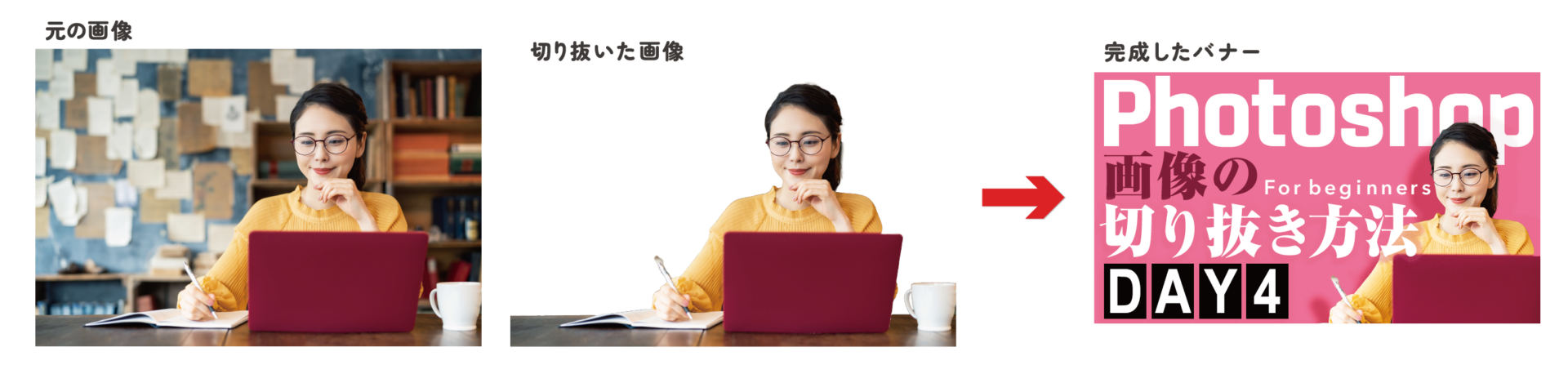
こちらのアナログ写真風加工もサンプルバナーを作成してみました。

まとめ
この記事を参考にあなたも
WEBデザインの現場で頻出の
写真加工方法を3種類、マスターできましたか?
【超初心者用】Photoshop使い方1日10分8日でマスターでは
一日たったの10分、8日間で
Photoshopの実務で頻出の機能について
マスターできるプログラムになっています。
是非DAY1から順番にご覧になってみてくださいね。
DAY1【10分で完成】フォトショの使い方|初心者必須ツール3選。
・新規ドキュメントの作成
・フォトショ操作画面の解説
・レイヤーとは
・長方形ツール、文字ツール、移動ツール
・簡単なデザインtips(文字詰め・余白を揃える)
・画像の書き出し方
こちらを作成していきます。

DAY2フォトショの使い方|ドロップシャドウで一気にプロ級。
ドロップシャドウをマスターして一気にプロクオリティーに爆上げします!
こちらを作成、解説していきます。

DAY3【初心者入門編】Photoshop使い方|画像補正が3分で!
画像補正が3分で完了する現場の技を伝授します。
・調整レイヤー
・トーンカーブ
・レベル補正
・レンズフィルター
・明るさ、彩度
こちらを作成、解説していきます。

DAY4【入門編】Photoshopで画像を切り抜く方法|レイヤーマスク
・クイック選択ツール
・境界線選択ツール
・ブラシツール
こちらを作成、解説していきます。
DAY5 【3分でできる】画像の図形で切り抜き|Photoshop初心者用
・図形や文字で画像を切り抜く(レイヤーマスク/クリッピングマスク)
こちらを作成、解説していきます。

DAY6【3分で完了】Photoshopで超簡単に写真に白枠をつける方法
・アナログ写真風加工(境界線)
・スマートオブジェクトに変換
こちらを作成、解説していきます。

DAY7【フォトショ初心者】ブラシでふんわりマスクし背景に馴染ませる方法
・ふわふわ加工(レイヤーマスク/ブラシツールでマスク)
こちらを作成、解説していきます。

DAY8 PhotoshopでWEBデザイン|素材挿入方法
・WEBデザインで使用する素材について・おすすめの素材サイト
・素材別、デザインに使う方法
・カラーオーバーレイ
こちらを作成、解説していきます。

使える機能が増えると、
出来ることが倍々で増えていくので
どんどん画像作成が楽しくなってくること間違いなしです!
気難しいフォトショと仲良くなって
どんどんスキルアップしていきましょう!
アス子は現在
WordPressブログでブログを書くことで
WEBマーケティングスキル身につけています!
稼げないクリエイターを脱出するためです!
WEBマーケティングスキルをつけるために
WordPressブログを書く理由については
【初心者必見】WEBマーケティングの学び方|まずこれから!を是非読んでくださいね♡
あなたもアス子と一緒にブログを成長させながら
WEBマーケティングを学んでいきませんか?
最後まで読んでくれてありがとう♡
おやすみなさい♡