Photoshopを使って
WEBデザインができるようになりたいあなた!
Photoshopをインストールしたけれど
何から始めたらいいんだろう?と
途方に暮れていませんか?

この記事を見ながら一緒に手を動かせば
1日10分で
WEBデザインの現場で必須の機能を覚えながら
Photoshopの使い方をマスターすることができます。
今日は
素材の挿入方法を
マスターしましょう!


WEBデザインに使用する素材について
さて、今日までのDAY1〜DAY5で解説してきた機能等はマスターできましたか?
ここまでであなたはすでに色々なバナーなどのWEBデザインを作成できるようになっていると思います。
DAY2〜DAY5では写真素材をダウンロードして、補正、加工してWEBデザインの中で使用する方法を解説してました。
DAY6ではさらに詳細に写真以外の素材についても解説していきます。素材のダウンロード方法や加工方法、挿入方法を覚えいきましょう。
WEBデザインにイラスト製作も写真撮影も必要ない
 あなたはもしかしてWEBデザインの実務の中で
あなたはもしかしてWEBデザインの実務の中で
イラストを描いたり、写真の撮影などは
必須の業務だと思っていませんか?
結論から言うと、WEBデザインの実務の中で、実際にイラストを描いたり、写真撮影が必要な事はとても少ないです。
それどころか、全く必要のない場合の方が多いです。
時には、どうしてもそのデザインに必要な写真やイラストが必要になる場合のありますが、
そういう時は、カメラマンなり、イラストレーターさんなりに外注します。
要するに、WEBデザインに、絵心は必要ないし、高価なカメラはおろか、スマホ撮影でさえ必要のない場合がほとんどです。
必要な素材は素材サイトからダウンロードする
デザインの中で使用する写真やイラストなどは、一般的には「素材サイト」と言われるサイトからダウンロードして使用します。
是非、あなたも一度「素材(イラスト素材、写真素材)、無料」などとネット検索をしてみてください。
素材がダウンロードが可能なサイトはネット上にたくさん存在することがわかると思います。
商用の可否と著作権等を必ず確認すること
しかし、素材の利用には注意が必要です。
個人的な趣味の範囲でデザインを作成する場合は、さほど神経質になる必要はありませんが、ビジネスでデザインを作成する場合は、その素材の商用利用の可否と、著作権等についてしっかり確認してから使用する必要があります。
アス子が実際に使用してる素材サイトの紹介
検索をすれば、無料で利用できる素材サイト情報はたくさん出てきます。
しかし、全てのサイトの商用利用の可否や著作権について、その都度調べるのは大変です。
そのため、アス子はデザイン作成の際には、数箇所の決まった素材サイトを利用する事にしています。
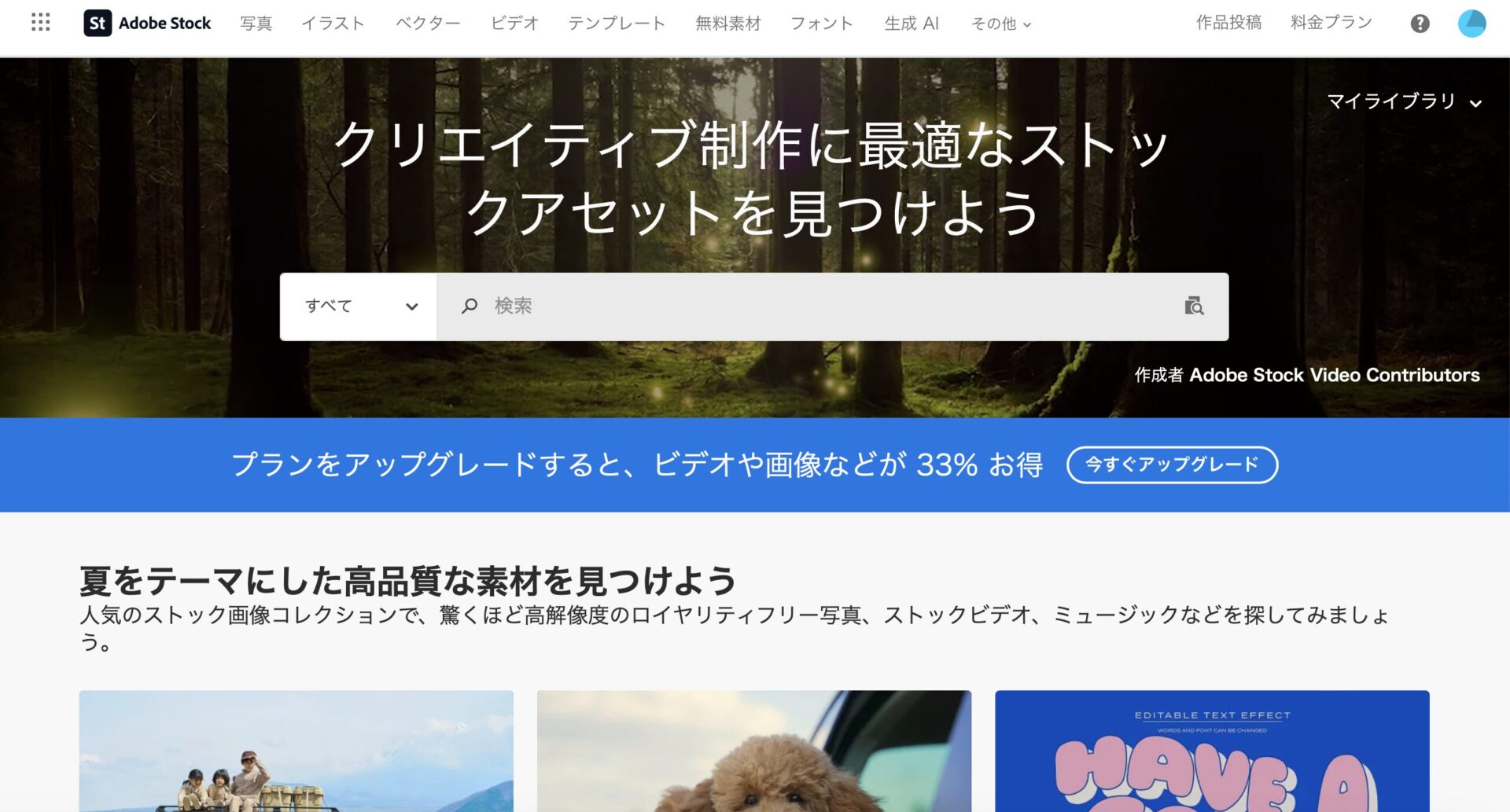
Adobe Stock

Adobeが提供する素材サイト。
素材自体のクオリティーが非常に高い。
写真、イラスト、ビデオ素材、音楽、3D、テンプレートなど、様々な種類のコンテンツがあります。
Adobeのアプリケーション(PhotoshopやIllustrator、PremierPro)内から、素材の検索から購入、使用ができるので便利。
ロイヤリティフリーのライセンスが主流で、一度購入すれば追加料金なしに商業利用が可能。
また、素材は購入前にプレビュー用の透かしが入ったものを無料でダウンロードする事ができます。一旦はそちらをデザインに仮に挿入した後に、購入を検討してみましょう。
AdobeStockサブスクリプションプラン:月額プランで毎月一定数の素材をダウンロード可能(未使用分は翌月以降、最大12ヶ月繰り越せる)
| プラン名 | 金額(税込) | ダウンロード 可能点数 |
対象素材 |
| フリープラン | 無料 | ー | 無料素材 |
| AdobeStock10点プラン | 3,828円/月 | 10点 | 画像、テンプレート、3D |
| AdobeStock40点プラン | 12,848円/月 | 40点 | 画像、テンプレート、3D |
クレジットパック:クレジットパックは必要な素材だけを単品で購入可能
| クレジット数 | 金額(税込) | クレジット消費点数 |
| 5クレジット | 5,280円 | 写真、イラスト、テンプレート:1クレジット/1点 |
| 16クレジット | 15,180円 |
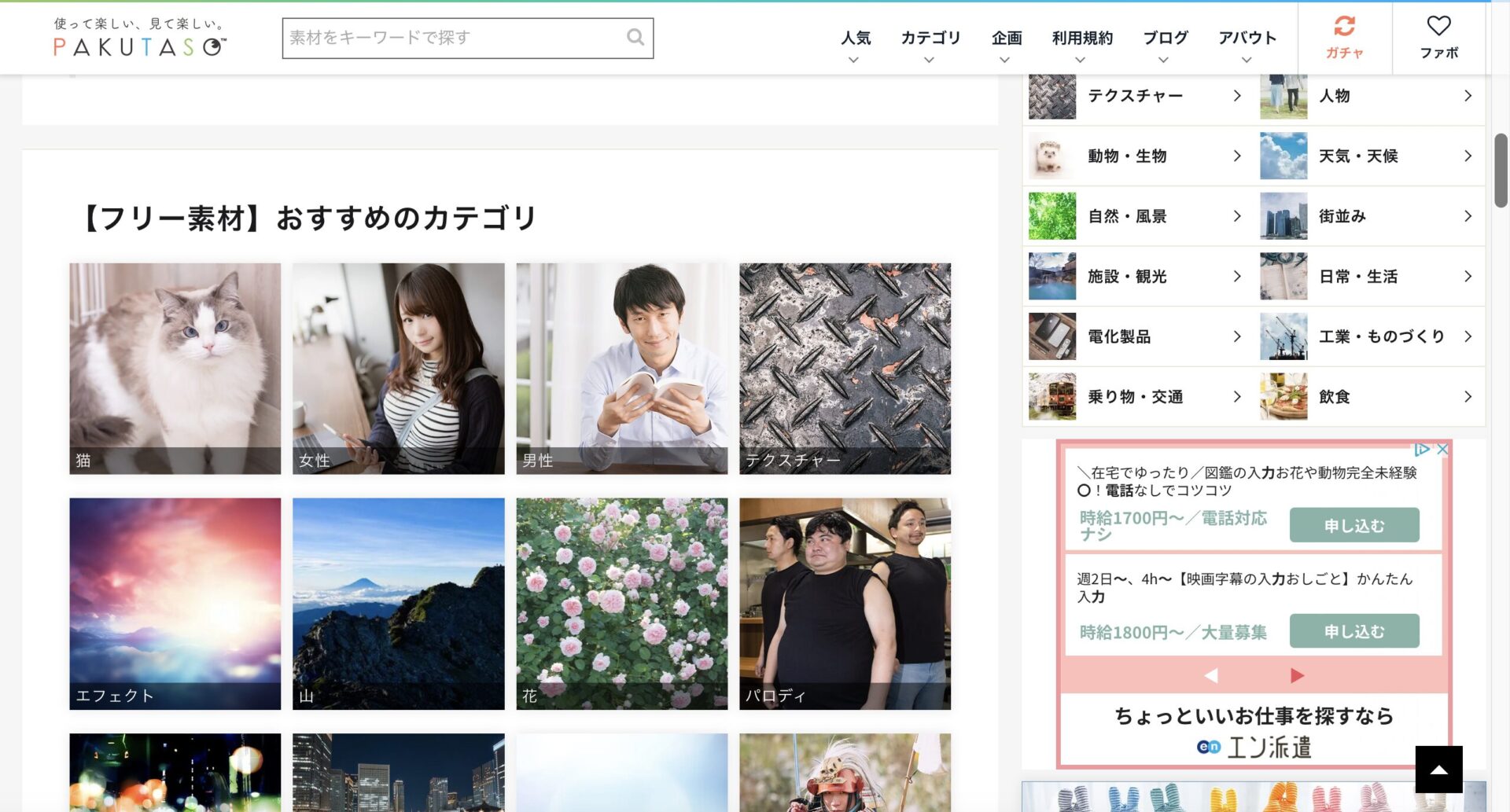
PAKUTASO

フリー写真素材サイトで、商用・非商用問わず無料で利用できる高品質な写真を提供しています。
前述のAdobeStockでは若干手薄な日本の風景、人物、イベントなど、日本に特化したテーマの素材が多いのが特徴です。
日本語のコンテンツや、日本の文化や風景に関する素材を探している場合に非常に便利なサイトです。
基本的にクレジット表記やリンクは不要で、商用利用も可能です。
ただし、著作権法や利用規約の範囲内での使用が求められています。
いらすとや

日本で人気のフリーイラスト素材サイトです。
あなたもきっと、いつかどこかで一度は目にしたことがあるのではないかと思います。
かわいらしいスタイルのイラストが特徴で、ビジネス、教育、日常生活、季節イベントなど幅広いジャンルのイラストを無料で提供しています。
大量のイラストが全て同じテイストなので、誰がみてもすぐにいらすとやの素材だとわかります。
商用・非商用問わず、ほとんどのイラストが無料で利用できます。
使用にはクレジット表記やリンクの設置も不要ですが、著作権の取り扱いについては注意が必要です。
アダルトコンテンツや反社会的な目的での使用は禁止されています。
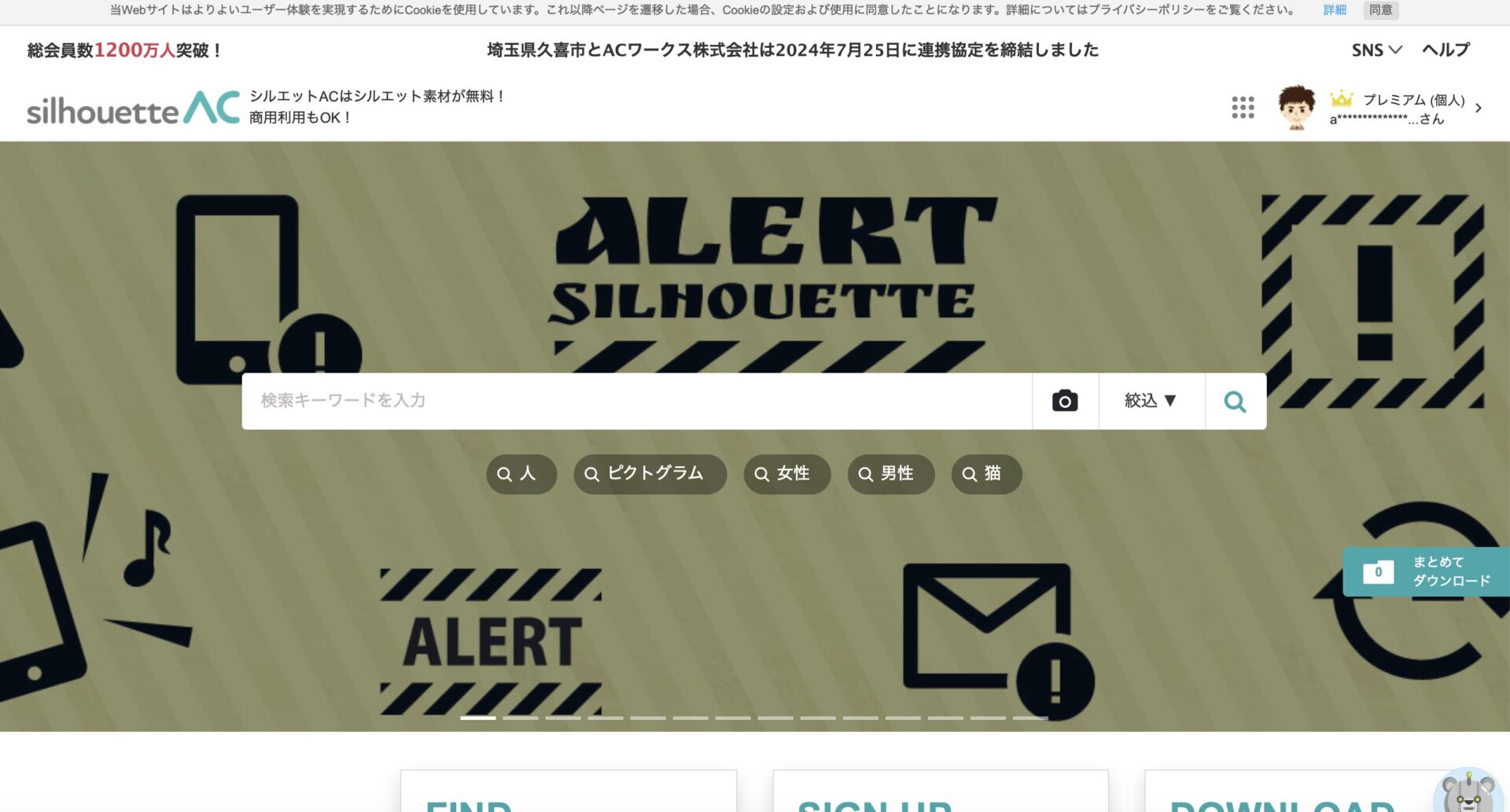
写真AC、イラストAC、シルエットAC


日本の「ACワークス株式会社」が提供するフリー素材サイト群で、それぞれ写真、イラスト、シルエット素材を無料でダウンロード・利用できます。
クレジット表記なしで商用利用ができるため、ビジネス用途でも安心して使えます(利用規約の範囲内)
無料会員でも多くの素材を利用できますが、有料会員はさらに多くのダウンロードや特典を利用可能です。
| プラン名 | 金額(税込) | ダウンロード 可能点数 |
そのほか特典など |
| 無料会員 | 無料 | 1日9点まで | ー |
| プレミアム会員 (月額プラン) |
1,067円/月 | 無制限 | 広告非表示、ZIPファイルダウンロード、優先サポート |
| プレミアム会員 (年額プラン) |
10,780円 | 無制限 | 広告非表示、ZIPファイルダウンロード、優先サポート |
素材をデザインに効果的に使う方法
前項で紹介した素材サイトなどから素材をダウンロードしたら、ほとんどの場合はその素材をデザインのテイストや色味に合わせて加工して使用します。
そうすることで、デザイン全体に統一感が生まれ、製作物のクオリティーアップにつながります。
Photoshopに取り込んでデザインに使用する際、写真、シルエット画像、イラストなど、それぞれの素材の一般的な素材の使用方法について解説します。
写真を使用する場合
Photoshopで写真をデザインに挿入する方法はDAY3〜DAY7で解説してきました。
こちらを参考にして写真の画像補正を行い、デザインの目的に応じて加工し、挿入してください。
DAY3【初心者入門編】Photoshop使い方|画像補正が3分で!
画像補正が3分で完了する現場の技を伝授します。
・調整レイヤー
・トーンカーブ
・レベル補正
・レンズフィルター
・明るさ、彩度
こちらを作成、解説していきます。

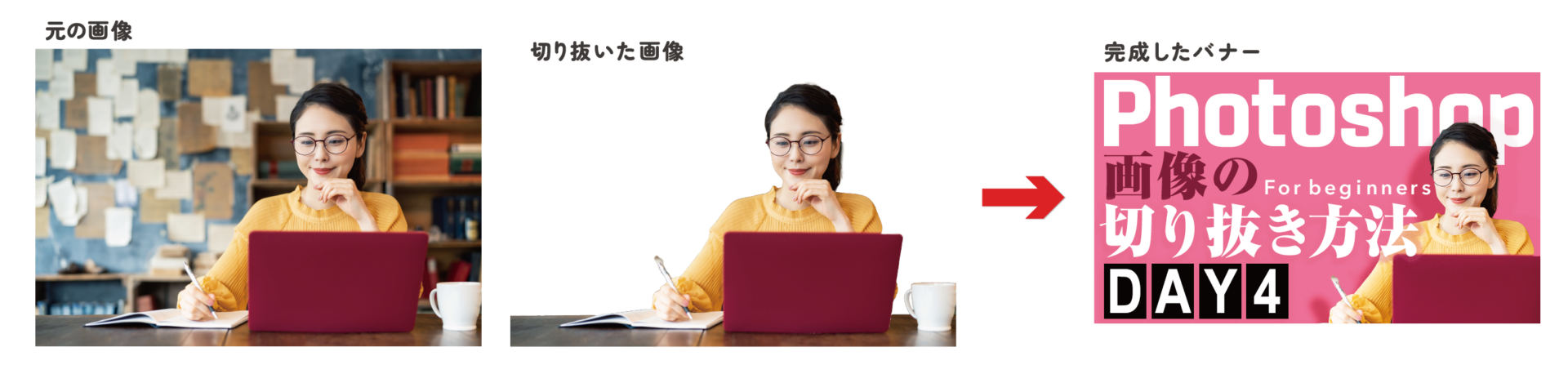
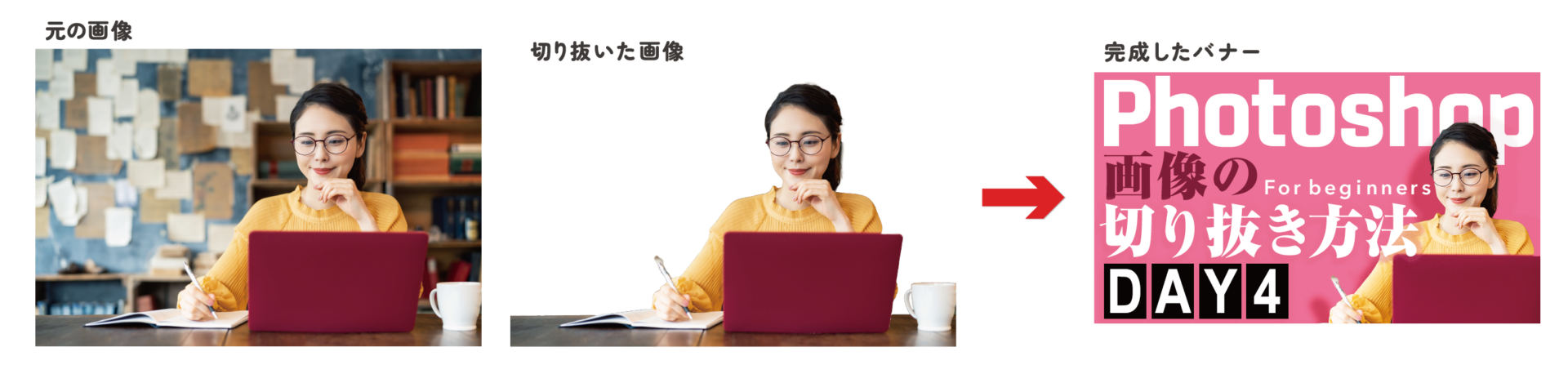
DAY4【入門編】Photoshopで画像を切り抜く方法|レイヤーマスク
・クイック選択ツール
・境界線選択ツール
・ブラシツール
こちらを作成、解説していきます。
DAY5 【3分でできる】画像の図形で切り抜き|Photoshop初心者用
・図形や文字で画像を切り抜く(レイヤーマスク/クリッピングマスク)
こちらを作成、解説していきます。

DAY6【3分で完了】Photoshopで超簡単に写真に白枠をつける方法
・アナログ写真風加工(境界線)
・スマートオブジェクトに変換
こちらを作成、解説していきます。

DAY7【フォトショ初心者】ブラシでふんわりマスクし背景に馴染ませる方法
・ふわふわ加工(レイヤーマスク/ブラシツールでマスク)
こちらを作成、解説していきます。

調整レイヤーの使用の際の注意点
Photoshopのデザインの作成に慣れていくと、レイヤー数が増えて複雑なデザインも作成できるようになっていきます。
そうなった時、調整レイヤーの使用には注意が必要です!
hotoshopの調整レイヤーは、色調や明るさなどを変更するための便利なレイヤーです。
これを使うと、元の画像データを破壊することなく、編集ができます。
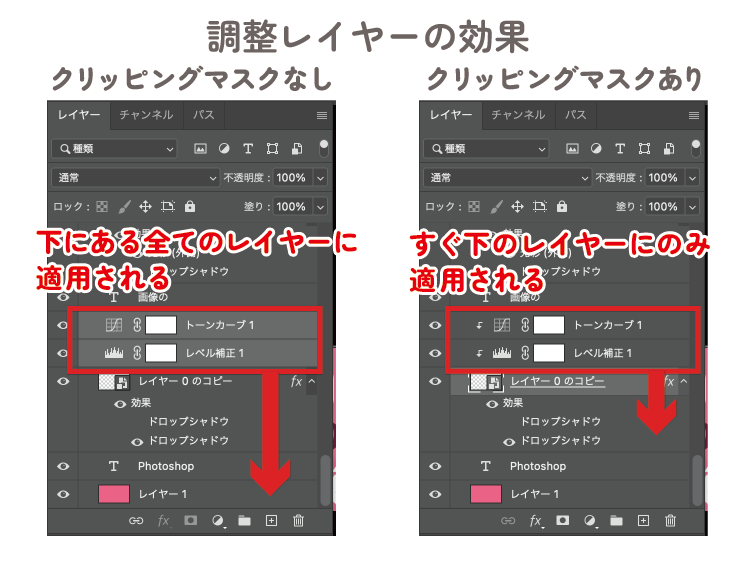
ただし、調整レイヤーを使うと、その効果は下にある全てのレイヤーに適用されてしまうという特徴があるのです!

そのため、特定のレイヤーにのみ調整を適用したい場合は、クリッピングマスクを使います。
クリッピングマスクを使うことで、調整レイヤーは直下のレイヤーにだけ効果が適用されます。
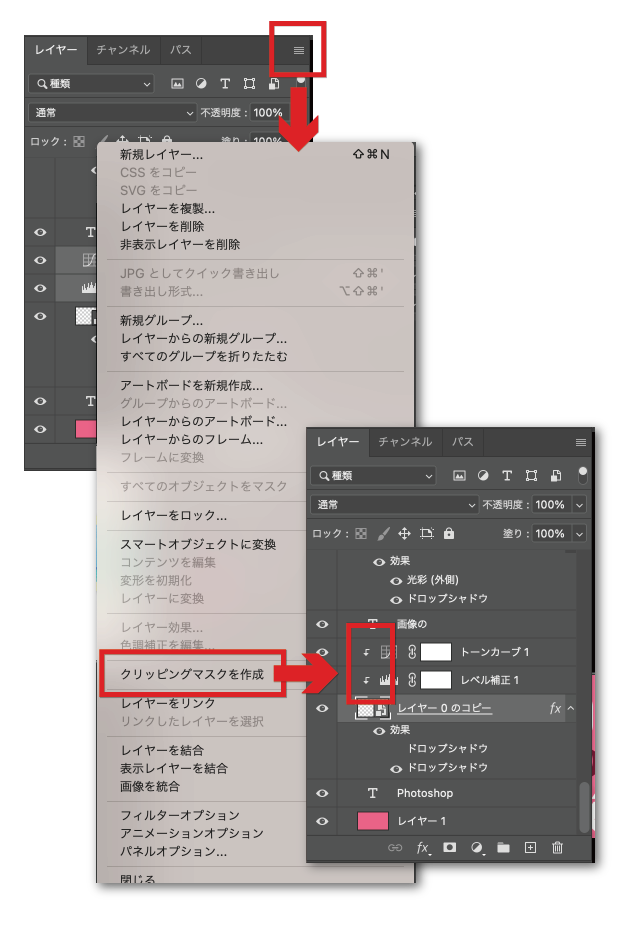
クリッピングマスクの使い方

クリッピングマスクを作成したいレイヤーを選択した状態で、レイヤーパネル、右上の3本線をクリック クリッピングマスクを作成をクリック クリッピングマスクが作成されて、選択したレイヤーに下向き矢印が表示されます。
シルエット画像を使用する場合
実はアス子のこのサイトの記事内ではシルエット画像を大量に使用しています。
シルエットACやAdobe Stockからシルエットの画像をダウンロードしてデザインに合わせて加工して使用しています。
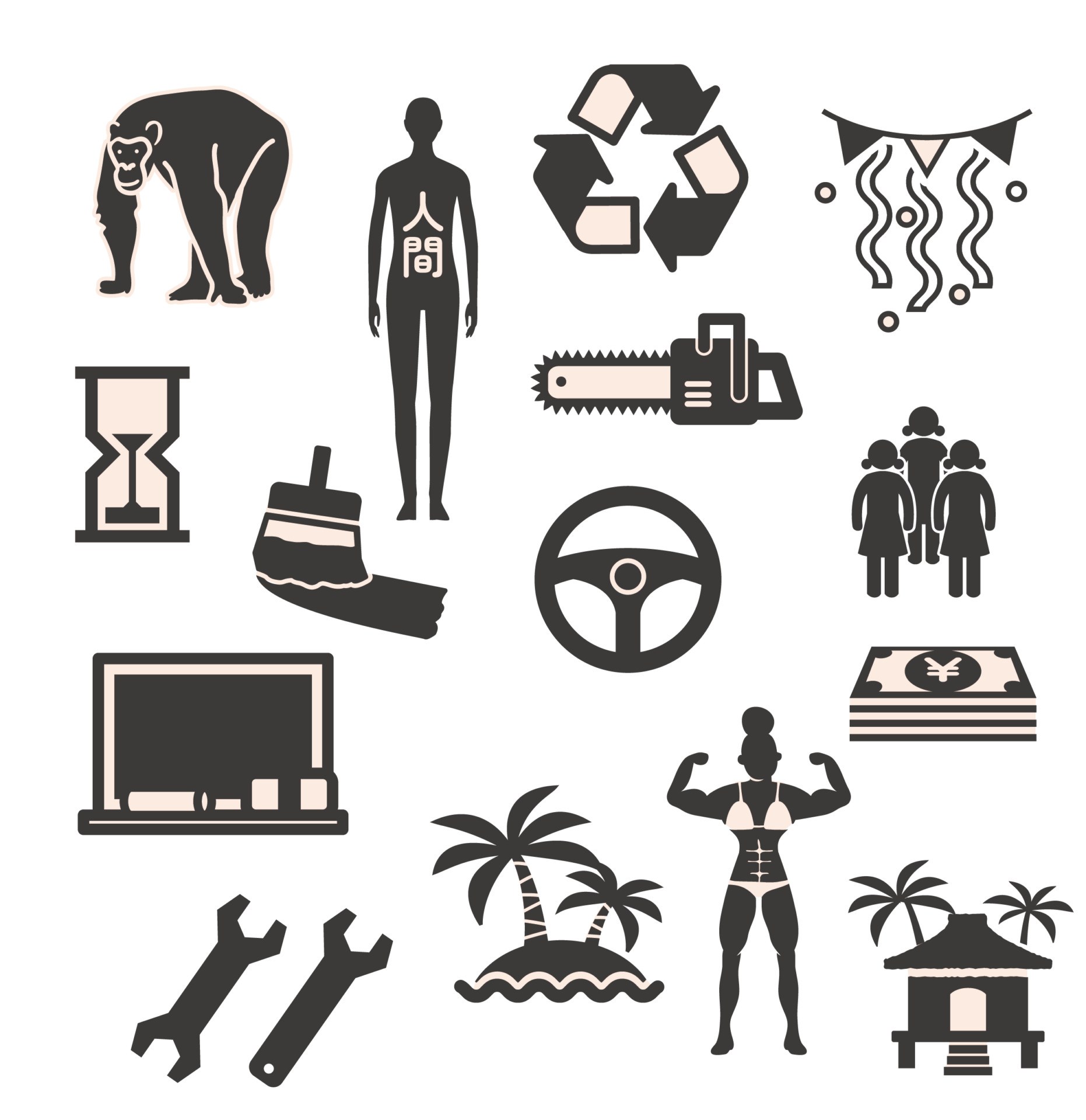
こちらはシルエット画像から作成したデザインの一部です。
これまでの記事のために作成しました。

ダウンロードしたシルエット画像の加工方法について解説しいていきます。
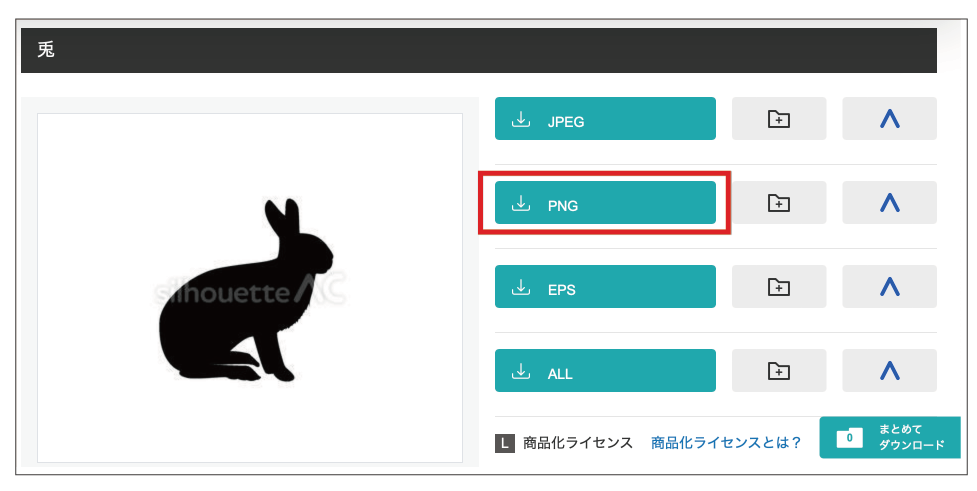
下の画像はシルエットACのサイトです。
利用したい画像が見つかったら、Photoshopのみで作業をする場合はPNGかEPSでダウンロードしましょう。背景が透過された状態のデータなので切り抜きの手間が省けてとても便利でです。

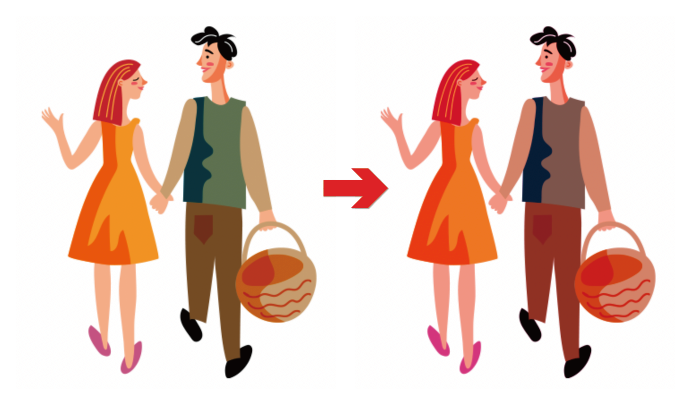
レイヤースタイルのカラーオーバーレイ
シルエット画像は主に一色だけで作成されているので、フォトショップでデザインに合った色味に色を変更して使用します。

photoshopにダウンロードした画像を読み込みます。
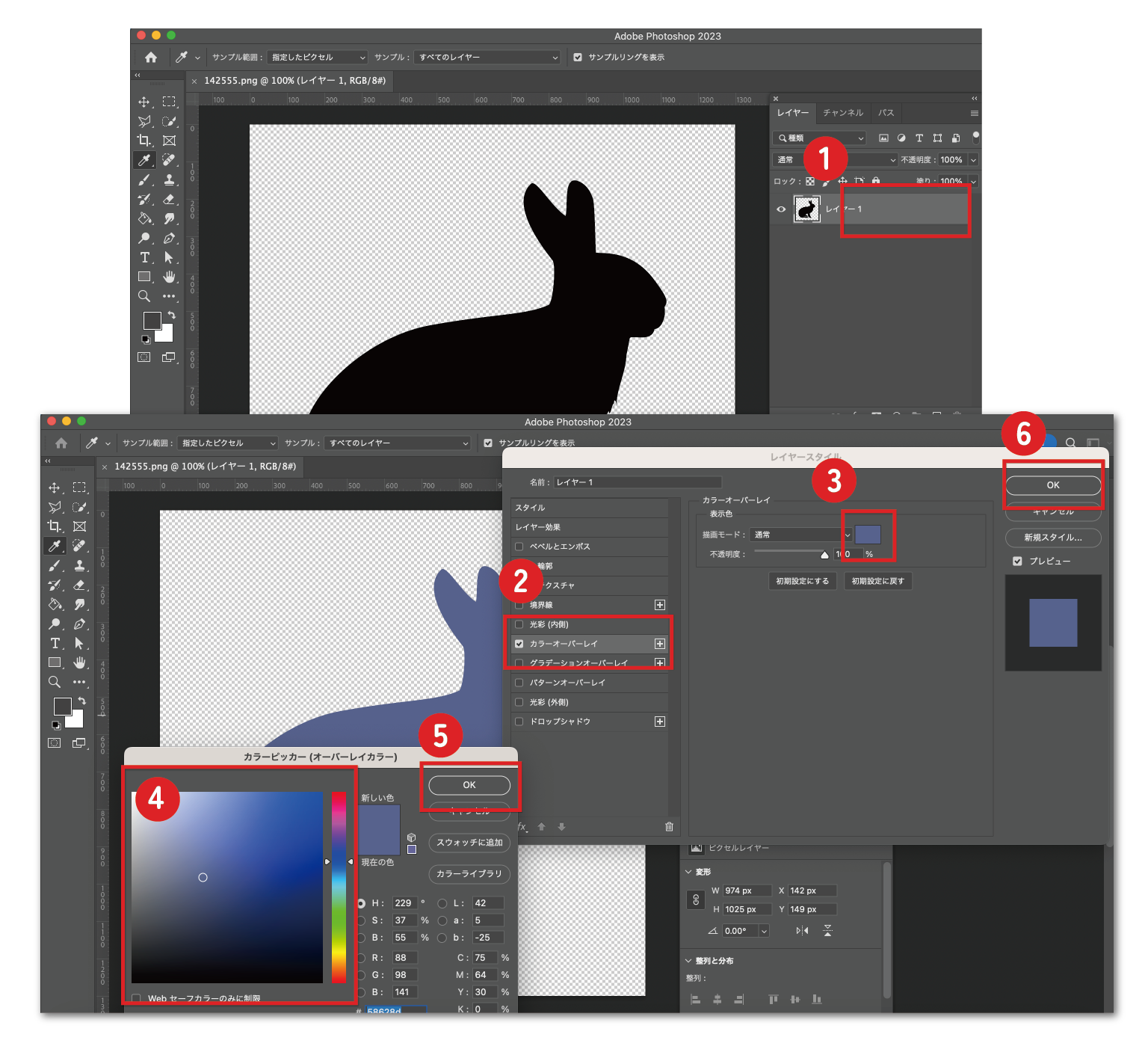
1 読み込んだ画像レイヤーの何もない部分をダブルクリックします レイヤースタイルパネルが表示されます
2 カラーオーバーレイのチェックボックスにチェックを入れて、すぐ右をクリックします カラーオーバーレイの設定項目が表示されます
3 この部分をクリックします カラーピッカーパネルが表示されます
4 希望の色を選択してクリックします

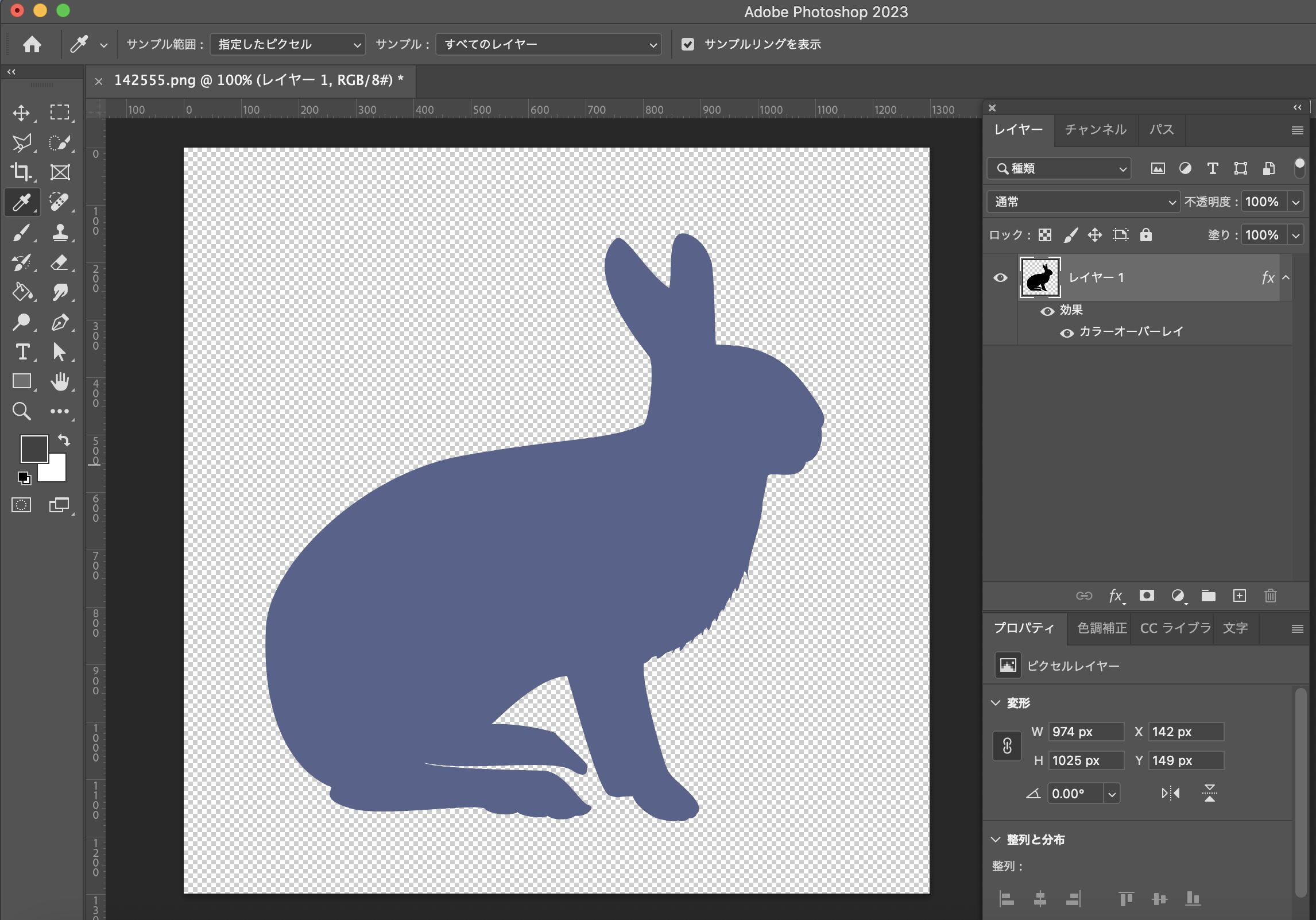
画像が選択した色で塗りつぶされました。
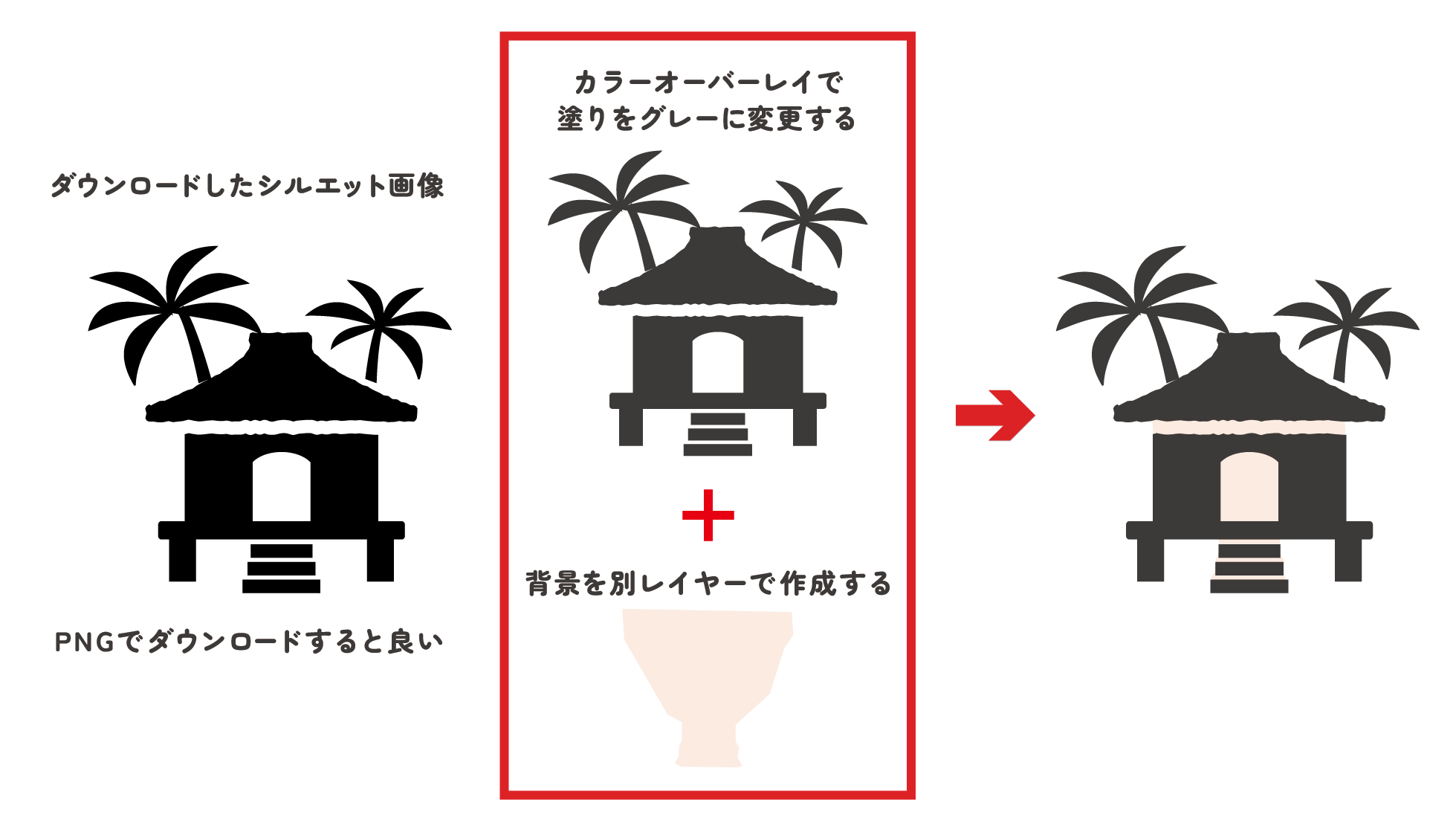
アス子のサイトで使用しているシルエットデザインは
下図のように、塗りをグレーに変更した後、下のレイヤーにブラシツール等で着色して作成しています。

サイト内で使用しているシルエット画像やイラスト画像の塗りの色を同じ色にする事で、世界観を統一する狙いがあります。
因みに、今回はフォトショップだけを使用したシルエット画像のアレンジ方法を解説しましたが、
Illusratorを使用すればもっと簡単に編集が可能になります。
イラストを使用する場合
PNGかEPSでダウンロードすると使いやすい
イラストをダウンロードして使用する場合も、PNG形式でダウンロードすれば背景が透過(透明な状態)された状態でダウンロードされますので、デザインに挿入しやすいです。
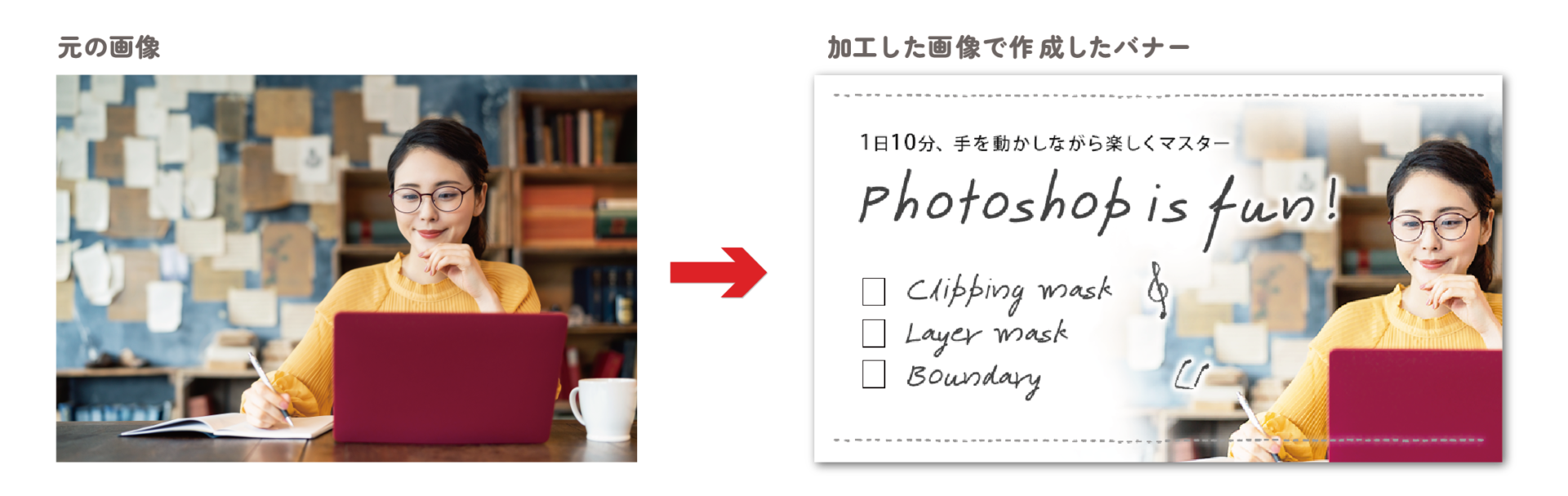
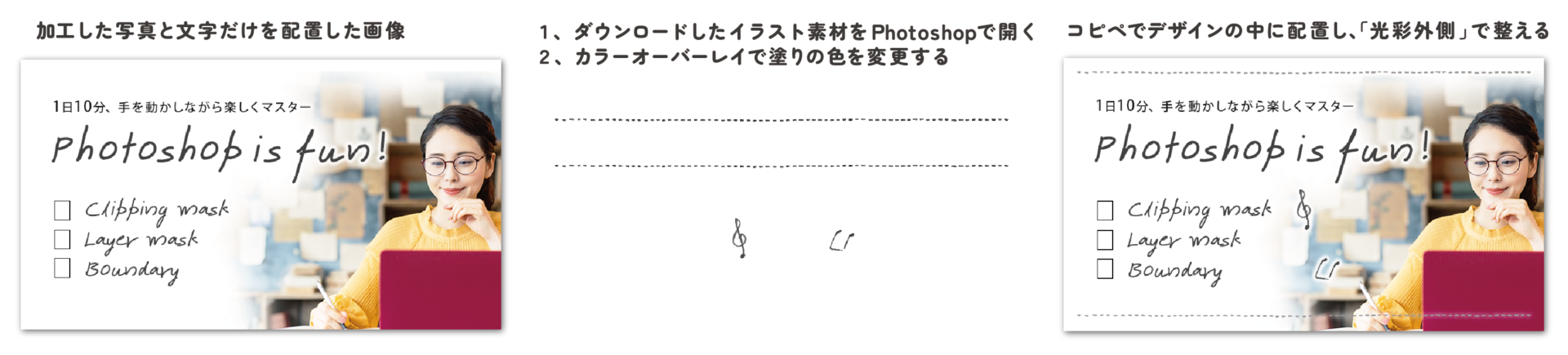
 こちらは手描き風のPNG形式のイラストをダウンロードし、
こちらは手描き風のPNG形式のイラストをダウンロードし、
カラーオーバレイで塗りの色を変更して、デザインの中に挿入しています。
イラストが背景に埋もれてしまわないように、レイヤースタイルの「光彩外側」で白い色の輪郭をつけて調整しています。
PNG、EPSの画像の色味の変更
調整レイヤー:イラストの色味を変更したい場合は調整レイヤーで変更してみましょう。
調整レイヤーで画像の補正の仕方についてはこちらの記事を参考にしてください。
DAY3は【初心者入門編】Photoshop使い方|画像補正が3分で!
画像補正が3分で完了する現場の技を伝授します。
・調整レイヤー
・トーンカーブ
・レベル補正
・レンズフィルター
・明るさ、彩度
こちらを作成、解説していきます。
イラストの場合はチャンネルミキサーやカラーバランス、レンズフィルターなどの調整レイヤーも使用して、デザインに合わせて色味自体を変更すると良い場合も多いです。
色々試してみてください。

クリッピングマスクを作成する:「写真を使用する場合」の項目にも書きましたが、画像調整レイヤーは適用したい画像にクリッピングマスクで適用します。
AI画像の場合
AI画像はフォトショップでは直接ファイルを編集することができません。
PNG形式の画像と同じように調整レイヤーで適切な色味に変更して使用します。

Illustratorの使用もできるプランを契約しているのであれば、ぜひIllustratorも使用してみましょう!
以上がWEBデザインへの素材の挿入方法になります。
まとめ
あなたもこの記事を参考にして
素材サイトから素材をダウンロードし、
デザインに必要な形に編集して挿入することができましたか?
1日10分でマスターする
初めてのPhotoshop超簡単な使い方は
DAY6の今回で一旦終了です!
お疲れ様でした!
【超初心者用】Photoshop使い方1日10分8日でマスターでは
一日たったの10分、8日間で
Photoshopの実務で頻出の機能について
マスターできるプログラムになっています。
是非DAY1から順番にご覧になってみてくださいね。
ここまで解説した機能を一通り使えるようになったあなたは
すでに色々なデザインのバナーを作れるはずです。
これらの機能を駆使して、あとはじゃんじゃん実践してみてください。
そして、もっとやってみたい表現が出てきた時は、
その都度、検索してみてください。
世界中にはPhotoshopユーザーが星の数ほどいますから
解説しているサイトや動画は検索すればいくらでも発見できます。
そうやって少しづつ新たな機能や技法を覚えていけば大丈夫!
大切なのは「作ってみたい」「やってみたい」というその気持ちの方です!!
その気持ちさえあれば、どんな表現でも可能にしてくれるのがAdobeソフトの奥深いところだと思います。
アス子もまだまだPhotoshop、
知らないことだらけです^^
あなたも一緒にPhotoshopとデザインを探求していきましょう^^
アス子は現在
WordPressブログでブログを書くことで
WEBマーケティングスキル身につけています!
稼げないクリエイターを脱出するためです!
WEBマーケティングスキルをつけるために
WordPressブログを書く理由については
【初心者必見】WEBマーケティングの学び方|まずこれから!を是非読んでくださいね♡
あなたもアス子と一緒にブログを成長させながら
WEBマーケティングを学んでいきませんか?
ちょっと一休み

家事、育児、お仕事、
その上、ブログを読んでお勉強まで!
アス子もあなたも
本当に毎日よく頑張っている♡
今日も精一杯頑張ったあなた♡
お疲れ様♡
そんなあなたを今日もたくさん労ってあげましょ♡
今日のアス子のあなたへのおすすめは
見ているだけでワクワクしてくるPhotoshopの技法書です♡
本当は秘密にしておきたいけれど
大切なあなたにだけこっそり教えてあげちゃいます♡
DAY1からDAY6までを一通りマスターしたあなたは
ちょっと凝った表現方法についても、
解説を読みながら作成できるようになっているはずです♡
是非、お手元に置いておいて、
眺めているだけでも楽しいけれど
ここぞというタイミングでデザインに活かしてくれると尚嬉しいです♡
Photoshop & Illustratorでつくる手描き感デザイン
最後まで読んでくれてありがとう♡
おやすみなさい♡