Photoshopを使って
WEBデザインができるようになりたいあなた!
Photoshopをインストールしたけれど
何から始めたらいいんだろう?と
途方に暮れていませんか?

この記事を見ながら一緒に手を動かせば
WEBデザインの実務で必須の機能だけを覚えながら
オリジナルのバナーが作成ができます。
今日も5分で出来る!
実務で頻出表現
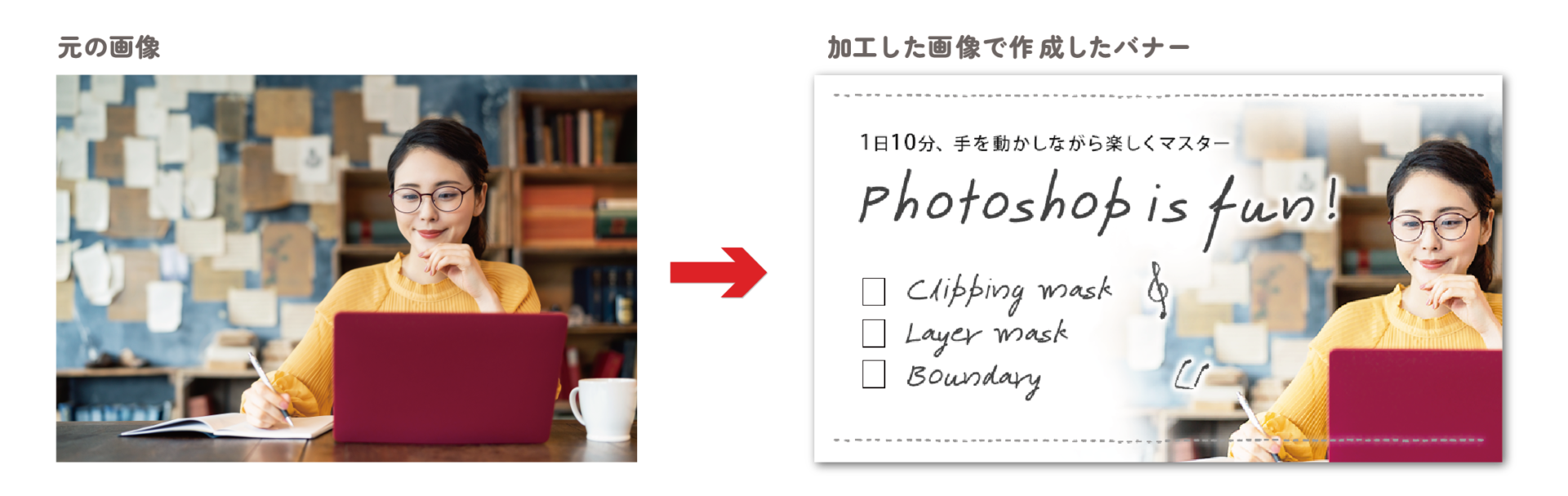
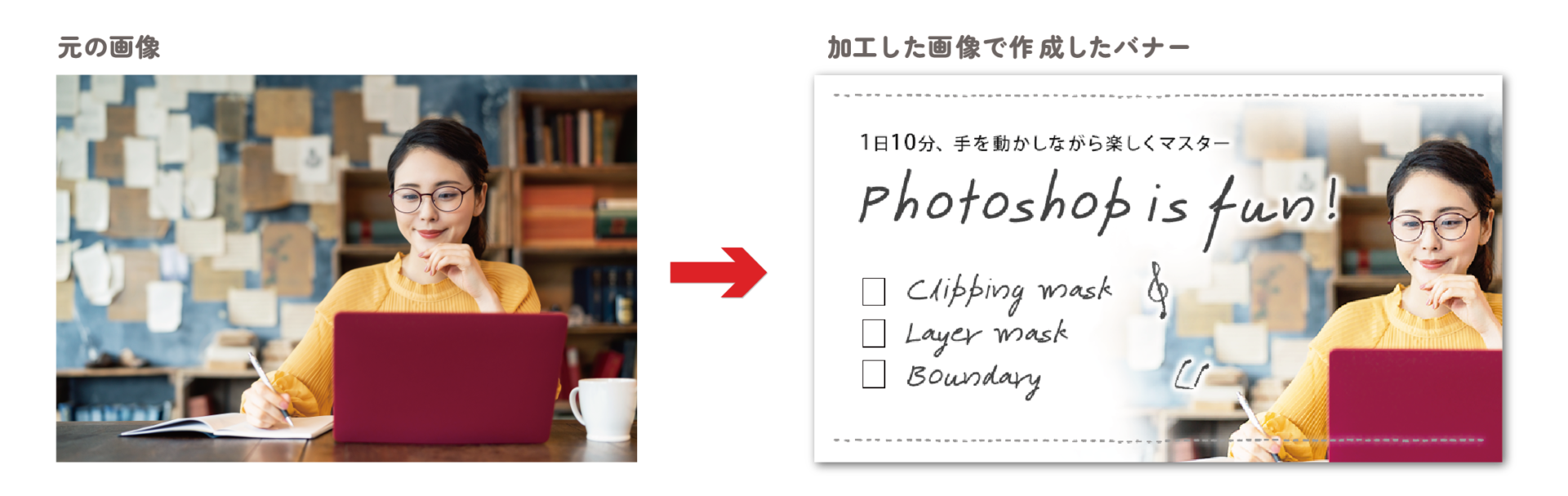
画像をブラシでふんわりマスクし背景に馴染ませる方法

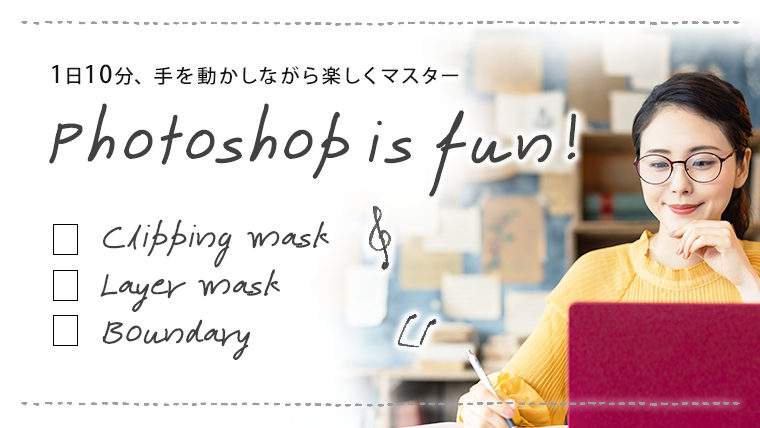
下図の様に画像をふわふわに加工する方法を解説していきます。

美術畑出身の直感的なあなたが
遠回りすることなく
実務で必須の機能だけを学びながら
Photoshopでデザインができるように教えます!
アス子のプロフィールはこちらから。
是非最後まで読んでくださいね。
画像のふわふわ加工
3番目の頻出表現です。

こちらもよく目にする機会がある表現ではないかなと思います。
「ふわふわ加工」です。
「ふわふわ加工」とグーグル検索しても出てきません^^
では早速解説していきますね。
レイヤーマスクを作成する

写真などの画像を作成しているドキュメントにコピー&ペーストして、スマートオブジェクトに変換し、ちょうど良い大きさに変形してレイヤー内に配置します。
(「アナログ写真風加工」の 〜23までを参照にして行ってみてください。)

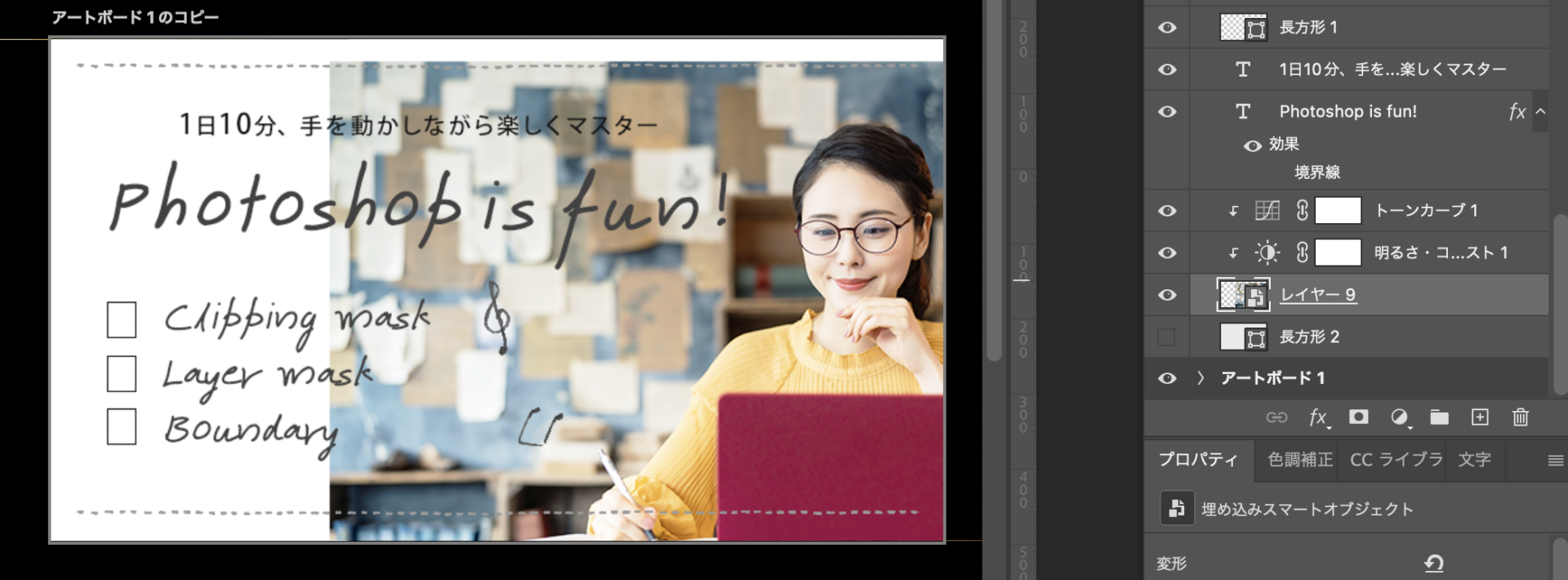
これから加工する画像のレイヤーをクリックして選択した状態にしておきます
28 レイヤーマスクボタンををクリックします レイヤーにマスクが追加されました
ブラシツールでマスクしていく

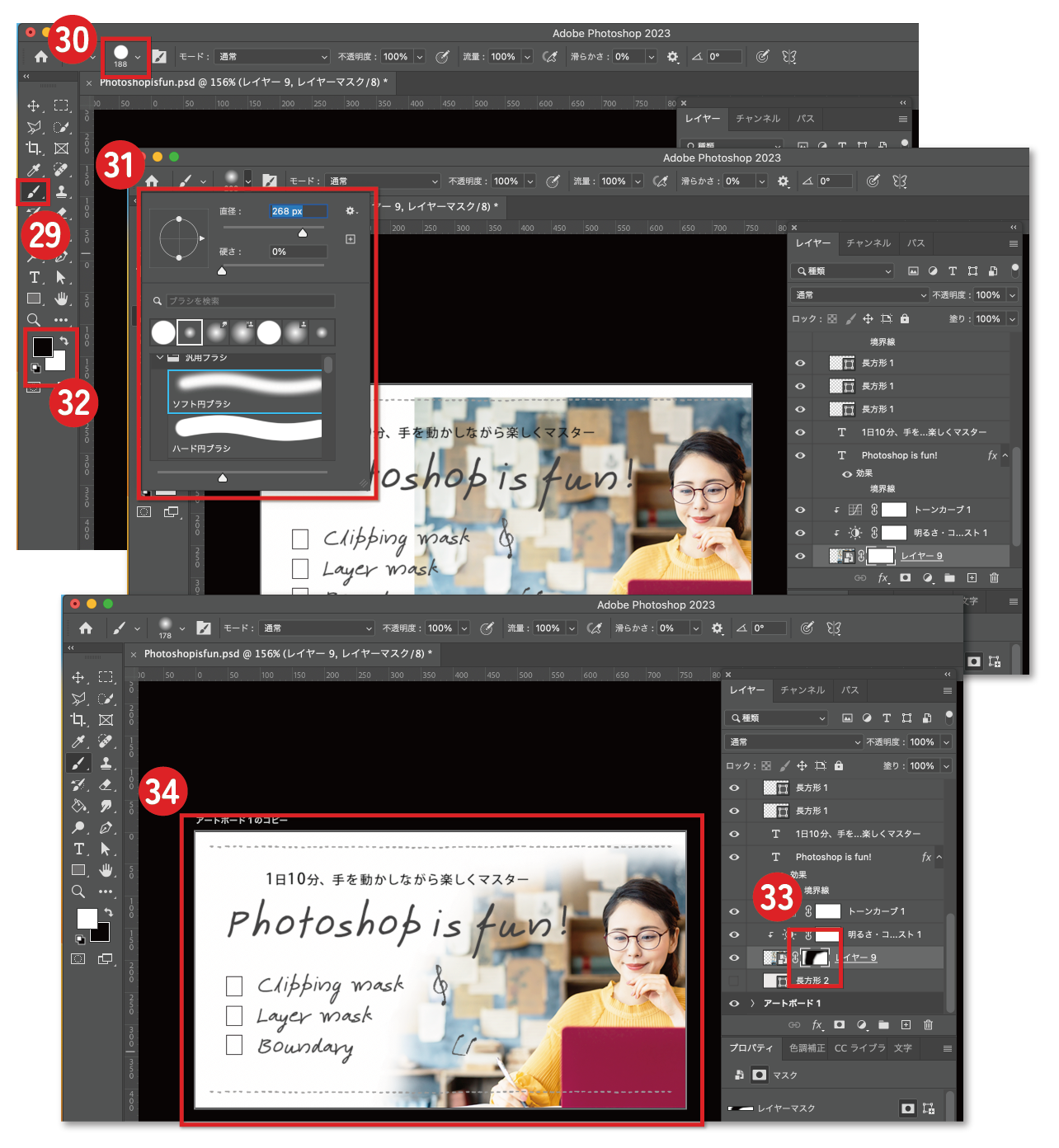
29 ブラシツールをクリックします オプションバー上の 30 円の右側の下向き三角をクリック 隠れていたオプションが表示されます
31 汎用ブラシの中のソフト円ブラシをクリックします ブラシの直径はやや大きめに選択します(大きめのブラシの方が自然にふわふわに背景と馴染ませる事ができます。)
32 黒が上(アクティブになっている)にします
33 レイヤーのマスクをクリックします
34 画像の上をソフト円ブラシでドラッグしながらなぞり、非表示にしたい部分を消していきます。
32 で白を上にしてソフト円ブラシでなぞれば一度消した部分が再表示されます
表現に合わせて筆の大きさ、不透明度などを調整しながら自然に背景と馴染むように行います
こんな感じに出来上がりました。

因みに文字にはレイヤースタイルの光彩外側が背景の白と同じ色で適用しています。
やり方は境界線とほぼ同じですので 24〜27 を参照してください。
まとめ
この記事を参考にあなたも
WEBデザインの現場で頻出の
画像をブラシでふんわりマスクし背景に馴染ませる方法は
マスターできましたか?
【超初心者用】Photoshop使い方1日10分8日でマスターでは
一日たったの10分、8日間で
Photoshopの実務で頻出の機能について
マスターできるプログラムになっています。
是非DAY1から順番にご覧になってみてくださいね。
DAY1【10分で完成】フォトショの使い方|初心者必須ツール3選。
・新規ドキュメントの作成
・フォトショ操作画面の解説
・レイヤーとは
・長方形ツール、文字ツール、移動ツール
・簡単なデザインtips(文字詰め・余白を揃える)
・画像の書き出し方
こちらを作成していきます。

DAY2フォトショの使い方|ドロップシャドウで一気にプロ級。
ドロップシャドウをマスターして一気にプロクオリティーに爆上げします!
こちらを作成、解説していきます。

DAY3【初心者入門編】Photoshop使い方|画像補正が3分で!
画像補正が3分で完了する現場の技を伝授します。
・調整レイヤー
・トーンカーブ
・レベル補正
・レンズフィルター
・明るさ、彩度
こちらを作成、解説していきます。

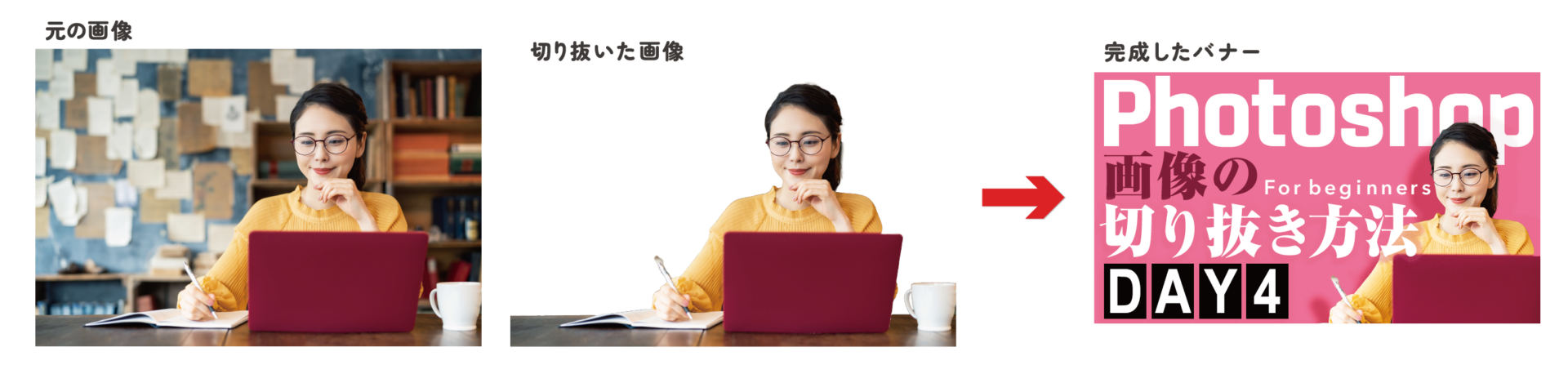
DAY4【入門編】Photoshopで画像を切り抜く方法|レイヤーマスク
・クイック選択ツール
・境界線選択ツール
・ブラシツール
こちらを作成、解説していきます。
DAY5 【3分でできる】画像の図形で切り抜き|Photoshop初心者用
・図形や文字で画像を切り抜く(レイヤーマスク/クリッピングマスク)
こちらを作成、解説していきます。

DAY6【3分で完了】Photoshopで超簡単に写真に白枠をつける方法
・アナログ写真風加工(境界線)
・スマートオブジェクトに変換
こちらを作成、解説していきます。

DAY7【フォトショ初心者】ブラシでふんわりマスクし背景に馴染ませる方法
・ふわふわ加工(レイヤーマスク/ブラシツールでマスク)
こちらを作成、解説していきます。

DAY8 PhotoshopでWEBデザイン|素材挿入方法
・WEBデザインで使用する素材について・おすすめの素材サイト
・素材別、デザインに使う方法
・カラーオーバーレイ
こちらを作成、解説していきます。

使える機能が増えると、
出来ることが倍々で増えていくので
どんどん画像作成が楽しくなってくること間違いなしです!
気難しいフォトショと仲良くなって
どんどんスキルアップしていきましょう!
アス子は現在
WordPressブログでブログを書くことで
WEBマーケティングスキル身につけています!
稼げないクリエイターを脱出するためです!
WEBマーケティングスキルをつけるために
WordPressブログを書く理由については
【初心者必見】WEBマーケティングの学び方|まずこれから!を是非読んでくださいね♡
あなたもアス子と一緒にブログを成長させながら
WEBマーケティングを学んでいきませんか?
最後まで読んでくれてありがとう♡
おやすみなさい♡