Photoshopを使って
WEBデザインができるようになりたいあなた!
Photoshopをインストールしたけれど
何から始めたらいいんだろう?と
途方に暮れていませんか?

この記事を見ながら一緒に手を動かせば
WEBデザインの実務で必須の機能だけを覚えながら
オリジナルのバナーが作成ができます。
今日は
実務で頻出表現方法
画像を図形で切り抜く方法を
マスターしましょう!

下図について、やり方を解説します

美術畑出身の直感的なあなたが
遠回りすることなく
実務で必須の機能だけを学びながら
Photoshopでデザインができるように教えます!
アス子のプロフィールはこちらから。
是非最後まで読んでくださいね。
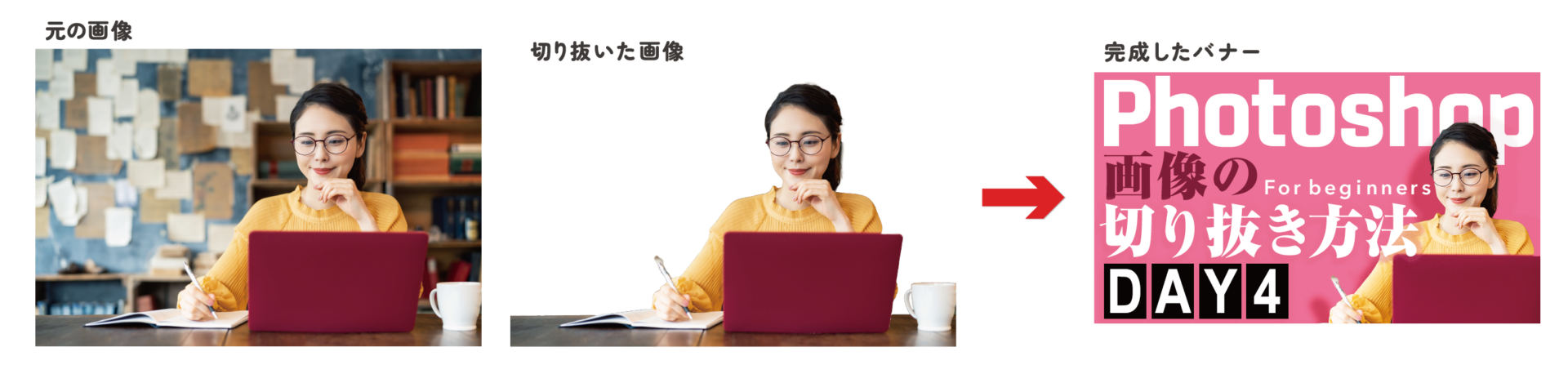
画像を図形(シェイプ)で切り抜く方法
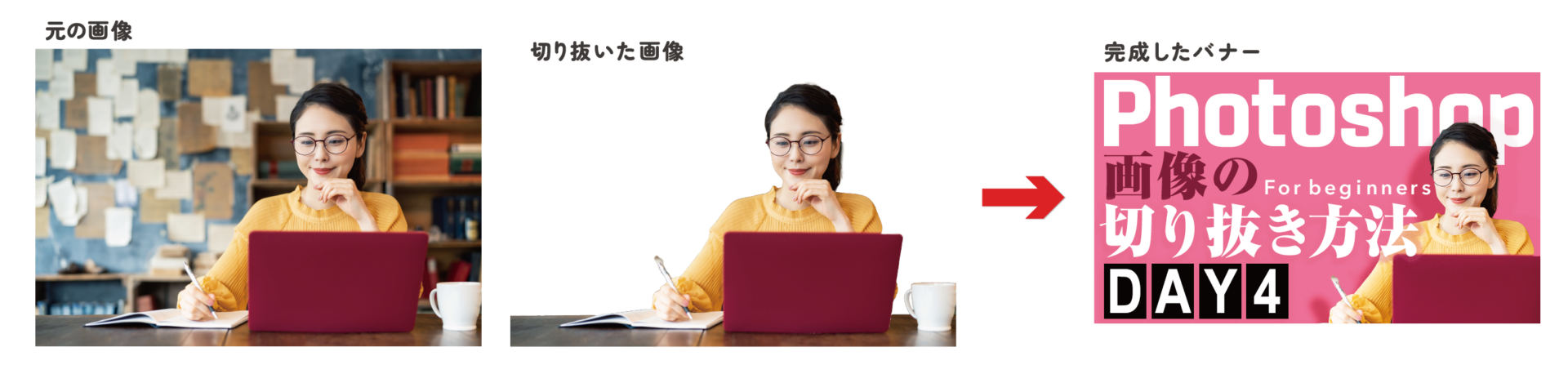
下の画像のように、楕円形などの図形(シェイプ)で写真を切り抜く方法を解説します。

やり方は2種類あります。
①クリッピングマスクで図形(シェイプ)で画像を切り抜く

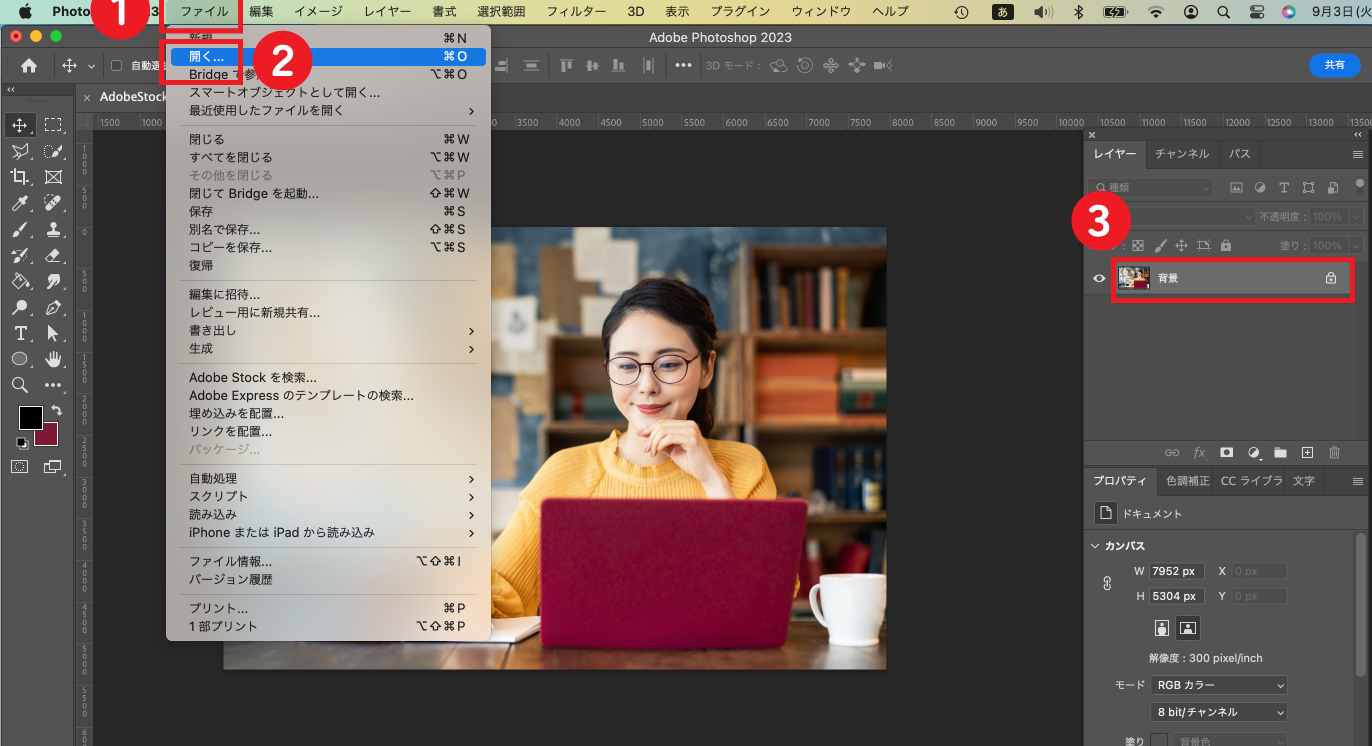
Photoshopを立ち上げます。
1 メニューバーのファイルをクリックします
2 開くをクリックします PCの中の加工したい画像を選択し開くをクリックします 加工したい画像を取り込むことができました
3 レイヤーパネルのレイヤーの何も書かれていない部分をダブルクリックして鍵マークを外します

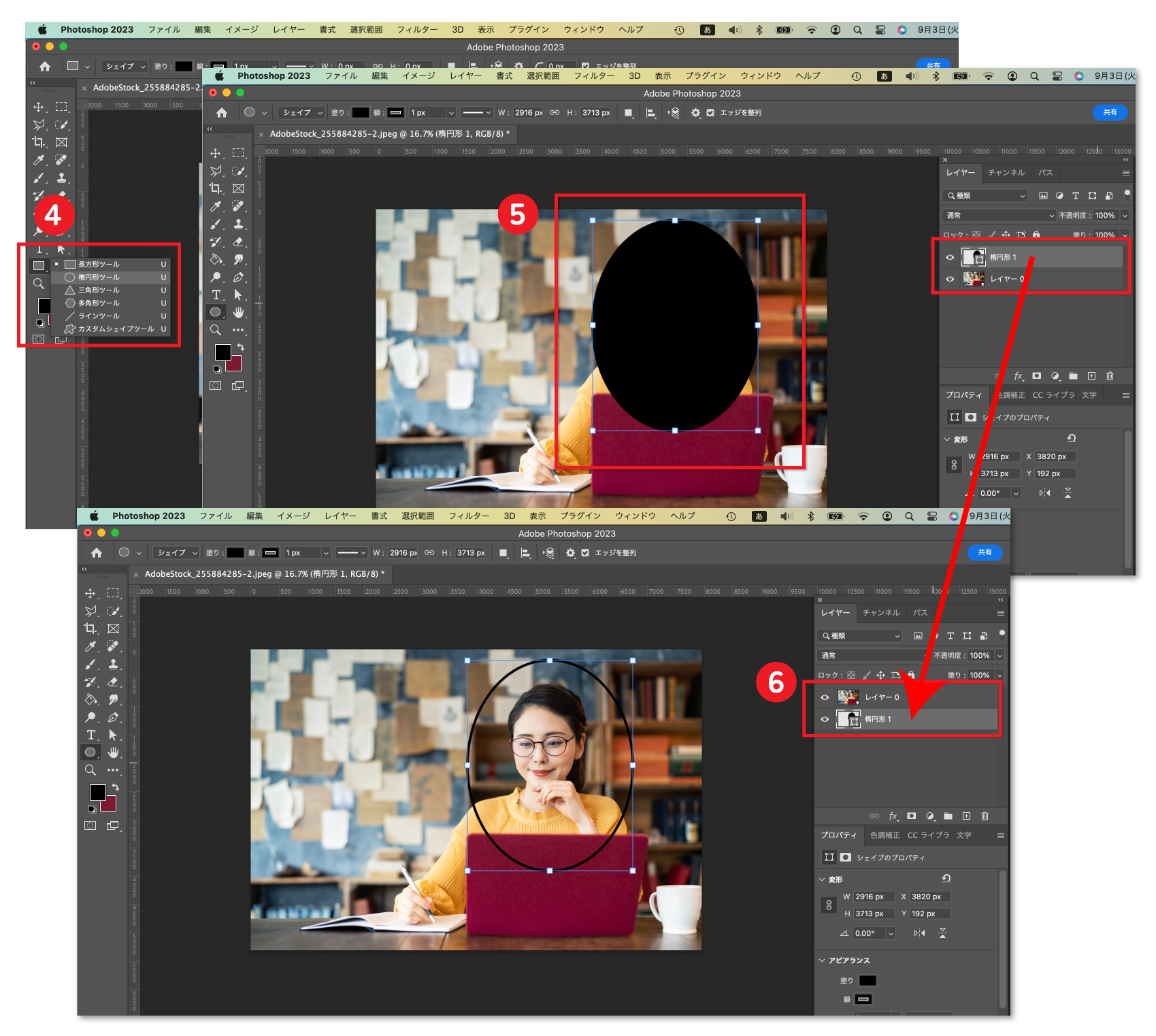
4 長方ツールを長押しすると他のツールが現れるので、楕円形ツールをクリックします
5 画像の上でドラッグしながら、切り抜きたい大きさや形を描きます(Shiftを押しながらドラッグすると、縦横が同じ長さの正円が描けます)
6 レイヤーパネルのレイヤーの順番を、画像が上、図形が下になるようにドラッグして変更します

7 レイヤーパネルの画像レイヤーをクリックして選択した状態で 8 レイヤーパネル右上の三本線をクリックします
9 クリッピングマスクを作成をクリックします
10 レイヤーパネルを見ると画像のレイヤーに下向きの矢印が追加されています
画像が描画した図形の形で切り抜かれました!
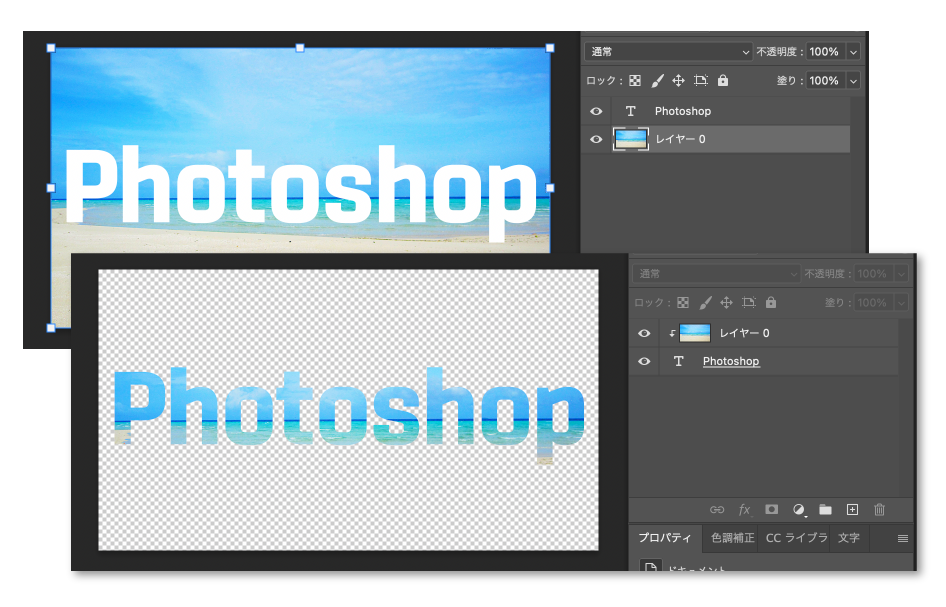
同じようにクリッピングマスクを作成することで、図形だけではなく、文字で画像を切り抜く事も可能です。

文字の形に写真が切り抜かれました!
それぞれのレイヤーは移動、変形可能
因みにそれぞれのレイヤーは、上のレイヤーをクリックした状態で8〜9を参照してクリッピングマスクを解除すれば最初の状態に戻ります。
また、クリッピングマスクが作成された状態で、それぞれのレイヤーごとに移動や変形も可能です。
画像を切り抜く最適な大きさや位置をいつでも調整できるので便利です。
② レイヤーマスクで画像を切り抜く
次にレイヤーマスクで画像を切り抜く方法を解説します。
前回、DAY4では選択範囲を詳細に指定して、レイヤーマスクで画像を切り抜く方法を解説しました。
DAY4【入門編】Photoshopで画像を切り抜く方法|レイヤーマスク
・クイック選択ツール
・境界線選択ツール
・ブラシツール
こちらを作成、解説していきます。
今回は図形で選択範囲を指定して画像を切り抜いていきます。

「①クリッピングマスクで画像を切り抜く」の1〜3を参照して画像を取り込み、鍵を外します。
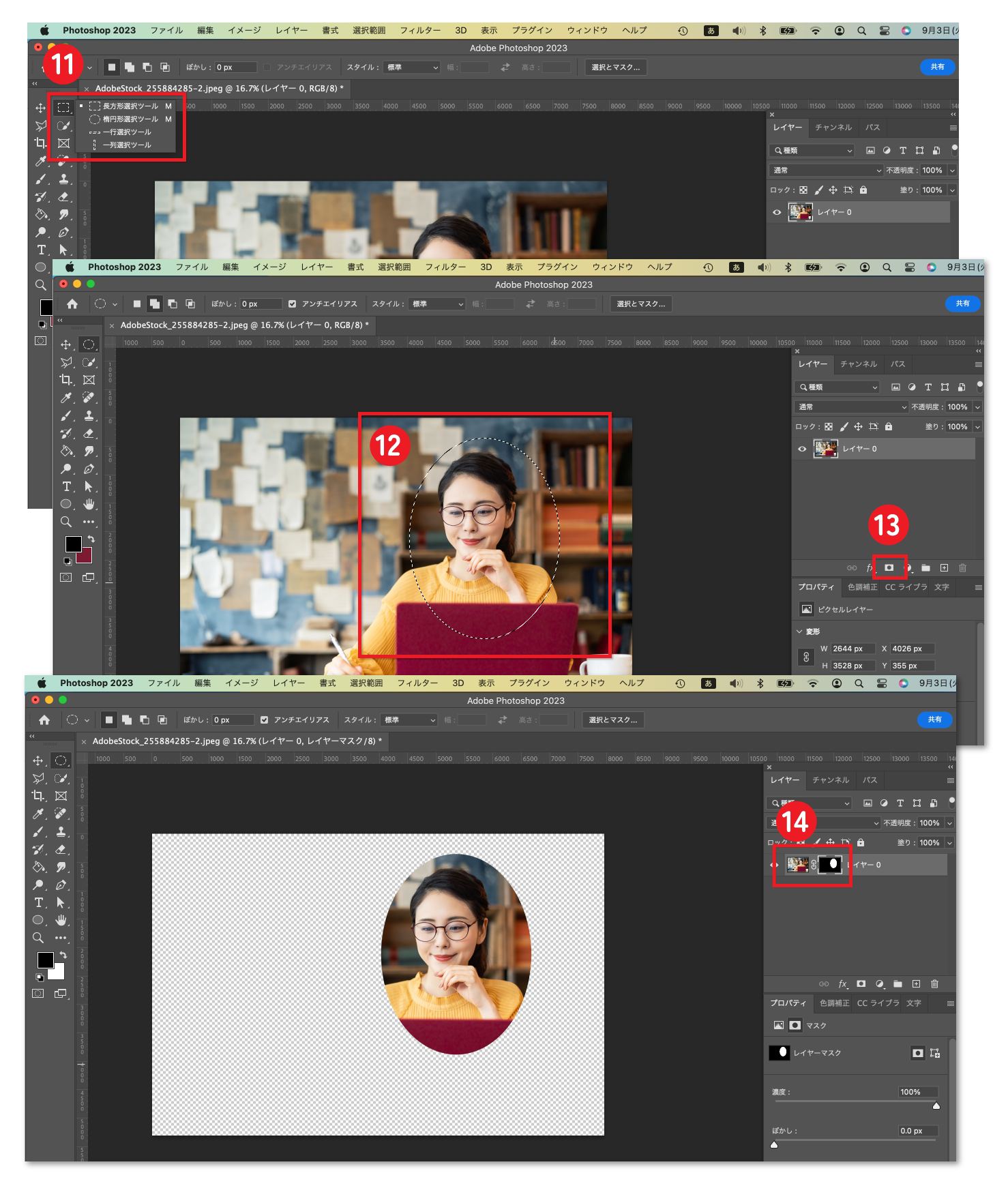
11 長方形選択ツールを長押しします 楕円形選択ツールをクリックします
12 画像の上で切り抜きたい形にドラッグします(Shiftを押しながらドラッグすると、縦横比が同じ正円が描けます)
13 レイヤーパネルの下にあるレイヤーマスクのアイコンをクリックします
14 レイヤーパネルのレイヤーにリンクマークとマスクが現表示され、画像が切り抜かれました!
リンクマークを外して修正する
因みに一度適用したレイヤーマスクは、何度で修正することが可能です。
今回はリンクマークを外して修正をする方法を解説します。 
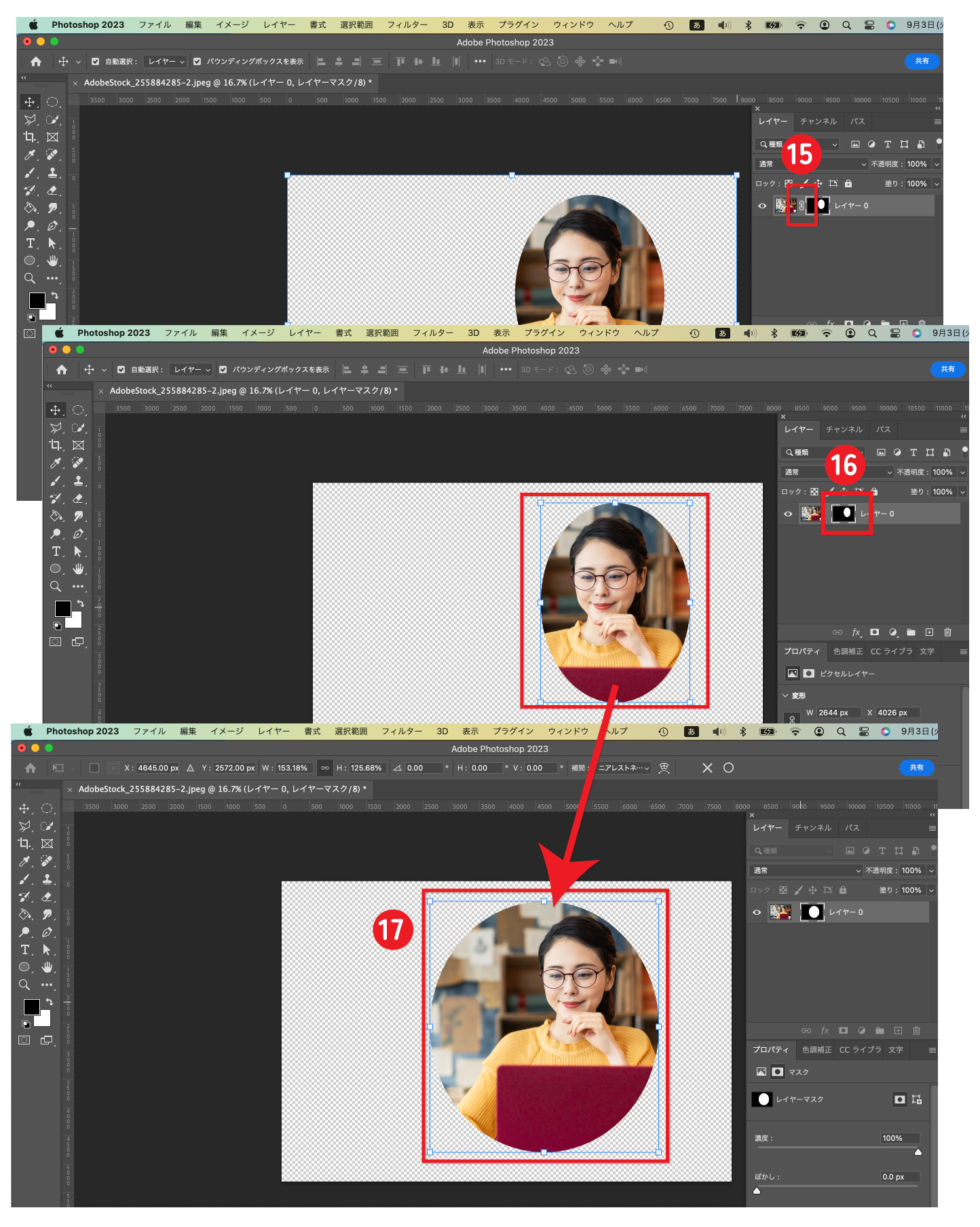
15 レイヤーの真ん中にあるリンクマークをクリックするとマスクと画像のリンクが外れてどちらも自由に変形や移動などが可能です
今回はマスクの方を変形や移動してみます。
16 マスクをクリックして選択します
17 選択ツールをクリックすると、画像の上にバウンデイングボックス(青いガイド線)が現れますので、移動や変形ができます
切り抜く位置や大きさが決定したら、忘れずにリンクマーク部分をクリックします 再度リンクマークが表示されます (マスクと画像はリンクされた状態で拡大、移動されます)
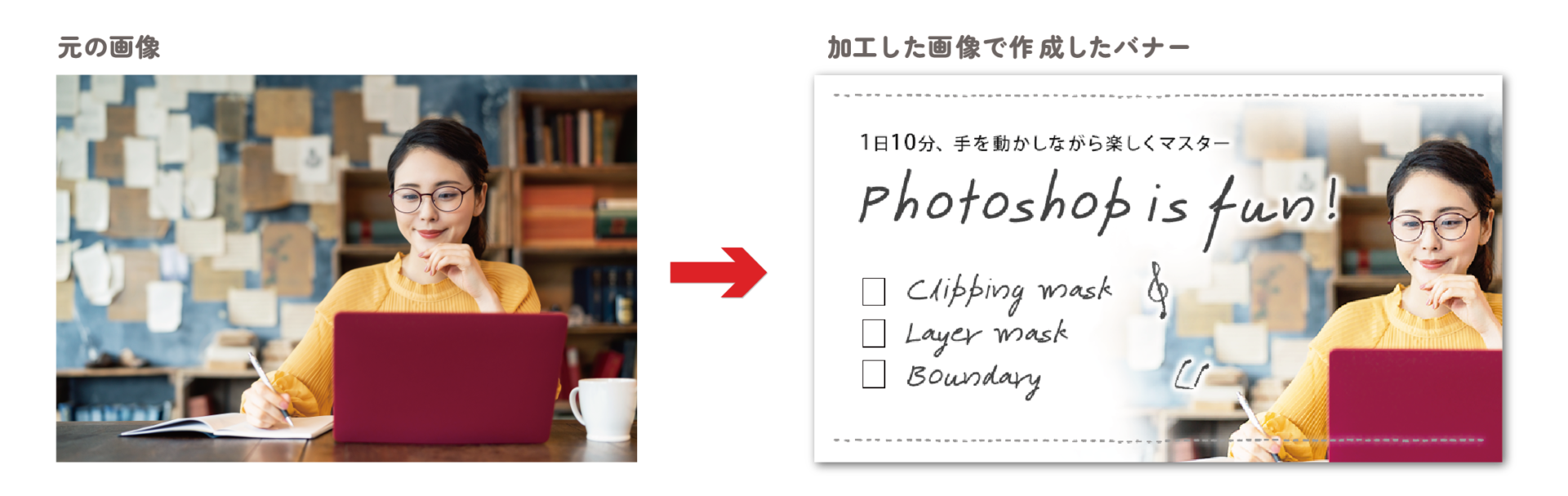
今回解説した「図形で画像を切り抜く」方法を使ってこちらを作成してみました。

上下の点線やト音記号や音符の素材はこちらの素材集からダウンロードして使用しています。
NATURAL&BASIC 大人ナチュラルな手描き装飾素材集 (デジタル素材BOOK)
余談ですがこの書籍、アス子一番のオススメ素材集です!!!
書籍についてくるDVDは全てPCの中にインストールしてあり、いつでもどこでもさっと出して使えるようにしてある程です^^
かわいい系やナチュラル系、女子向けデザインにはめちゃくちゃ使えます!!!
そっち系の案件にはこの素材を多用しているので、
本当は秘密にしておきたいのですが、あなたにだけこっそり教えちゃいます♡
DAY8PhotoshopでWEBデザイン|素材挿入方法
・WEBデザインで使用する素材について・おすすめの素材サイト
・素材別、デザインに使う方法
・カラーオーバーレイ
まとめ
この記事を参考にあなたも
WEBデザインの現場で頻出の
画像を図形で切り抜く方法をマスターできましたか?
【超初心者用】Photoshop使い方1日10分8日でマスターでは
一日たったの10分、8日間で
Photoshopの実務で頻出の機能について
マスターできるプログラムになっています。
是非DAY1から順番にご覧になってみてくださいね。
DAY1【10分で完成】フォトショの使い方|初心者必須ツール3選。
・新規ドキュメントの作成
・フォトショ操作画面の解説
・レイヤーとは
・長方形ツール、文字ツール、移動ツール
・簡単なデザインtips(文字詰め・余白を揃える)
・画像の書き出し方
こちらを作成していきます。

DAY2フォトショの使い方|ドロップシャドウで一気にプロ級。
ドロップシャドウをマスターして一気にプロクオリティーに爆上げします!
こちらを作成、解説していきます。

DAY3【初心者入門編】Photoshop使い方|画像補正が3分で!
画像補正が3分で完了する現場の技を伝授します。
・調整レイヤー
・トーンカーブ
・レベル補正
・レンズフィルター
・明るさ、彩度
こちらを作成、解説していきます。

DAY4【入門編】Photoshopで画像を切り抜く方法|レイヤーマスク
・クイック選択ツール
・境界線選択ツール
・ブラシツール
こちらを作成、解説していきます。
DAY5 【3分でできる】画像の図形で切り抜き|Photoshop初心者用
・図形や文字で画像を切り抜く(レイヤーマスク/クリッピングマスク)
こちらを作成、解説していきます。

DAY6【3分で完了】Photoshopで超簡単に写真に白枠をつける方法
・アナログ写真風加工(境界線)
・スマートオブジェクトに変換
こちらを作成、解説していきます。

DAY7【フォトショ初心者】ブラシでふんわりマスクし背景に馴染ませる方法
・ふわふわ加工(レイヤーマスク/ブラシツールでマスク)
こちらを作成、解説していきます。

DAY8 PhotoshopでWEBデザイン|素材挿入方法
・WEBデザインで使用する素材について・おすすめの素材サイト
・素材別、デザインに使う方法
・カラーオーバーレイ
こちらを作成、解説していきます。

使える機能が増えると、
出来ることが倍々で増えていくので
どんどん画像作成が楽しくなってくること間違いなしです!
気難しいフォトショと仲良くなって
どんどんスキルアップしていきましょう!
アス子は現在
WordPressブログでブログを書くことで
WEBマーケティングスキル身につけています!
稼げないクリエイターを脱出するためです!
WEBマーケティングスキルをつけるために
WordPressブログを書く理由については
【初心者必見】WEBマーケティングの学び方|まずこれから!を是非読んでくださいね♡
あなたもアス子と一緒にブログを成長させながら
WEBマーケティングを学んでいきませんか?
ちょっと一休み

家事、育児、お仕事、
その上、ブログを読んでお勉強まで!
アス子もあなたも
本当に毎日よく頑張っている♡
今日も精一杯頑張ったあなた♡
お疲れ様♡
そんなあなたを今日もたくさん労ってあげましょ♡
今日のアス子のあなたへのおすすめ♡

あなたは工芸茶ってご存知ですか?

工芸茶は中国のお茶。
コロンとまあるい茶葉をガラスの茶器に入れて
お湯を注いでしばらくすると
ふわふわと茶葉が開いていき、
こんなに可愛いお花がお湯の中に咲き誇るのです♡
もうね、ほとんど芸術作品です♡
花が次第に開いていく時間の流れはまるで
舞台を観ているような臨場感♡
お花の開花の瞬間に偶然立ち会えたような高揚感♡
そして次第に立ち昇る華やかな香り〜♡
なーんて優雅で贅沢なひと時なんでしょう♡
こちらはなんと5種類の工芸茶を楽しめるセット

萬紫千紅(ばんしせんこう):カーネーション

百合花籠(ゆりからん):ゆりとジャスミン

東方美人:菊とジャスミン

金花彩彩(きんかさいさい)
工芸茶の時間は
世界でたった一人の大切な大切な宝物であるあなたのためだけの
極上のリラックスタイムになること間違いないです。
ゆっくりと
じっくりと
あなたのための
お一人時間を楽しんで欲しい♡
今日一日頑張ったあなたのために
あなたの心にも安らぎの花を
咲かせてあげてくださいね♡
最後まで読んでくれてありがとう♡
おやすみなさい♡