アス子は現在
WordPressブログでブログを書くことで
WEBマーケティングスキルを身につけています!
WEBマーケティングスキルをつけるために
WordPressブログを書く理由については
【初心者必見】WEBマーケティングの学び方|まずこれから!を是非読んでくださいね♡
WEBマーケティングスキルを身につけるために
WordPressでブログを開設したけれど、
どの解説も難しそうで動き出せないでいるあなたへ
そもそもプラグインって何?
っていうあなた
色々なサイトを検索したけれど
どのプラグインを選んだら良いのか
わからないあなた
とにかく一番簡単な方法で
WordPressブログの運用を
始めたいあなた

この記事を参考にすれば
迷わず
素早く
簡単に
WEBマーケティングの勉強のためのブログ運用に最適な
プラグインを適用する
ことができて
効率的にWEBマーケティングの勉強を始めることができるようになる
初心者向けの超簡単ガイド
です

アス子はWEBデザイナーなのに、WordPressが全く触れませんでしたから(笑)
全部コーダーさんに丸投げでしたから(笑)
でもこうやって実際にWordPressブログを自分で運用し始めることができています!
WEBマーケティングの習得は
スポーツと同じです。

じゃんじゃん実践練習を積み重ねていきましょう!
まだサーバーやドメイン、WordPress、テーマの準備ができていない
あなたは
【初心者でも絶対につまずかない】
10分でできるWordPressブログの始め方|簡単ガイド
【初心者用】WordPressブログの始め方
お薦めテーマ(JIN)とインストール方法|5分で完了簡単ガイド
を参考にして
WordPressブログを
サクッと始めてみてください。
プラグインとは
プラグインとは
スマホのアプリのようなもの
 スマホを買っても初期設定のままで
スマホを買っても初期設定のままで
アプリを何も入れなかったら
出来ることが限られています。
WordPressも初期設定のままでは
最低限のものしかありません。
プラグインで
あなたにとって
より使いやすくしていきましょう。

プラグインのインストール方法
プラグインインのストール方法を覚えましょう!
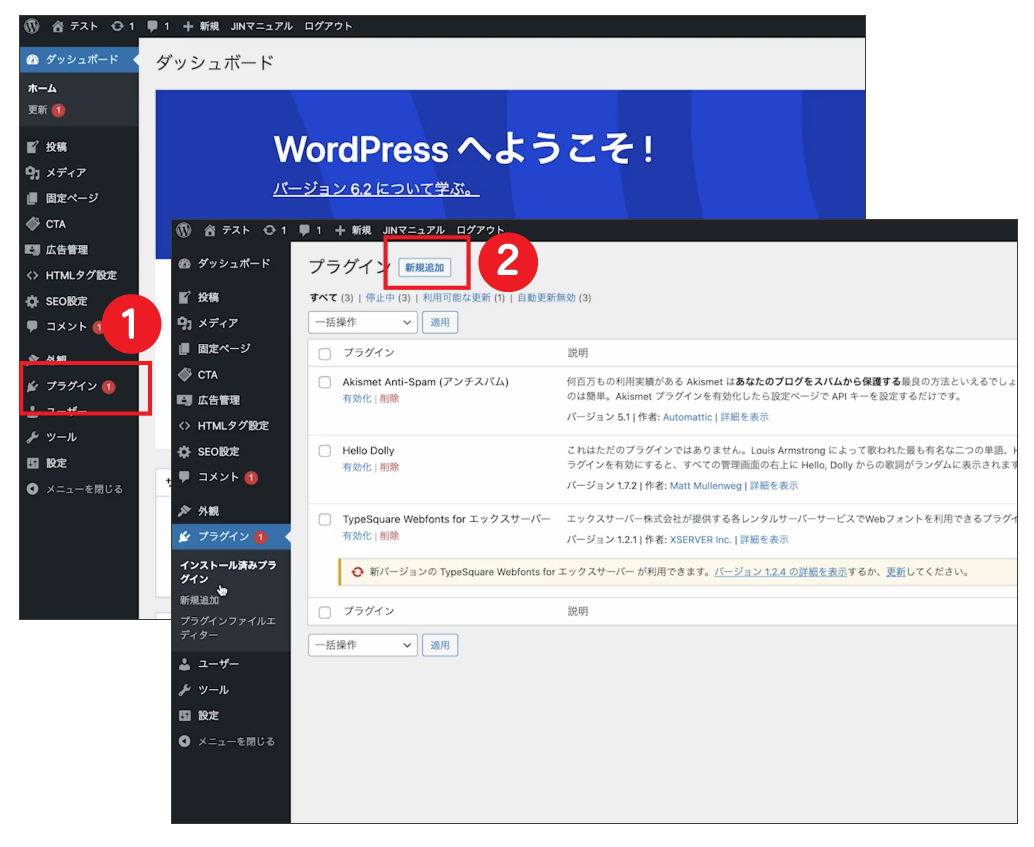
WordPress管理画面にログインします。

1 「プラグイン」 2「新規追加」をクリック。

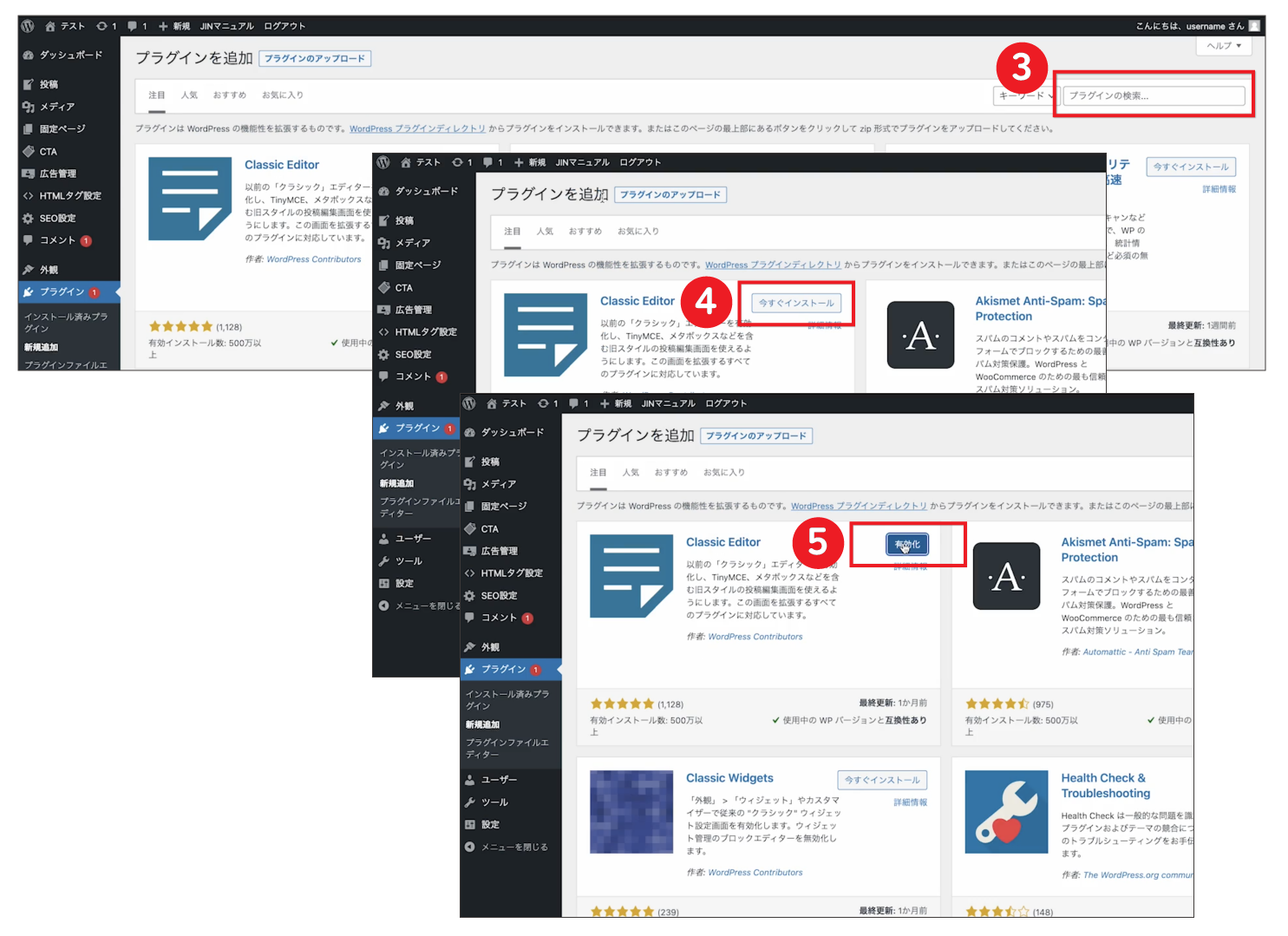
3 検索バーにプラグイン名を入力し 4「今すぐインストール」
5 インストールが完了したら、「有効化」をクリックしてプラグインを有効にします。
初心者にオススメのプラグイン5選
まずはアス子がオススメする
WEBマーケティングの勉強のためのブログ運用に最適な
無料プラグインを入れてみてください!
その1 Classic Editor

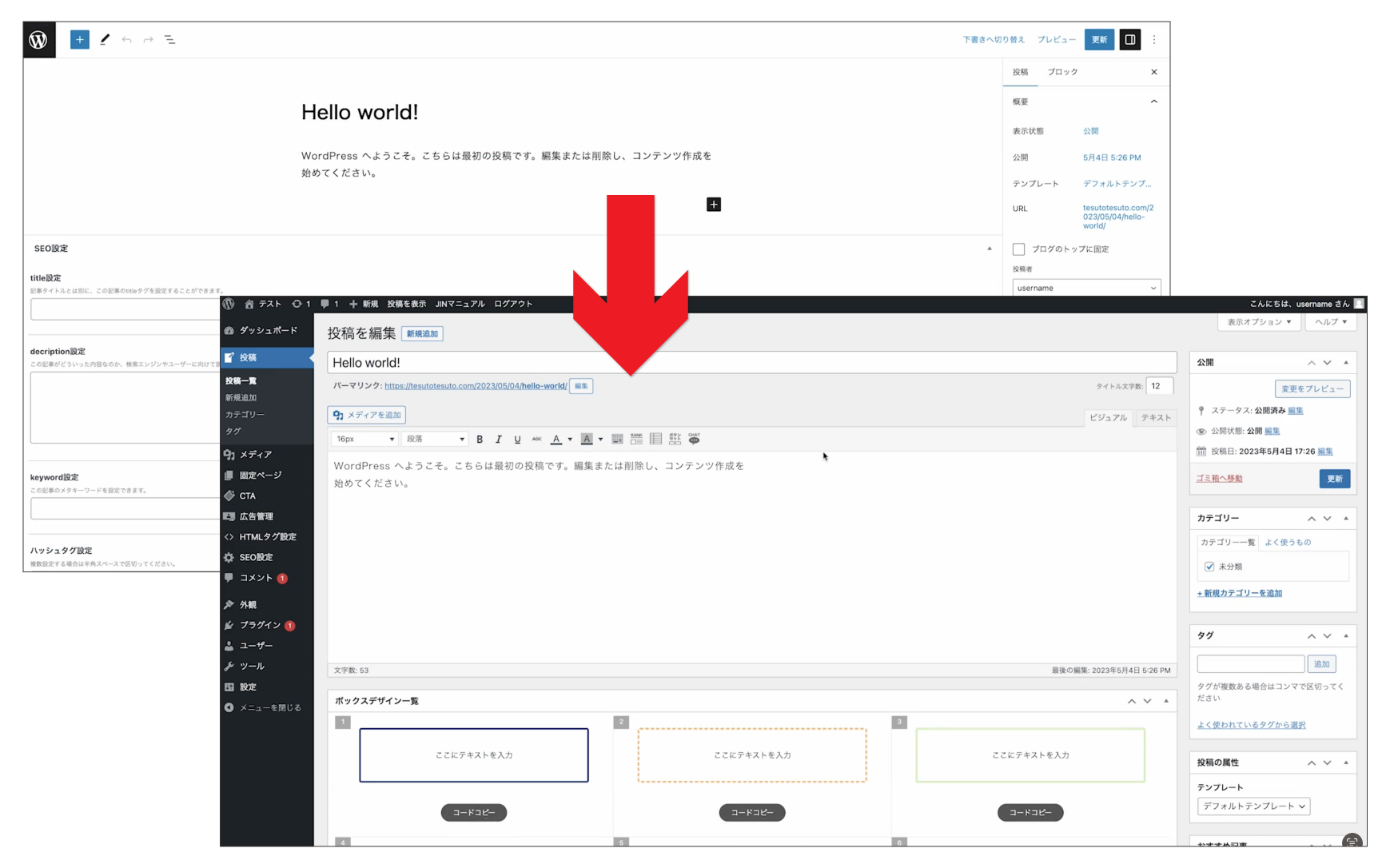
Classic Editorはデフォルトで入っている「グーテンベルグ」という記事投稿のエディターがとても使いにくいので、旧エディターに戻すプラグインです。

その2 Classisc Widgets
 Classic Widgetsも新しいウィジットが使いにくいので、旧ウィジットに戻すプラグインです。
Classic Widgetsも新しいウィジットが使いにくいので、旧ウィジットに戻すプラグインです。

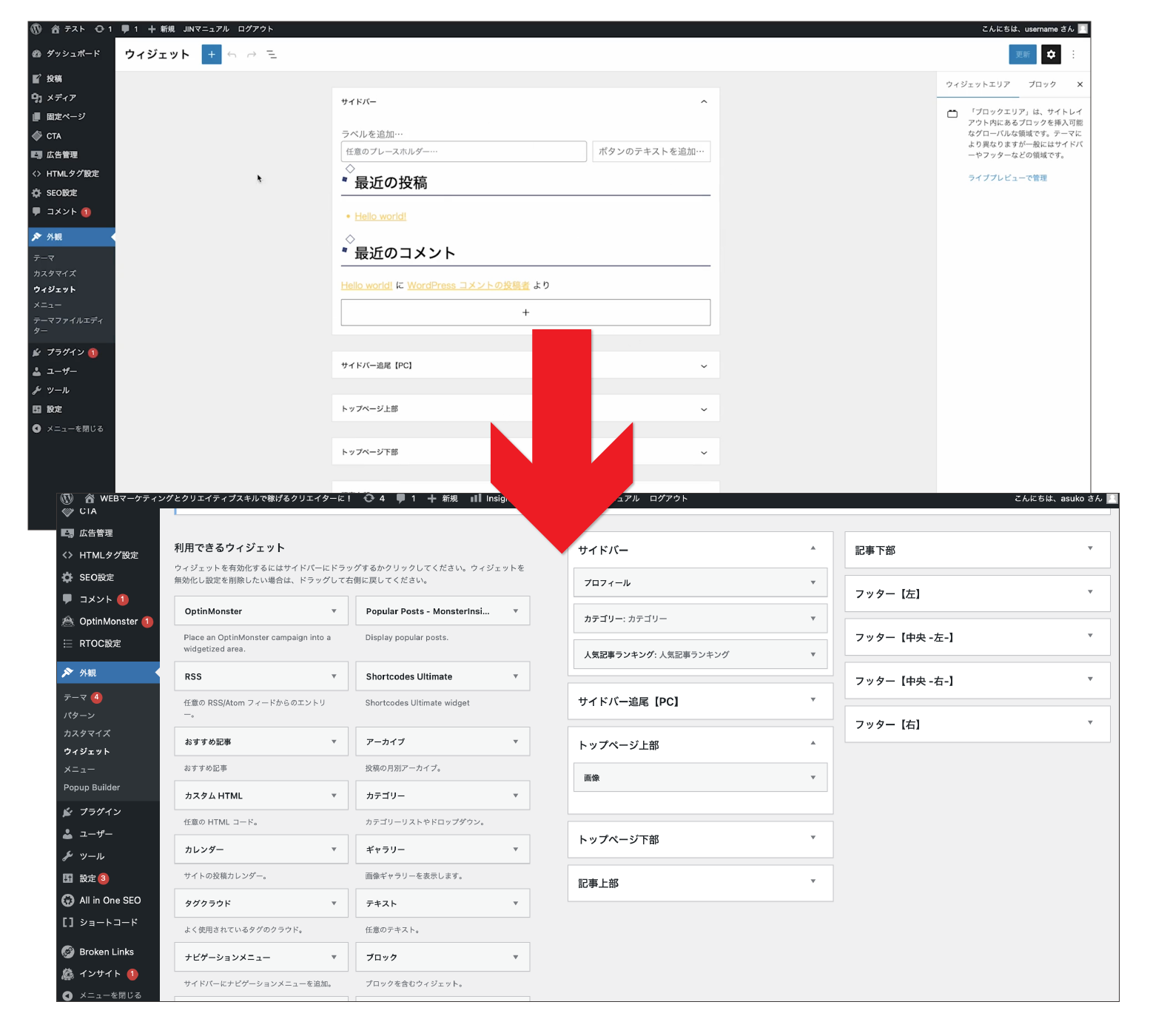
ウィジェットは、ウィジェットエリアに簡単にコンテンツや機能を追加するための便利なツールです。
アス子のこのサイトにも下図の赤枠のウィジットエリアに色々なコンテンツを配置しています。
 その編集画面を古いバージョンに戻すプラグインです。
その編集画面を古いバージョンに戻すプラグインです。
- WordPress管理画面にログイン。
- 「外観」「ウィジェット」をクリック。
- 左側にある利用可能なウィジェット一覧から、使いたいウィジェットをドラッグして右側のウィジェットエリアにドロップ。
- 必要に応じてウィジェットの設定を行い「保存」をクリック。
その3 Rich Table of Contents

Rich Table of Contentsは目次を生成するプラグインです。このページの上部の目次もこのプラグインで生成しています。

- WordPress管理画面にログイン。
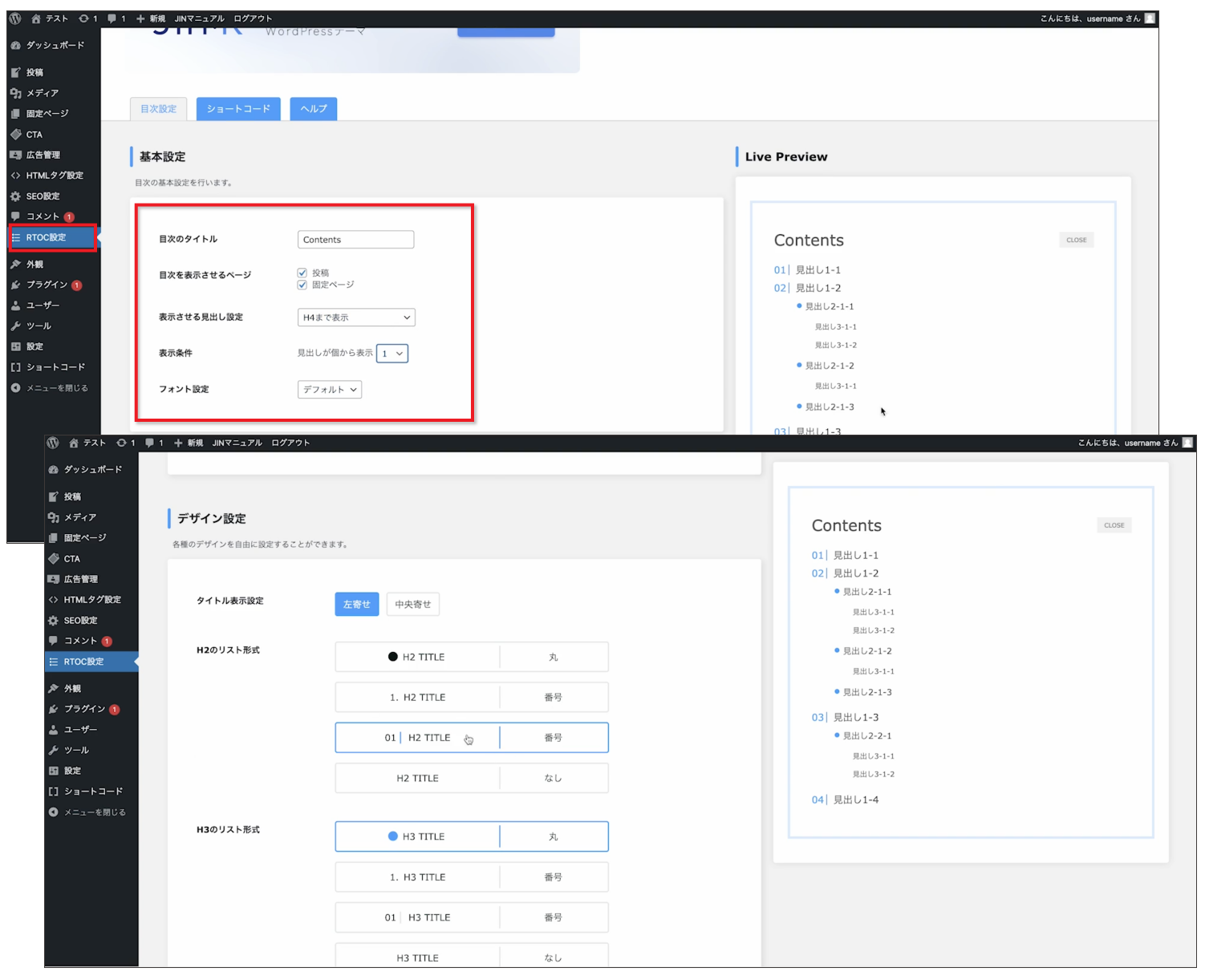
- 「RTOC設定」をクリック
- 基本設定を設定していきます。目次のタイトルContents(好きなタイトルにできます)目次を表示させるページまずは両方にチェックを入れておきましょう。表示させる目次設定H4まで表示にしておきましょう。表示条件1にしておきましょう。
- デザイン設定いろいろ試してお好みのデザインで設定しておきましょう
- 下までスクロール「設定を保存」をクリック※「応用設定」はとりあえずデフォルトのままにしておきましょう。
その4 Customizer Export/Import
 前回、JINのテンプレートをインストールする方法を紹介しました。
前回、JINのテンプレートをインストールする方法を紹介しました。
JINの特徴として、様々なテンプレートを使ってより詳細にデザインを選択することが可能です。そのためにこのCustomizer Export/Inportのプラグインを使用します。
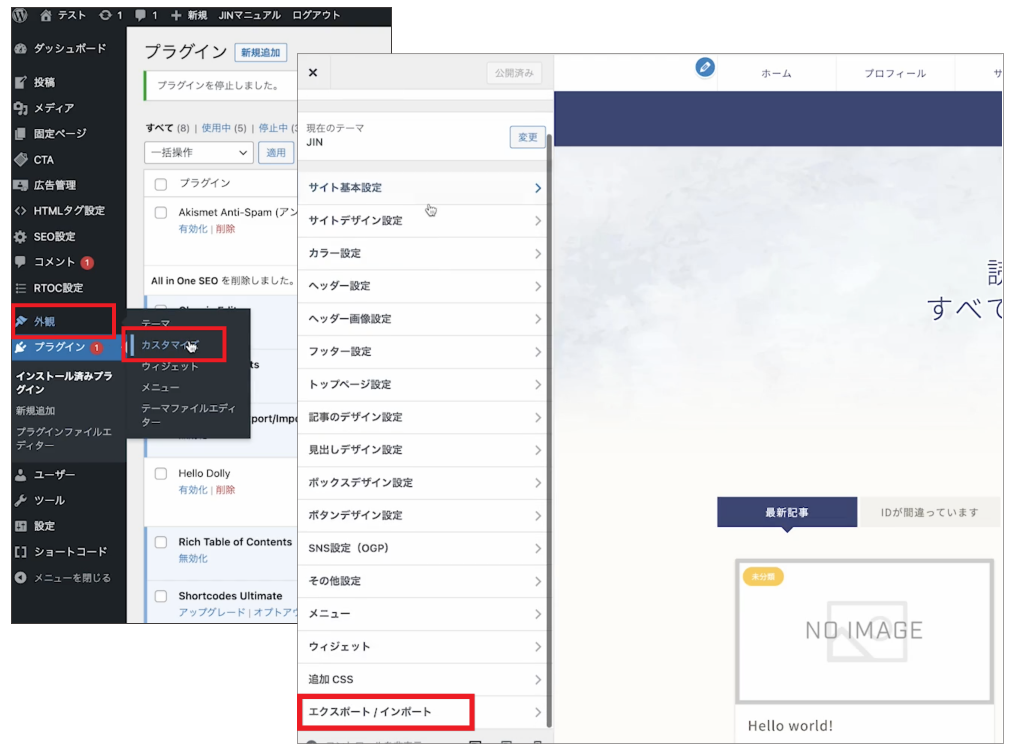
管理画面外観カスタマイズエクスポートインポート(ここがCustomizer Export/Inportのプラグインを追加で表示された部分です。
 ここからJINのテンプレートをインストールしていきます。
ここからJINのテンプレートをインストールしていきます。
こちらから様々なデザインをダウンロードできます。
アス子のこのサイトは JIN Demo Site5 をダウンロードして使用しています。
- 「エクスポートインポート」をクリック
- 「ファイルを選択」ダウンロードしたデザインテンプレートをクリック
- 「開く」をクリック
- 「インポート」をクリック
- デザインが適用される。
その5 Shortciodes Ultimate

Shortcodes Ultimateは、記事に様々なショートコードを追加するプラグインです。ショートコードを使うことで、簡単にボタン、タブ、スライダー、動画埋め込みなどを行うことができます。コードを書く必要がないため、初心者でも簡単に使えます。
- 投稿の編集画面を開く。
- エディタ上部にある「ショートコードを挿入」ボタンをクリック
- 挿入したいショートコードを選び、必要な設定を行う。
- 「ショートコードを挿入」をクリックしてショートコードを挿入。
まとめ
この記事を参考に
WEBマーケティングの勉強のためのブログ運用に最適な
プラグインを適用する
ことができましたか?
さあ!次はいよいよ
記事の挿入の仕方について解説していきます!

冒頭でも紹介しています(しつこくてゴメン。でも読んでほしい!)
【初心者必見】WEBマーケティングの学び方|まずこれから!にWEBマーケティングの学び方と
WordPressブログを書いていくことの意味
について書いています。
WEBマーケティングのスキルをぐんぐん向上させていきましょう!
ブックマークよろしくね♡