アス子は現在
WordPressブログでブログを書くことで
WEBマーケティングスキル身につけています!
WEBマーケティングスキルをつけるために
WordPressブログを書く理由については
【初心者必見】WEBマーケティングの学び方|まずこれから!を是非読んでくださいね♡
WordPressをインストールできたので
記事を書きたいけれど
どうやって記事投稿画面を使ったらいいのか全く解らないあなたへ
管理画面にログインして
記事を投稿してみようと思ったけれど
意味不明…
色々なサイトを見てみたけれど
どのサイトも難しそうで尻込みをしているあなた
とにかく一番簡単な方法で記事投稿をして
WordPressでブログサイトの運用を
始めたいあなた

この記事を参考にすれば
ブログを始めたばかりの初心者でも
直感的に記事を書き進めていくことができるようになります。

アス子はWEBデザイナーなのに、WordPressが全く触れませんでしたから(笑)
全部コーダーさんに丸投げでしたから(笑)
記事投稿はもとより
管理画面にログインしただけで、拒否反応が起きていましたから(笑)
でもこうやって実際にWordPressブログを自分で運用することができています!
WEBマーケティングの習得は
スポーツと同じです。

とりあえず動いてみましょう!
そのうちきっと、
飛んできたボールを打ち返せるようになりますから!
あなたが今、目の前にして頭を抱えている記事投稿画面
それは恐らくブロックエディタ(通称Gutenberg)です。
WordPressで最初から用意されているエディタって分かりづらいですよね。
この記事では、そんなあなたのために、クラシックエディタのインストール手順をはじめ、用意された便利機能の詳細までしっかり伝えていきます。
まだサーバーやドメイン、WordPress、テーマの準備ができていない
あなたは
を参考にして
WordPressブログを
サクッと始めてみてください。
クラシックエディタを初心者にオススメする理由
WordPressには元々投稿記事を作成するためにブロックエディタという記事作成機能が付いています。

WordPressバージョン4.9まではClassic Editor(クラシックエディタ)がデフォルトのエディタでしたが、ワードプレスバージョン5.0から現在のブロックエディタが新しいエディタとして採用されました。
標準装備の新しいブロックエディタですが、コンテンツを「ブロック」として扱い、直感的にレイアウトを作成できるメリットはあるものの、初心者には操作が難しいという一面があります。
あなたがもし、記事投稿画面の操作が難しくて、この記事に辿り着いたのなら、記事投稿で挫折してしまう前に、まずはクラシックエディタをインストールして初心者でも使いやすい旧投稿画面に戻して記事を書いていくと良いでしょう!
なぜなら
クラシックエディタの編集画面はとにかくわかりやすい!
初心者でも何となくで使えてしまうんです!

クラシックエディタをインストールして使用することで
簡単に記事作成をできるようになりました!
ご覧のとおり、こんな風にサクサク記事を書いています!
あなたも是非、クラシッエディタを使用してスムーズに記事投稿していきましょう!
クラシックエディタのインストール方法
WordPress公式から「Classic Editor」プラグインがリリースされています。
このプラグインをインストールすることで
クラシックエディタを使うことができるようになります。

では早速、クラシックエディタをインストールしていきましょう。
WordPress管理画面にログインします。

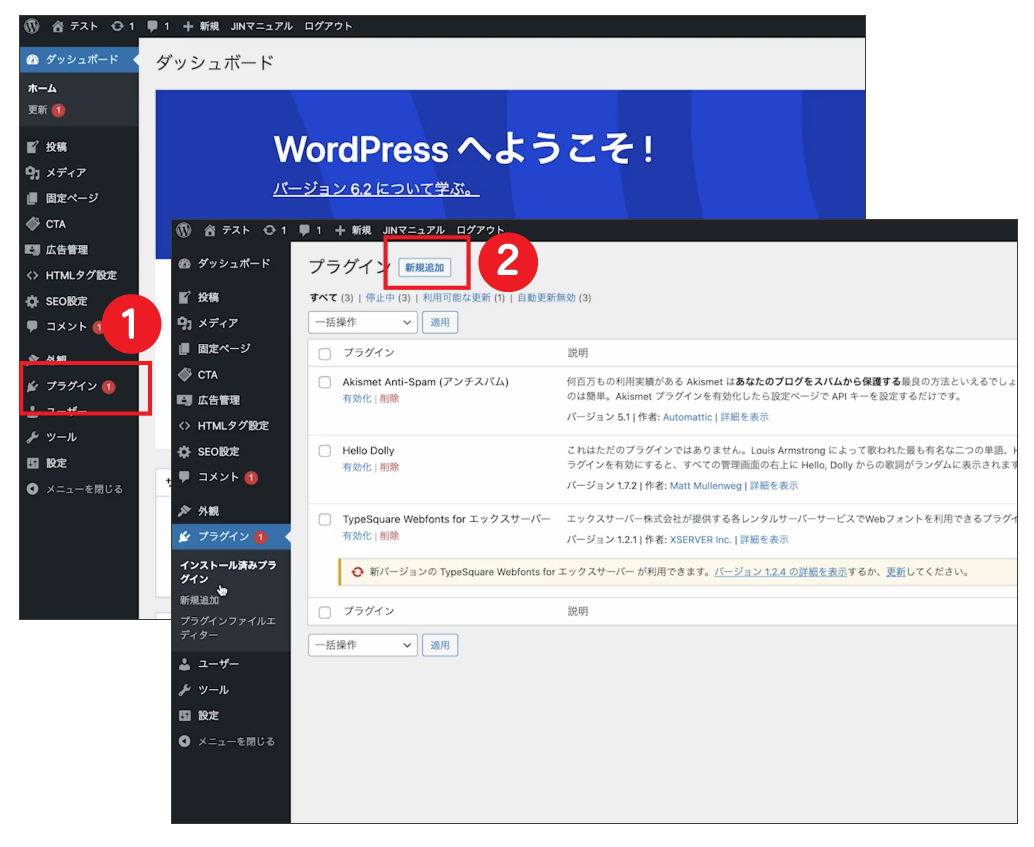
1「プラグイン」から 2 「新規追加」をクリック。

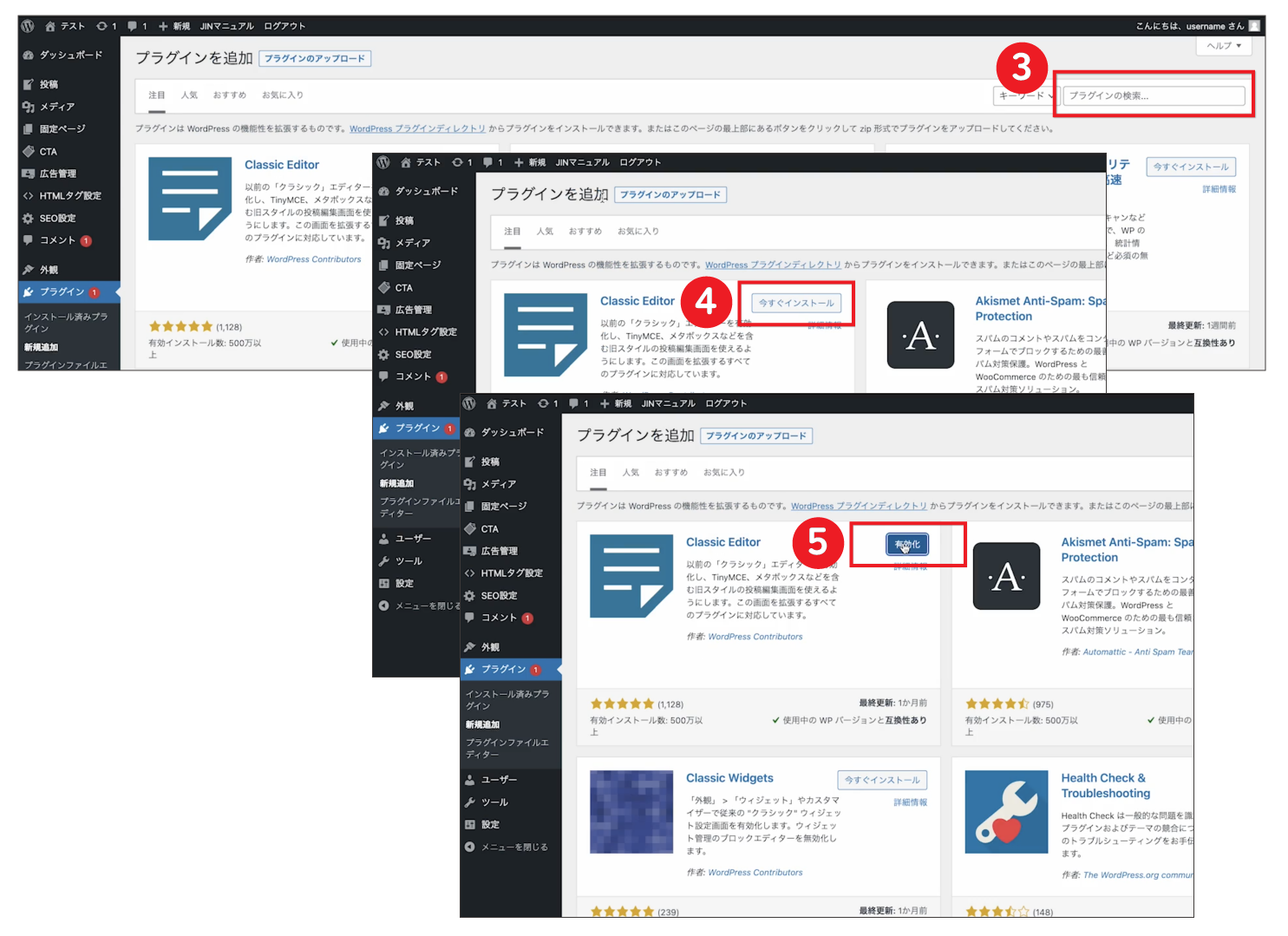
3 検索バーにプラグイン名「Classic Editor」を入力し、検索結果から「Classic Editor」を探します 4「今すぐインストール」をクリックします
5 インストールが完了したら、「有効化」をクリックしてプラグインを有効にします。
これでクラシックエディタのインストールが完了しました。
次は、記事投稿の方法について解説していきま。
クラシックエディタで記事作成方法
クラシックエディターが有効化されると、投稿やページの編集画面が旧バージョンの編集画面に変更されます。
これから基本的な使い方を解説します。
基本的な投稿手順

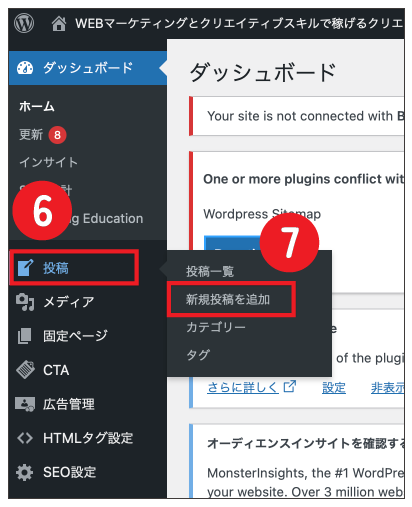
6 ダッシュボードの「投稿」 7 「新規投を追加」をクリック クラシックエディタの記事投稿画面が表示されます

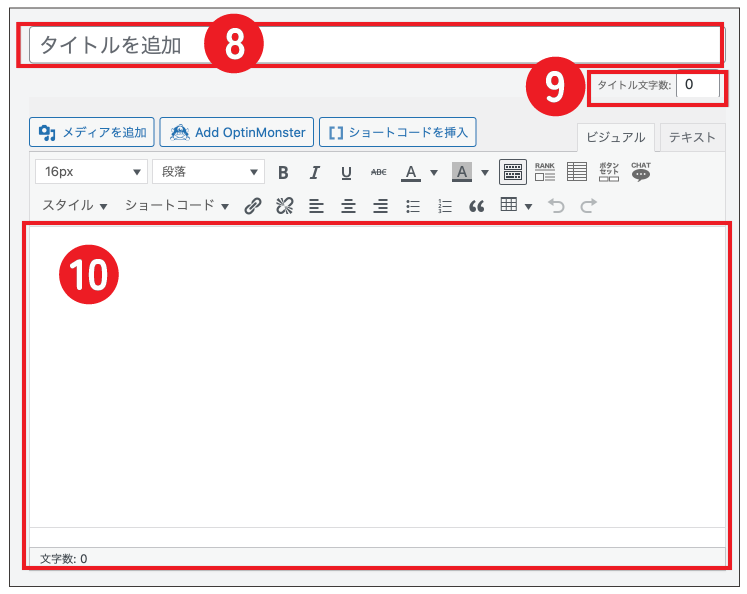
8記事のタイトルをここに入力します。
9 「入力したタイトルの文字数がここに表示されます。
※Googleなどで検索された時にタイトルが全て表示されるように、多くても32文字に収めましょう。
10投稿記事はここに書いていきます。

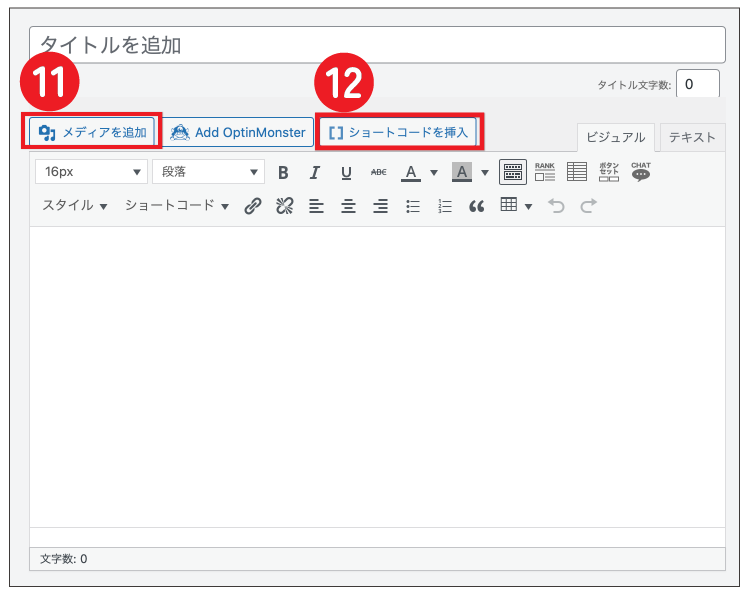
11 ここから投稿記事に画像や動画を挿入することができます。
- メディアライブラリから選択:すでにアップロードされているファイルが表示されます。追加したいファイルをクリックして選択し、「投稿に挿入」ボタンをクリックします。
- 新規アップロード:「ファイルをアップロード」タブをクリックしますドラッグ&ドロップでファイルを追加するか、「ファイルを選択」ボタンをクリックして、コンピュータからファイルを選択しますアップロードが完了したら、ファイルを選択し、「投稿に挿入」ボタンをクリックします
- メディアを投稿に挿入する前に、以下の設定を行います。
- キャプション:画像のキャプションを入力します。
- 代替テキスト:SEOやアクセシビリティのために代替テキストを入力します。
- 添付ファイルの表示設定:配置(左寄せ、中央寄せ、右寄せ、なし)、リンク先(なし、メディアファイル、添付ファイルのページ)、サイズ(サムネイル、中サイズ、大サイズ、フルサイズ)を設定します。
- 設定が完了したら、「投稿に挿入」ボタンをクリックします。
12 Shortcodes Ultimate(プラグインを追加しています。)

Shortcodes Ultimateは、記事に様々なショートコードを追加するプラグインです。ショートコードを使うことで、簡単にボタン、タブ、スライダー、動画埋め込みなどを行うことができます。コードを書く必要がないため、初心者でも簡単に使えます。
- 13「ショートコードを挿入」ボタンをクリック
- 挿入したいショートコードを選び、必要な設定を行う。
- 「ショートコードを挿入」をクリックしてショートコードを挿入。
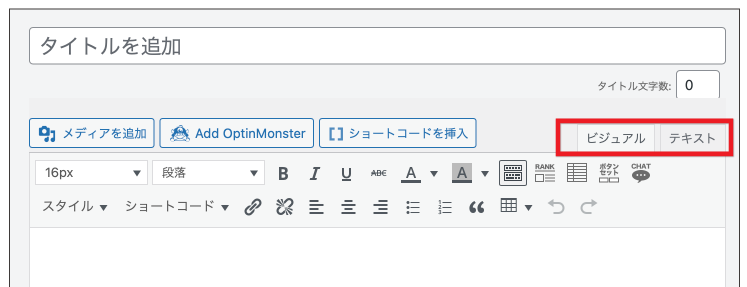
ビジュアルモードテキストモードにいついて
クラシックエディタではビジュアルモードとテキストモードを切り替えることが可能です。

ビジュアルモード
- 初心者向け:見たまま編集できるので、初心者でも簡単に使えます。
- 直感的な操作:太字、斜体、リンクの挿入など、ボタンをクリックするだけでスタイルを適用できます。
- メディアの追加:画像や動画を簡単に挿入できます。
テキストモード
- 上級者向け:HTMLやCSSを直接編集できるので、細かいカスタマイズが可能です。
- 高度な編集:埋め込みコードやショートコードの追加、スタイルやスクリプトのカスタマイズができます。
アス子もできませんから(笑)
上級者になったら、テキストモードを使ってさらに詳細なカスタマイズを行っていきましょう!
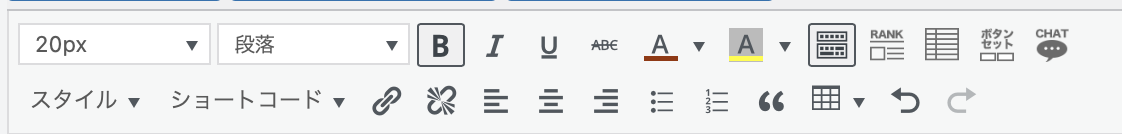
ツールバーの解説
ツールバーを解説します。

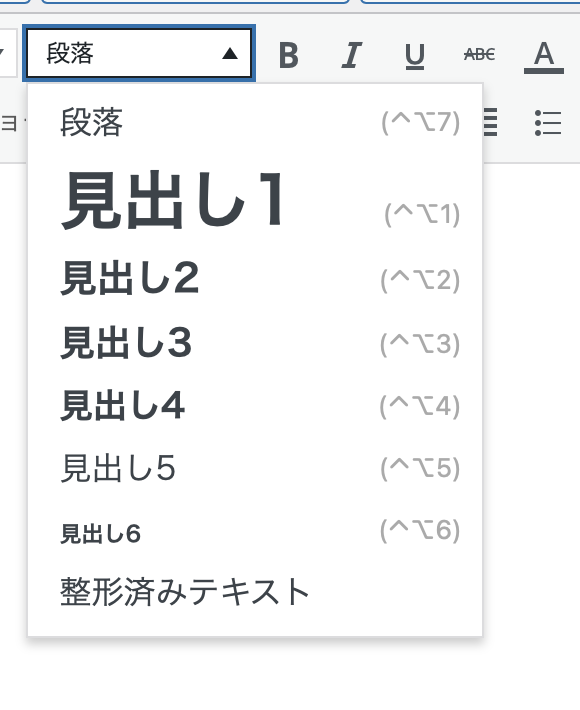
段落

「段落」をクリックすると見出しの一覧が出てきます。見出しにしたい文字を選択した状態で、見出しの種類を選択すると、見出しが適用されます。
テキストサイズ

テキストサイズを変更できます。テキストサイズを20pxに変更しました!
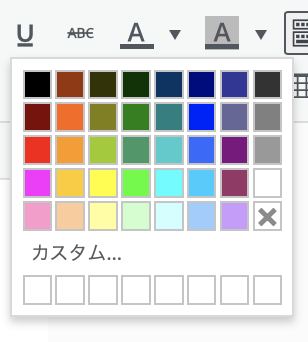
テキストカラー

テキストの色を変更できます。 テキストのを変更しました!
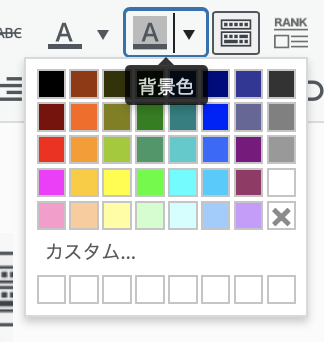
背景色

文字の背景の色を変更することができます 背景色を変更しました
そのほか文字に関して

右から順番に 太字 斜体文字 下線 取り消し線 を適用できます。
ツールバー切り替え

「ツールバー切り替え」ボタンを押すたびに、ツールバーの下部分の列を表示か非表示か切り替えることができます。
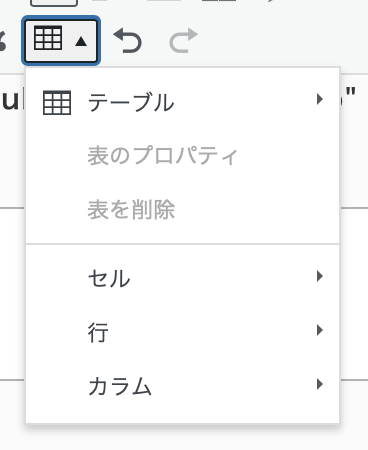
テーブル

「テーブル」ボタンで表を挿入することができます。
| 6月 | 7月 | 8月 |
| 5記事投稿 | 8記事投稿 | 8記事投稿予定 |
戻る

一つ前に行った作業に戻してくれたり、その操作を取り消したりするボタンです。
サイドバーオプション解説
右側のサイドバーを必要な箇所のみ解説していきます。
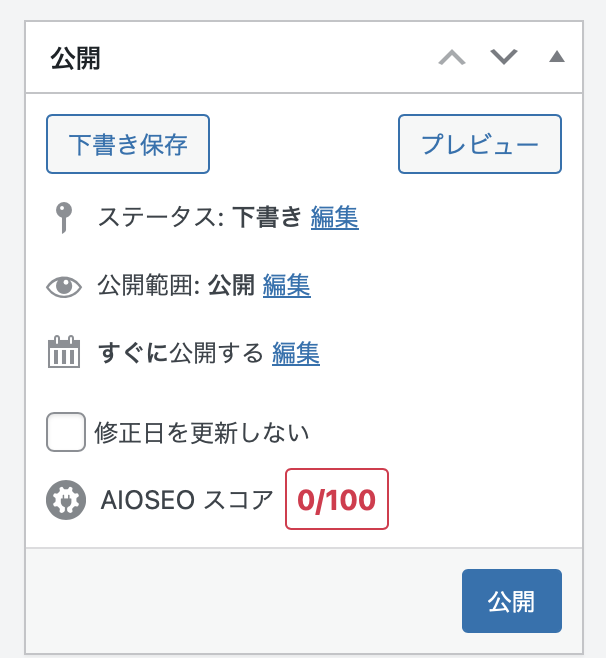
公開オプション
- 公開状態:投稿の公開状態を選択できます。公開、非公開、パスワード保護が可能です。
- 公開予定日時:投稿の公開日時を設定できます。特定の日時に自動的に公開されるようにスケジュール設定ができます。
- ステータス:投稿の状態を「下書き」「レビュー待ち」「公開済み」から選択します。
- 公開ボタン:すべての編集が完了したら、「公開」ボタンをクリックして記事を公開します。公開済みの場合は「更新」ボタンに変わります。

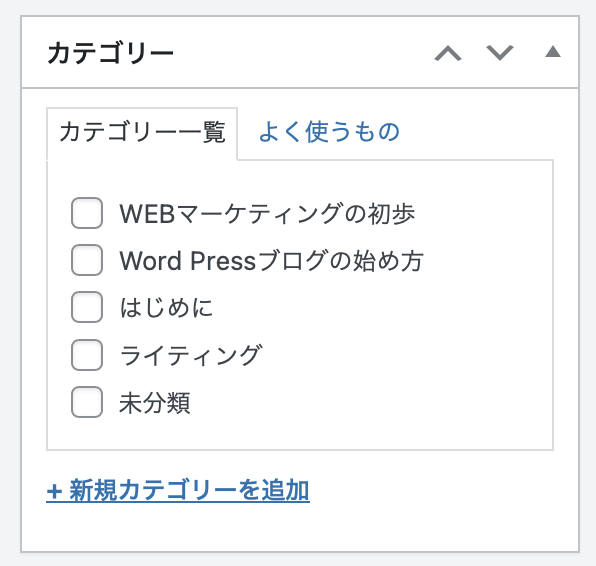
カテゴリー
- カテゴリーの選択:投稿を分類するカテゴリーを選択します。既存のカテゴリーにチェックを入れることで、投稿に適用できます。
- 新規カテゴリー追加:必要に応じて、新しいカテゴリーを追加することもできます。

アイキャッチ画像
- アイキャッチ画像の設定:投稿のサムネイル画像を設定します。クリックしてメディアライブラリから画像を選択するか、新しい画像をアップロードします。

クラシックエディタとブロックエディタの切り替え方法
WordPressでは、クラシックエディタとブロックエディタを自由に切り替えることができます。以下はその手順です。
クラシックエディタからブロックエディタに切り替える方法
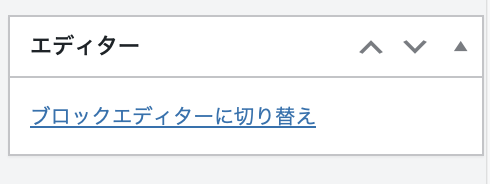
エディター
ブロックエディタに切り替え:投稿編集画面の右上にある「ブロックエディタに切り替え」ボタンをクリックします。これでブロックエディタに切り替わります。

設定でデフォルトのエディタを設定することもできます。
- 設定メニューに移動:WordPressダッシュボードから「設定」「執筆」を選択します。
- デフォルトのエディタを選択:ここで「デフォルトエディタの設定」からクラシックエディタまたはブロックエディタを選択します。
- 変更を保存:設定を変更したら、「変更を保存」ボタンをクリックして設定を保存します。
それぞれのエディタのメリットとデメリット
クラシックエディタのメリットとデメリット
| メリット |
|
|---|---|
| デメリット |
|
ブロックエディタのメリットとデメリット
| メリット |
|
|---|---|
| デメリット |
|
初心者やシンプルな操作を好む方:クラシックエディターがおすすめです。直感的に操作でき、基本的な記事作成に適しています。
柔軟なレイアウトや最新機能を求める方:ブロックエディターがおすすめです。多彩なブロックを活用し、より自由なデザインを実現できます。

クラシックエディタのサポート期間はいつまで?
WordPressは
クラシックエディタのサポート期間は少なくとも2024年まで、または必要なくなるまでの間、完全にサポート・保守されるhttps://ja.wordpress.org/plugins/classic-editor/
と発表しています。
それぞれのエディタのメリットを活かした記事作成
前述の通り、クラシックエディターとブロックエディターは自由に切り替えることができます。例えば、シンプルな文章を書くときはクラシックエディター、複雑なレイアウトを作るときはブロックエディター、といった使い分けが可能です。
初心者のあなたはまず、クラシックエディタで記事投をマスターし、その後はそれぞれのメリットを理解して目的に応じて使い分けることで、より魅力的なコンテンツを作成していけるのではないかと思います♪
とりあえずクラシックエディタでじゃんじゃん記事を書いていきましょ♪
まとめ
以上が初心者向けのクラシックエディタを使った記事投稿の方法です。
この記事を参考に初心者あなたも
記事を投稿することができましたか?
WEBマーケティングを学んでいきましょう!
冒頭でも紹介しています(しつこくてゴメン。でも読んでほしい!)
【初心者必見】WEBマーケティングの学び方|まずこれから!にWEBマーケティングの学び方と
WordPressブログを書いていくことの意味
について書いています。
参考にしてみてください。
ちょっと一休み
 家事、育児、お仕事、
家事、育児、お仕事、
その上、ブログを読んでお勉強まで!
アス子もあなたも
本当に毎日よく頑張っている♡
今日も精一杯頑張ったあなた♡
お疲れ様♡
そんなあなたに
極上の癒しタイムを
プレゼントしてあげましょ♡
こちら、アス子も何度もリピ買いしています♡
Lakshim 極上はちみつ紅茶 ティーバッグ25袋入り

スペイン産の上質なはちみつをパウダー状にし
紅茶葉とブレンド♡
幸せな甘い香りと優しい口当たりに最高に癒されるんです♡
ちなみにアス子は牛乳を足してミルクティーにして頂くのがお気い入り♡
個包装なので
何かの折にメモを添えて
お一つさりげなくプレゼント
などにも良きです♪
 ここまで読んでくれたあなたにも
ここまで読んでくれたあなたにも
「ありがとう」の言葉を添えてプレゼントしたい〜♡
夏はこんなアレンジもステキすぎる〜♡



あなたもほっと一息♡
癒されてくださいね♡
一休みしたら
またアス子と一緒に
明日も頑張りましょ♡
ブックマークよろしくね♡
おやすみなさい♡